Im dritten Teil unserer Artikelreihe „3 UI Design Trends im Check“ sehen wir uns den Trend „Glassmorphism“ etwas genauer an und bauen den iOS14 Homescreen damit nach. Falls du hier neu bist, rate ich dir zuerst Teil 1 und Teil 2 zu lesen.
- Newmorphism – The Light Side
- Brutalism – The Dark Side
Vor allem der Teil „Artboards & Grids“ ist wichtig. Der ist im ersten Teil detailliert erklärt – dort findest du auch unser Designfile als Figma Datei – damit hast du für Teil 3 eine gute Basis.
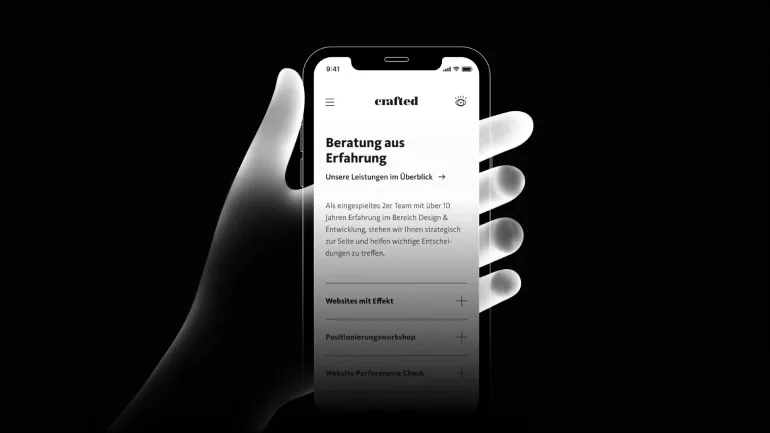
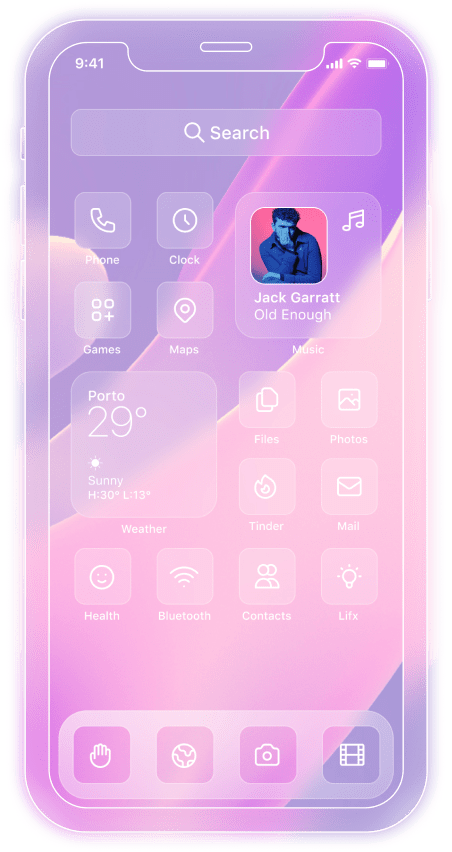
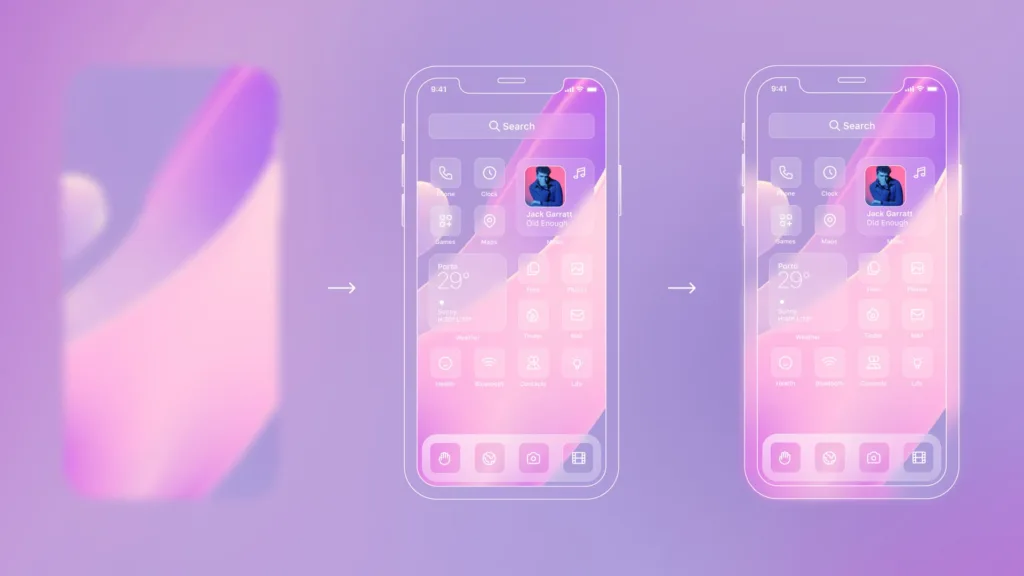
Wie das fertige Ergebnis aussehen soll, siehst du hier:

Das brauchst du dazu:
- Ein Webdesign Tool wie Figma, Sketch oder Adobe XD. In unserem Fall verwenden wir Figma. Das hat nicht nur eine Free Version, die für unsere Zwecken absolut ausreicht, sondern auch die unserer Meinung nach beste UX.
- Ein passendes Icon Set. Wir verwenden Heroicons von Steve Schoger. (Free)
- Ein iPhoneX Mockup im passenden Stil. Wir verwenden Outlined Tech Mockups. ($10,80)
- Eine passende Font. Wir verwenden Apple’s Systemfont San Francisco. (Free)
- Farben und Hintergrundbilder. Wir verwenden Sculpt. ($15,00)
Glassmorphism? Noch nie gehört…
„Glassmorphism ist ein einheitlicher Name für die sogenannte Milchglas-Ästhetik. Der Effekt basiert auf Hintergrundunschärfe mit Transparenz und verwendet gestapelte Ebenen, um die Tiefe und den Kontext der Oberfläche zu zeigen.“
Quelle
Glassmorphism Design Beispiele
Eine super Ressource für Inspiration in diesem Bereich ist Dribble. Weiters gibt es auf glassmorphism.com ein kleines Tool, mit dem du den Effekt über ein einfaches Interface selbst ausprobieren und sogar direkt das CSS kopieren kannst 🙂
Step 1 – Artboards & Grids
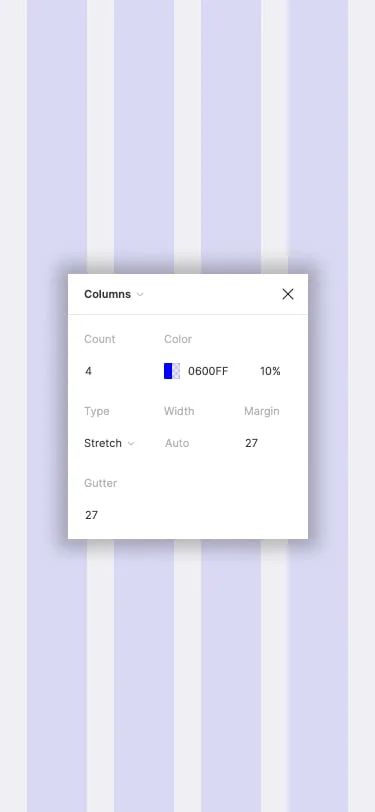
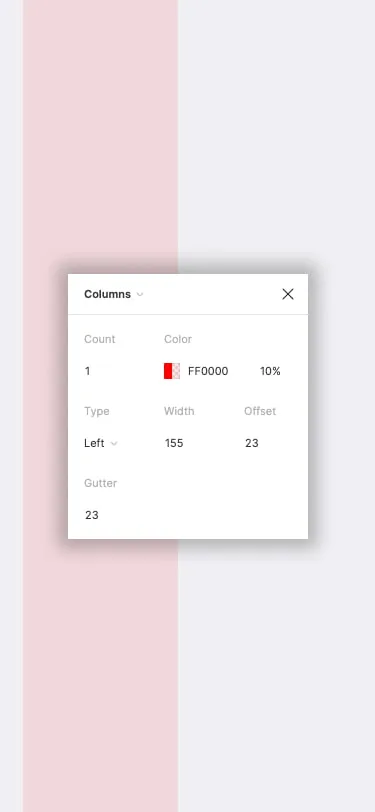
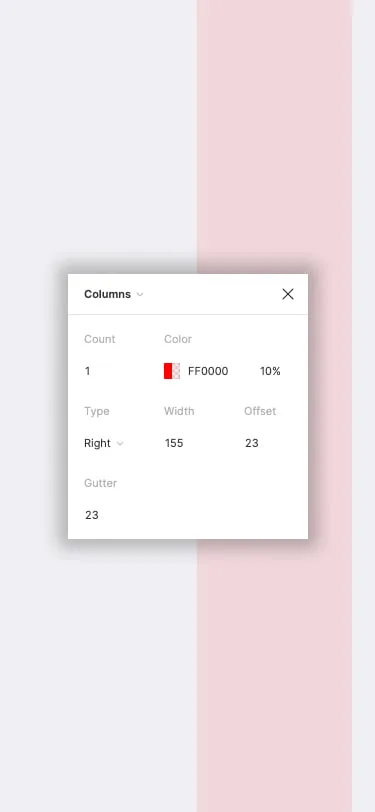
Im ersten Schritt legen wir ein Artboard (Frame) und die Grids an. Wir verwenden die Größe eines iPhone 11 Pro / X von 375×812 px. Eines der neuen Features von iOS 14 sind Widgets. Um auch die genau platzieren zu können legen wir 3 Grids an. Die Details dazu kannst du folgenden Screenshots entnehmen.
Du kannst aber auch das Figma File unseres ersten Artikels zum Thema „Neumorphism“ verwenden. Da sind die Grids bereits angelegt 🙂 ↓
Step 2 – Farben und Hintergrundbild
Die einzige „Farbe“ die wir benötigen ist Weiß. That’s it. Als Background Image verwenden wir in diesem Fall gekauftes Bildmaterial. Falls du das nicht möchtest, kannst du alternativ auch unseren Background Gradient verwenden. Das ist jetzt nicht ganz optimal – für unser mini Tutorial aber ausreichend. ↓
#FFFFFF

BACKGROUND

Step 3 – iOS App Icons & Widgets
So, dann legen wir mal los. Im nächsten Schritt bauen wir unser Glassmorphism Element. Das wird uns als Basis für die Widgets sowie alle App Icons dienen.
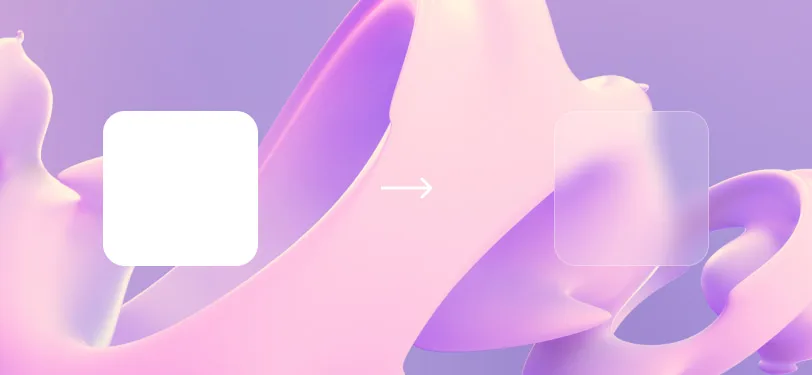
Wie das fertige Element aussehen soll, siehst du hier:

Hier siehst du auch gleich, warum wir uns dazu entschieden haben, eine Background-Grafik zu kaufen. Damit der Effekt deutlich sichtbar wird, reicht ein einfacher Gradient nicht aus. Für unser Element starten wir wie immer mit einem Quadrat von 155×155 px. Diesem Quadrat geben wir abgerundete Ecken von 22 px und duplizieren es 1 x.
Gradient Fill

Shadows & Blur

Stroke

Damit wäre unser erstes Element auch schon ready. Spiel dich ruhig selbst mit den unterschiedlichen Transparenzen bist du, ein für dich zufriedenstellendes Ergebnis beisammen hast 🙂 Auf zum ersten Widget!
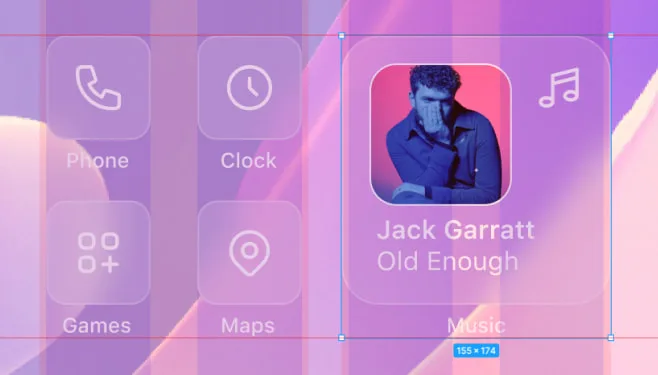
Music Widget
Wie das fertige Music Widget aussehen soll siehst du hier:

- Das Album Cover hat Abmessungen von 82×82 px, abgerundete Ecken von 15 px, ein Padding links & oben von 16 px und einen inner stroke von 1 px.
- Der Songtitel ist SF Pro Text Semibold in 15 px.
- Der Interpret SF Text Regular in 15 px.
- Das Icon hat in diesem Fall 28×28 px und ein Padding rechts und oben von erneut 16 px.
Weather Widget
Beim Weather Widget machen wir’s uns leicht. Hierfür nehmen wir uns einfach unser Glassmorphism Element her und befüllen es mit Infos. Die kannst du ganz einfach aus dem Design Files unseres ersten Artikels kopieren ↓

Ein App-Icon im Detail
Für unser App-Icon nehmen wir uns erneut unser fertige Glassmorphism Element her und skalieren es von 155×155 px auf 60×60 px. Das sollte dann so ausssehen.

Als Nächstes suchen wir uns ein passendes Icon aus unserem Icon Set aus. Das skalieren wir auf 32×32 px und platzieren es mittig in unserem App-Element. Jetzt fehlt nur noch die „Beschriftung“. SF Pro Medium in 12 px Schriftgröße mit einem Abstand von 5 px zum Element – und das erste App-Icon ist fertig. Du kannst dieses Element beliebig oft duplizieren und mit Icons aus dem Set und einer Beschriftung versehen.
Step 4 – Befüllung des Grids
Jetzt haben wir alles beisammen was wir zur Befüllung des Grids benötigen. Wie du dich noch erinnerst haben wir 3 Grids angelegt. Einen blauen 4 Spalten Grid – der ist für die Platzierung der Standard-App-Elemente. Die zwei roten Grids links und rechts sind für die Platzierung der Widgets. Die sind geringfügig größer – das dient der optischen Harmonie der Elemente zueinander.

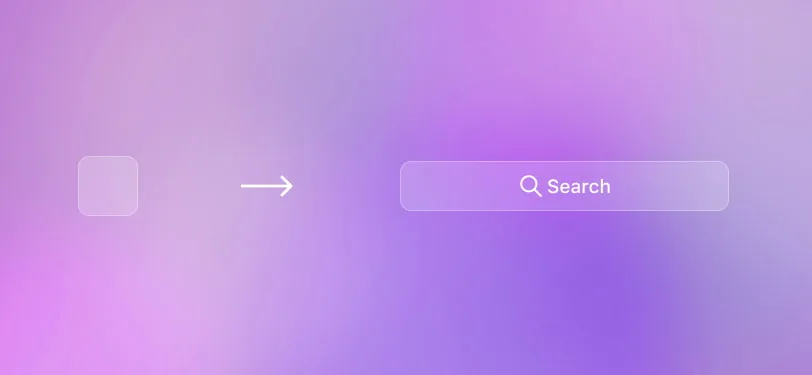
Step 5 – Search & Bottom Bar
Was jetzt noch fehlt, ist die Search und die Bottom Navigation Bar. Die Search Bar ist gleich erledigt. Dafür skalieren wir unser Glassmorphism Element auf 329×50 px. Ein Search Icon aus unserem Set sowie „Search“ in Apples Systemfont San Francisco in 18 px machen das Element komplett ↓

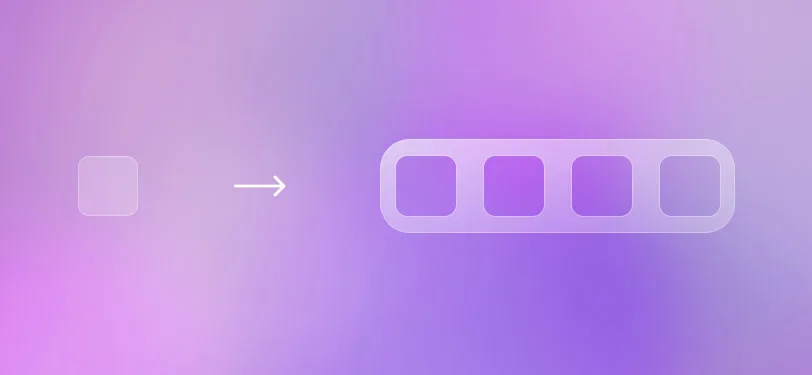
Für die Bottom Navigation Bar skalieren wir erneut unser Basis Glassmorphism Element. Diesmal auf 355×94 px. Weiters verringern wir die Transparenz ein wenig. Von diesem Element subtrahieren wir im nächsten Schritt eine 4er Gruppe unseres App Icons. Wie das aussehen soll siehst du hier:

Jetzt musst du nur noch unser neues Element mit Icons aus dem Set versehen. Done 🙂
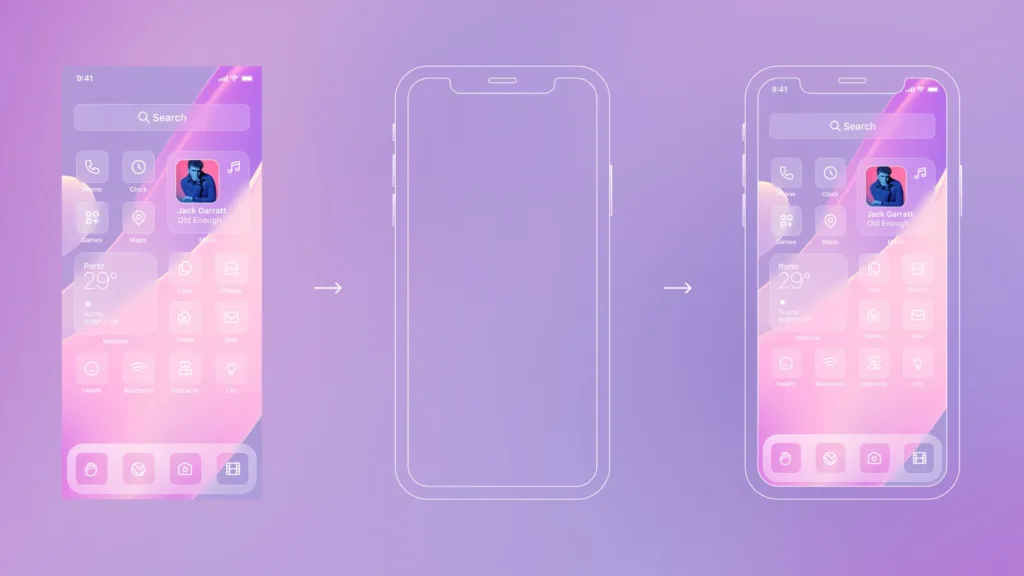
Step 6 – Homescreen & Mock-Up
Im letzten Schritt setzen wir alles zusammen und bauen ein nettes Mockup. Das passiert in unserem Fall in 2 Steps.
Step 6.1.
Zuerst nehmen wir unser iPhone Mockup von Outlined Tech Mockups zur Hand. Dann exportieren wir unseren fertigen Homescreen als JPG. Als Nächstes einfach dem Element des Mockups mit dem Notch (Ausparung) einen Image Fill mit unserem exportierten Homescreen JPG geben. Damit ist der erste Schritt komplett. Sieht doch schon ganz nett aus, oder?

Step 6.2.
Im 2ten Schritt maskieren wir unser Sculpt Image von YouWorkForThem mit unserem iPhone Mockup und geben dem Resultat den Effekt Layer Blur von 20. Zu guter Letzt legen wir das Resultat aus Step 1 darüber und gruppieren beide Elemente. Done!

Fazit
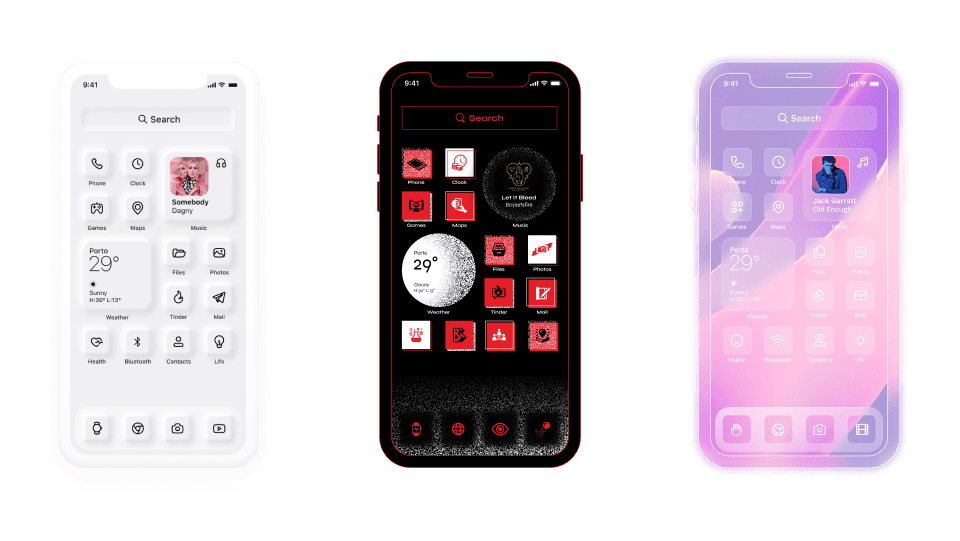
Damit sind wir am Ende unserer Artikelreihe „3 UI Design Trends im Check“ angelangt. Das sind nochmals die 3 Designrichtungen, die wir uns angesehen haben:
- Newmorphism – The Light Side
- Brutalism – The Dark Side
- Glassmorphism – The Bright Side?
Alle 3 Designrichtungen im Direktvergleich

Ganz schön interessant, was Design so bewirken kann, oder? Obwohl es sich in allen 3 Fällen um exakt dieselben Elemente handelt, ist der optische Eindruck ein ganz anderer. Ob ich ein Interface in einem dieser Looks tagtäglich benutzen würde sei dahingestellt – eines ist jedoch klar: seitdem iOS 14 (auch wenn mit Workaround) custom Icons erlaubt, boomt das Icon Business. Wenn du selbst mal so ein Icon Set auf deinem Homescreen testen willst, kann ich dir www.ui8.net empfehlen. Dort findest du mittlerweile eine ganze Menge an custom Icons. Oder: du baust dir einfach dein ganz eigenes Set 🙂
Wenn dir dieses Tutorial geholfen hat und wenn du Fragen oder Kritik hast, schreibe diese doch einfach in die Kommentare!