Mobile First ist eine Strategie wie man Webseiten konzipiert und baut. Wie man das macht und welchen Einfluss das auf Design & Programmierung hat, erfährst Du in diesem Beitrag.
Da mobile Internetnutzer immer mehr werden und der Trend sich klar fortsetzt, passt man die Herstellung einer Website dementsprechend an. Wie noch vor einigen Jahren – pre Smartphone – das einzige Gerät zum Internet surfen der Computer war, so ist es heute anders. Das „mobile Internet“ hat einen guten Anteil am Kuchen und mittlerweile verschiebt sich auch der Fokus des gesamten Herstellungsprozess. Dieser liegt nun auf Mobilgeräten.
1. Was ist Mobile First?
Mobile First ist eine Strategie, wie man Webseiten konzipiert und baut. Die zugrundeliegende Idee ist, dass sehr viele Menschen das Internet primär mobil nutzen. Das Ziel dieser Strategie ist es sich also auf Mobilgeräte zu fokussieren und Websites zu optimieren. Mobile First beginnt bereits in der Konzeption einer Website und zieht sich übers Design bis hin zur Programmierung.
Zukünftig werden noch viel mehr Menschen unterwegs im Internet surfen, daher fokussiert man sich auf diesen Anwendungsfall. Das primäre Ziel von Mobile First ist also, die Besuchererfahrung für mobile Geräte zu optimieren.
„91,1 % aller Internetnutzer surfen auch unterwegs – per Smartphone.“
„IKT-Einsatz in Haushalten 2019“ – Statistik Austria
Mobile First beginnt – wie bereits erwähnt – bereits in der Konzeption, in Form einer Entscheidung. Was es aber für Design und die Programmierung bedeutet erkläre ich im folgenden Abschnitt des Beitrages.
1.1. Mobile First im Design
Für den Designprozess bedeutet das vor allem mit weniger Bildschirmfläche zu arbeiten. Sprich, für dieselbe Information steht weniger Platz auf dem Bildschirm zur Verfügung.
Verglichen mit einem Desktop Rechner oder Laptop sind auch Interaktionsmöglichkeiten auf einem Mobilgerät deutlich unterschiedlich. Der Kontext, in dem man das Internet benutzt, ist ebenso anders – man ist (meist) unterwegs.
Ein wesentlicher Qualitätsfaktor der Mobile First Strategie sind Ladezeiten. Ein Webdesigner – mit dem Smartphone im Hinterkopf – setzt Ressourcen clever ein, damit die fertige Webseite schnell laden kann. Ressourcen, die sich stark negativ auf die Ladezeiten auswirken können sind, zum z.B. Schriftarten, Illustrationen/Symbole, Animationen.
Hier die wichtigsten Faktoren beim Designprozess:
- Informationen übersichtlich auf einem kleinen Bildschirm darstellen.
- Knöpfe müssen groß genug sein.
- Text muss lesbar bleiben & darf nicht zu klein sein.
- Es muss mehr Platz zwischen interaktiven Elementen gelassen werden, um versehentliche Klicks mehrerer Elemente zu vermeiden.
1.2. Mobile First in der Programmierung
Die Produktion (Programmierung) einer Webseite folgt den gleichen Prinzipien wie der Mobile First Designprozess.
Vereinfacht gesagt baut man im ersten Schritt die Webseite für das Mobilgerät. Anschließend ergänzt man Ressourcen und Funktionen, die nur auf dem Desktop Gerät verwendet werden. Im besten Fall werden diese Ressourcen auch nur am Rechner geladen.
Eine „abgespeckte“ Website ist das Ergebnis.
Bezüglich der Geschwindigkeit ist das Ziel den ersten Ladevorgang so schnell wie möglich zu machen. Genauer gesagt beim ersten Laden möglichst schnell Inhalte auf dem Bildschirm anzuzeigen.
Im Fachjargon würde man sagen, „man möchte einen möglichst niedrigen LCP (Largest Contentful Paint) erreichen“. Was die LCP-Metrik im Detail ist, kannst Du in einem unserer Beiträge nachlesen („Core Web Vitals erklärt“).
In einer perfekten Welt bedeutet das, dass man „alles“ lädt, was das Mobilgerät braucht (ebenso am Desktop-Rechner). Den Teil, den nur der Desktop/Laptop braucht, wird dann dazu geladen. In der Praxis ist diese Trennung oft nicht hundertprozentig möglich.
Die wichtigsten Punkte bei der Programmierung:
- Priorisierung der Ressourcen, die geladen werden
- Optimierung der Ressourcen
- HTML-Code muss sauber sein. Die Code-Struktur des Dokuments wenig verschachtelt und eher „flach“ sein.
- Die mobile Webseite wird zuerst visuell gestylt (CSS) und das Design für größere Endgeräte über Media Queries ergänzt. Media Queries sind eine technische Möglichkeit die aktuelle Bildschirmbreite abzufragen.
2. Ist „Mobile Friendly“ gleich „Mobile First“?
Jein, der Unterschied „Mobile Friendly“ und „Mobile First“ liegt im Detail:
- „Mobile friendly“ Webseiten sind auf Smartphones bedienbar
- „Mobile first“ Webseiten sind primär für Smartphones geplant.
Somit ist eine Mobile First Website mit Sicherheit „mobile friendly“, aber das gilt nicht immer im Umkehrschluss.
In dem Zusammenhang liest man noch auf den Begriff Responsive Design.
„Responsive Design bedeutet, dass eine Webseite für mobile Geräte optimiert ist, aber nicht, dass sie nach dem Mobile First Ansatz gebaut ist.“
2.1. Wieso sollte eine Website „Mobile Friendly“ sein?
Zwei Gründe kommen sofort in den Kopf:
- Sehr viele Menschen nutzen das Internet per Smartphone.
- Eine mobil-optimierte Website erzielt ein besseres Suchergebnis.
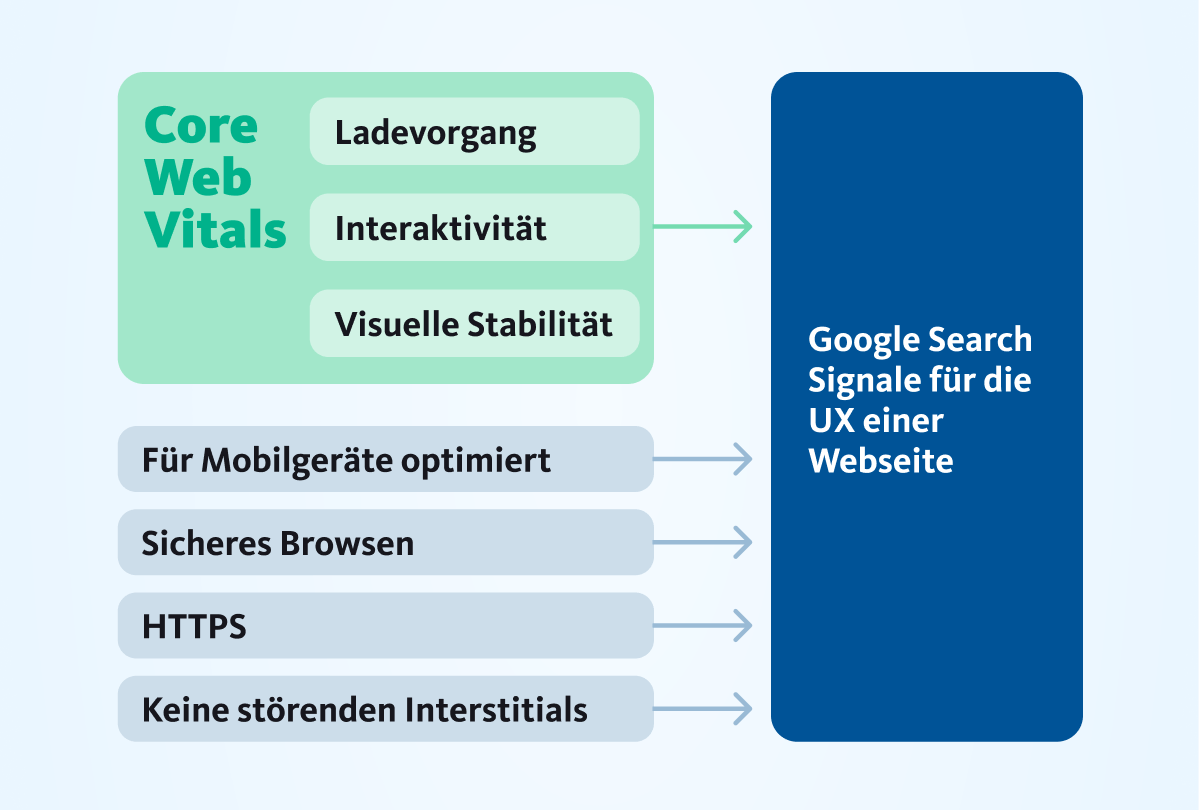
Google hat schon vor Jahren offen kommuniziert, dass eine Webseite für mobile Geräte optimiert sein sollte. Die Optimierung – oder eben die fehlende Optimierung – ist ein sogenanntes „Signal für die Nutzerfreundlichkeit“.

Detaillierte Informationen zu diesen Signalen findest Du direkt bei Google: https://developers.google.com/search/docs/advanced/experience/page-experience.
2.2. Ist meine Website „Mobile Friendly“? Wie testet man das?
Es gibt zwei Möglichkeiten, um zu testen, ob eine Webseite für mobile Geräte optimiert ist:
- Googles Test-Tool für Mobilgeräte
- Google Search Console: „Bericht zur Nutzerfreundlichkeit auf Mobilgeräten“
Es spielt keine große Rolle, ob man sich für die eine oder andere Möglichkeit entscheidet. Beide Tools messen die Optimierung nach denselben Kriterien, unter anderem:
- Ist der Text zu klein zum Lesen?
- Liegen anklickbare Elemente nicht zu dicht beieinander?
- Ist der Inhalt breiter als der Bildschirm?
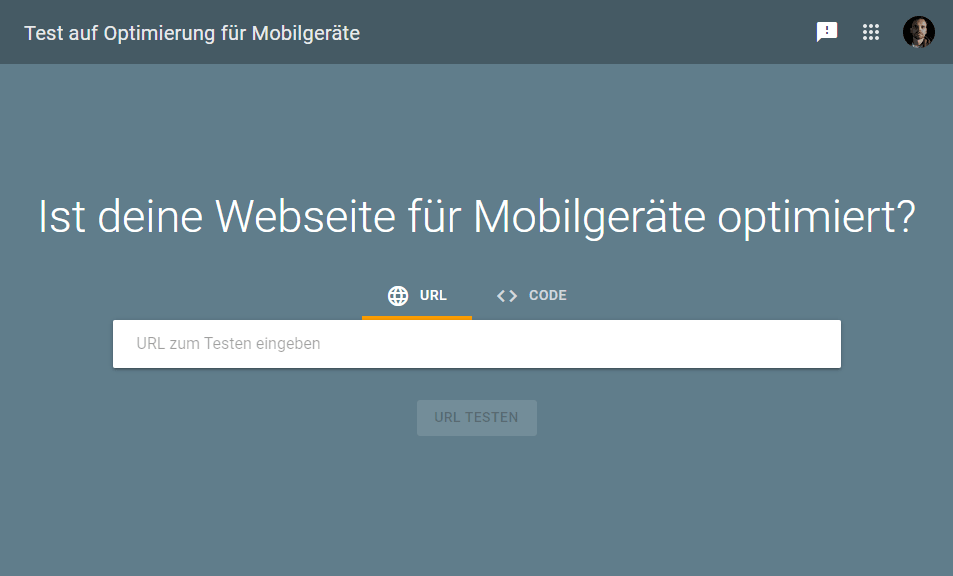
Googles Test-Tool
Einfach Internetadresse eingeben und auf „URL testen“ klicken.

Link zum Tool: https://search.google.com/test/mobile-friendly
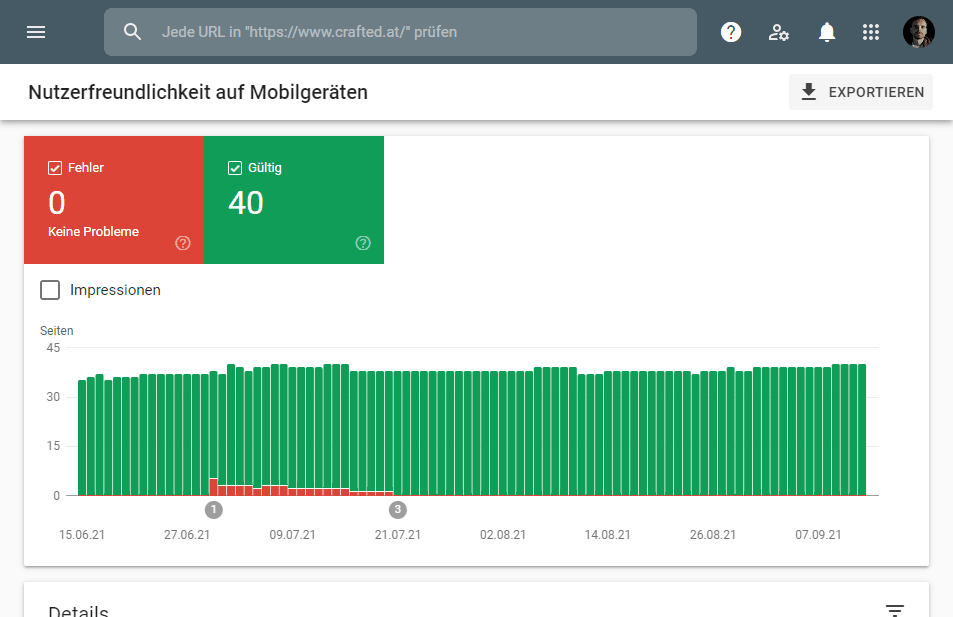
Googles Search Console
Die Google Search Console zeigt Verbesserungsmöglichkeiten der Website auf und stellt weiterführende Informationen bereit. Wähle links im Menü „Nutzerfreundlichkeit auf Mobilgeräten“.

Wenn Du Deine Search Console noch nicht eingerichtet hast, solltest Du das mit unserer Anleitung („Google Search Console einrichten“) rasch erledigen können.
3. Mobile First Indexing (SEO)
Mobile First Indexierung durch Google hat nur am Rande etwas mit der vorgestellten Mobile First Strategie zu tun. Ab März 2021 indiziert Google Webseiten primär durch Ihren mobilen Google Bot. Ursprünglich war das für Ende 2020 geplant, doch es gab Verzögerungen.
Wenn Deine Webseite bereits „responsive“ ist, also für Mobilgeräten optimiert ist, macht die Umstellung seitens Google keinen Unterschied für Dich.
Die Mobile First Indexierung bedeutet im Wesentlichen, dass der Fokus seitens Google ganzheitlich auf Mobilgeräte gelegt wird und ist nur eine Fortsetzung der vielen Hinweise darauf. Man kann auch daraus schließen, dass Entscheider bei Google Mobilgeräten zukünftig eine höhere Wichtigkeit in der Gesellschaft zuschreiben.
4. Fazit
Um zu verstehen was „Mobile First“ ist, habe ich die wichtigsten Aussagen zusammen gefasst:
- Mobile First ist ein Ansatz, der in der Konzeption beginnt und über Design bis hin zur Programmierung geht.
- Das Ziel von Mobile First ist die Besuchererfahrung für mobile Geräte zu optimieren.
- „Mobile Friendly“ ist nicht gleich „Mobile First“
- „Mobile friendly“ Webseiten sind auf Smartphones bedienbar. Oft sagt man auch „Responsive Design“
- „Mobile first“ Webseiten sind primär für Smartphones geplant.
- Googles „Mobile First Indizierung“ heißt, dass die mobile Version einer Website bevorzugt indiziert wird. Das kann auch eine „responsive“ Website sein, die nicht nach der „Mobile First“‑Strategie erstellt wurde
Hat Dir dieser Beitrag geholfen?
Dann bitte teile ihn – das hilft uns besonders 👍.
Wenn Du weitere Fragen hast, haben sie andere womöglich auch – hinterlasse uns ein Kommentar! 😉