Was haben Antidesign, Boy Sets Fire & iOS14 gemeinsam? Im zweiten Teil unserer Artikelreihe „3 UI Design Trends im Check“ sehen wir uns den Trend „Brutalism“ etwas genauer an und bauen den iOS14 Homescreen damit nach. Falls du hier neu bist, rate ich dir zuerst Teil 1: „3 UI Design Trends im Check – Teil 1: Newmorphism“ zu lesen – hier erfährst du alles, was du brauchst, um loslegen zu können. Vor allem der Teil „Artboards & Grids“ ist wichtig. Im ersten Teil findest du auch unser Designfile als Figma Datei – damit hast du für Teil 2 eine gute Basis.
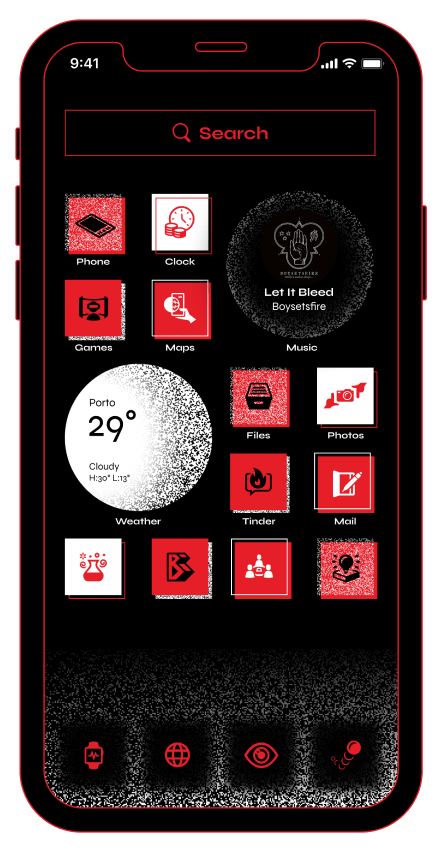
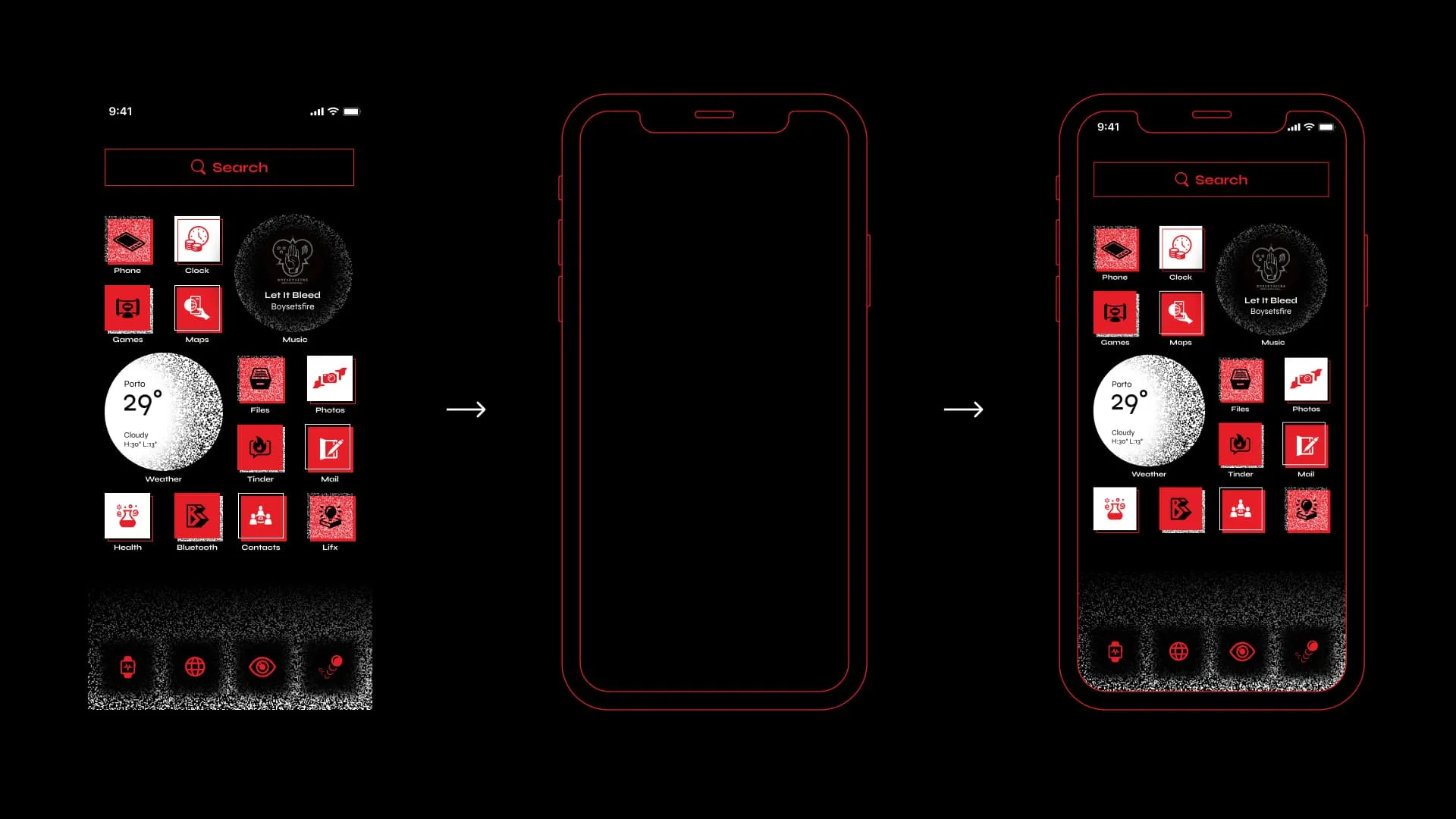
Wie das fertige Ergebnis aussehen soll, siehst du hier:

Das brauchst du dazu:
- Ein Webdesign Tool wie Figma, Sketch oder Adobe XD. In unserem Fall verwenden wir Figma. Das hat nicht nur eine Free Version, die für unsere Zwecken absolut ausreicht, sondern auch die unserer Meinung nach beste UX.
- Ein passendes Icon Set. Wir verwenden Design Language von Semplice. ($9,00)
- Ein iPhoneX Mockup im passenden Stil. Wir verwenden Outlined Tech Mockups. ($10,80)
- Eine passende Font, wie z.B.: Syne von Google Fonts. (Free)
Brutalism? Noch nie gehört…
„Brutalismus, auch bekannt als brutalistische Architektur, ist ein Stil, der in den 1950er Jahren entstand. Brutalistische Gebäude zeichnen sich durch ihr massives, monolithisches und „blockartiges“ Aussehen mit einem starren geometrischen Stil und der großflächigen Verwendung von Gussbeton aus.“
Quelle
Beispiele europäischer Architektur
In den 60er Jahren füllte sich Europa langsam mit brutalistischer Architektur, einem Stil, der aus der modernistischen Architekturbewegung hervorging. Brutalistische Architektur zeichnet sich durch blockartige Fassaden und die häufige Verwendung von Beton aus. Die Gebäudeaußenflächen sind so gestaltet, dass ihre funktionale Struktur sichtbar wird, wodurch sie fragmentiert und manchmal sogar seltsam wirken.
Weitere Beispiele findest du in folgendem Artikel: https://www.spottedbylocals.com/blog/10-of-the-coolest-brutalist-architecture-works-in-europe/
Beispiele im Bereich Webdesign
Den Teil halt ich kurz. Sieh dir dazu am besten folgenden Link an: https://brutalistwebsites.com/
Auch eines unserer eigenen Projekte verfolgt diese Designsprache: https://www.10bshp.com/
In short: there’s already a lot of websites that look like this.
Step 1 – Artboards & Grids
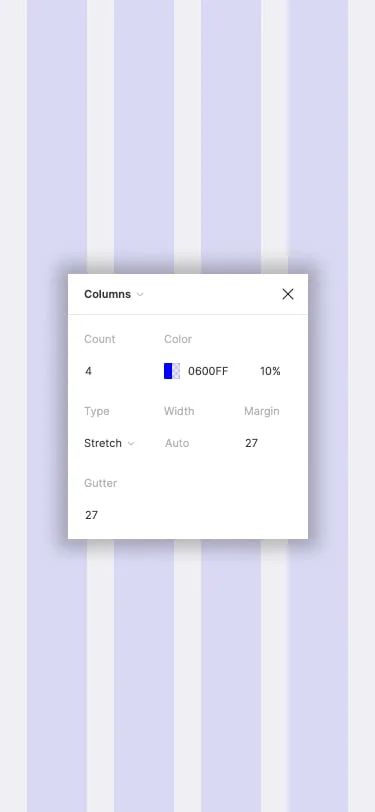
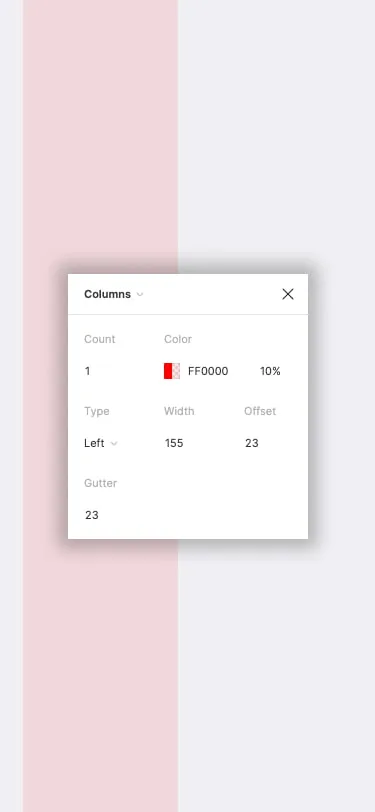
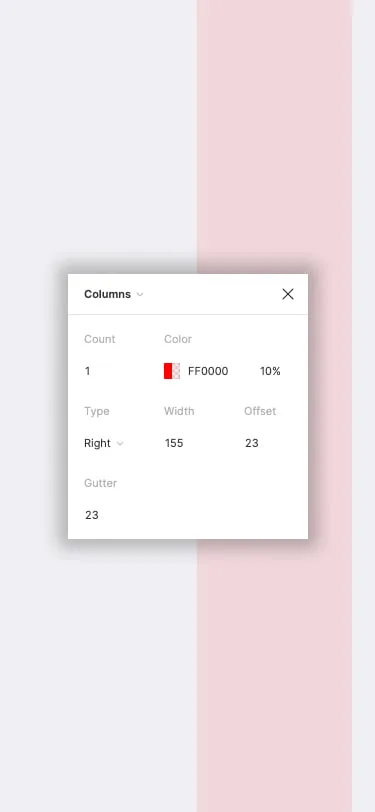
Im ersten Schritt legen wir ein Artboard (Frame) und die Grids an. Wir verwenden die Größe eines iPhone 11 Pro / X von 375×812 px. Eines der neuen Features von iOS 14 sind Widgets. Um auch die genau platzieren zu können legen wir 3 Grids an. Die Details dazu kannst du folgenden Screenshots entnehmen.
Du kannst aber auch das Figma File unseres ersten Artikels zum Thema „Neumorphism“ verwenden. Da sind die Grids bereits angelegt 🙂 ↓
Step 2 – Colors & Textures
Wir bauen 3 unterschiedliche Brutalism Design Elemente. Dafür benötigen wir 3 Farben und eine Textur. In unserem Fall sind das folgende Farben:
#FFFFFF

#000000

#E61E28

Und diese Textur
Du kannst die Textur als SVG hier herunterladen ↓

Step 3 – iOS App Icons & Widgets
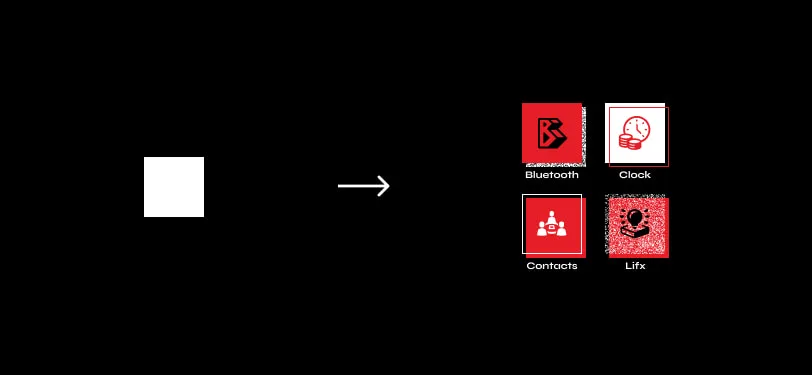
Damit haben wir die wichtigsten Infos beisammen und können damit beginnen unsere App und Widget Elemente zu designen. Fangen wir mit den App-Icons an. Wir bauen 4 unterschiedliche Versionen des App-Icons.
Wie das aussehen soll, siehst du hier:

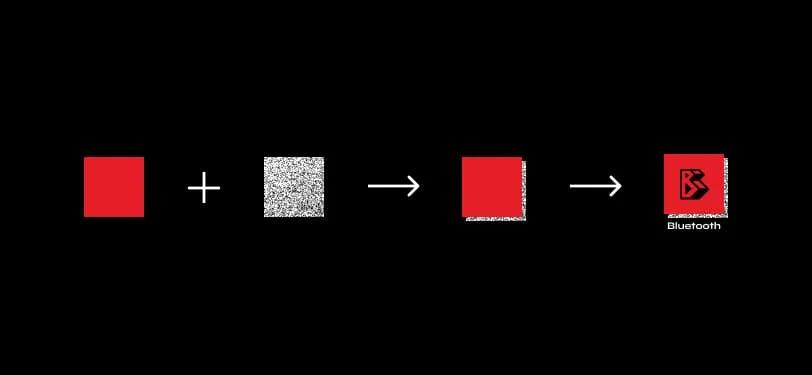
Ein App-Icon im Detail
Für unser erstes Icon ziehen wir uns ein Quadrat mit 60×60 px. Das duplizieren wir dreimal. Einmal in Weiß, einmal in unserem Rot #E61E28 und einmal als Maske mit unserer Textur.
Wie das aussehen soll, siehst du hier:

Das Quadrat mit unserer Maske soll als Hintergrund dienen. Wir positionieren es also hinter unserem roten Quadrat und versetzen es um 4px nach rechts und 4px nach unten. Wunderbar – ein Icon aus unserem Icon Set (du kannst natürlich auch einfach ein kostenloses Set verwenden) und die Beschriftung in 5px Abstand zum Element machen unser erstes Icon komplett. Die 3 weiteren Icons sind bloß eine Abwandlung von diesem – kombiniere die Elemente und Farben so wie es dir zusagt 🙂
2 Widgets im Detail
Wie schon in unserem Newmorphism Artikel bauen wir 2 Widgets. Wir haben uns das Weather- und das Music Widget ausgesucht.
Widget 1

Widget 2

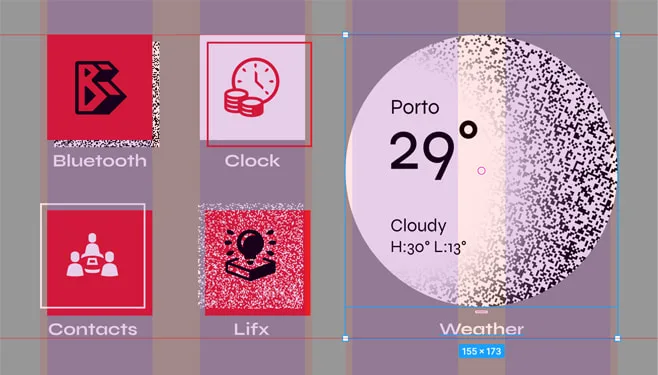
So soll das erste Widget aussehen:
Weather Widget
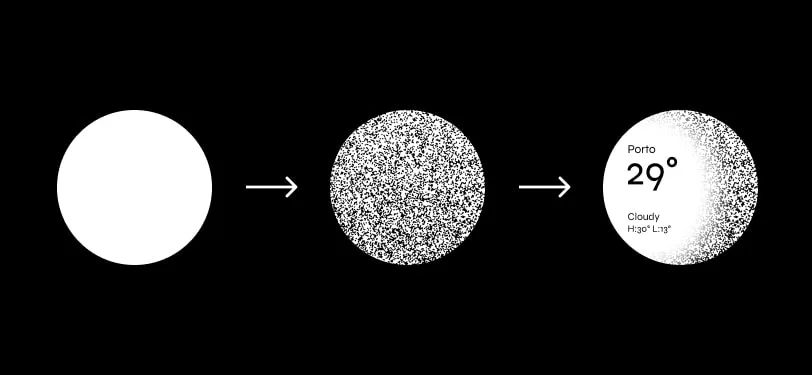
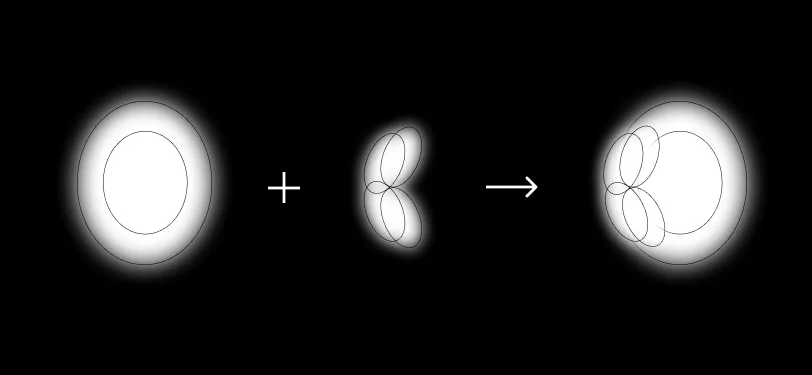
Let’s do this. Zuerst brauchen wir einen Kreis. Der hat in dem Fall als Widget Abmessungen von 155×155 px. Easy. Gut, wir duplizieren diesen Kreis dreimal.

- 1 Kreis bleibt weiß, der wird uns als Hintergrund dienen
- Einen Kreis maskieren wir mit unserer Textur
- Aus einem Kreis ziehen wir eine Ellipse?
Jap Ellipse. Damit geben wir unserem Kreis samt Textur einen 3D-Effekt. Dazu verwenden wir unterschiedlich große Ellipsen die wir leicht „verwaschen“. (Effekt „Layer Blur“)
Was damit gemeint ist, siehst du hier:

Hast du alles richtig gemacht hast kannst du die Ellipsen gruppieren und in die Maske unseres Kreises samt Textur ziehen. PS: die Outlines sind nur zur Ansicht da, die musst du natürlich wieder löschen 🙂
Das sollte dann so aussehen:

Das bringt uns ein zufriedenstellendes Ergebnis. Du musst dich aber nicht daran halten – hast du einen anderen Weg, der besser für dich passt – ausgezeichnet! Jetzt fehlen nur noch die Weather Infos und unser erstes Widget ist komplett. Sehen wir uns gleich als Nächstes das Music Widget an.
Wie das aussehen wird, siehst du gleich.
Music Widget

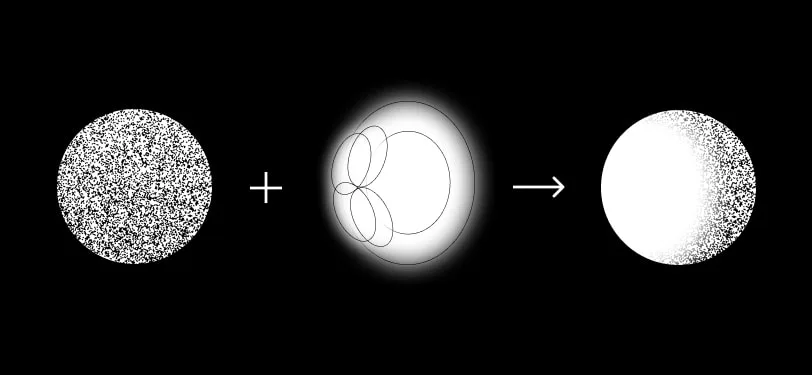
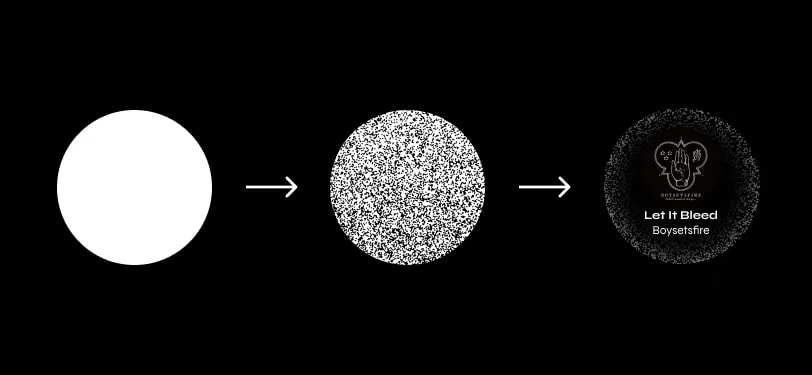
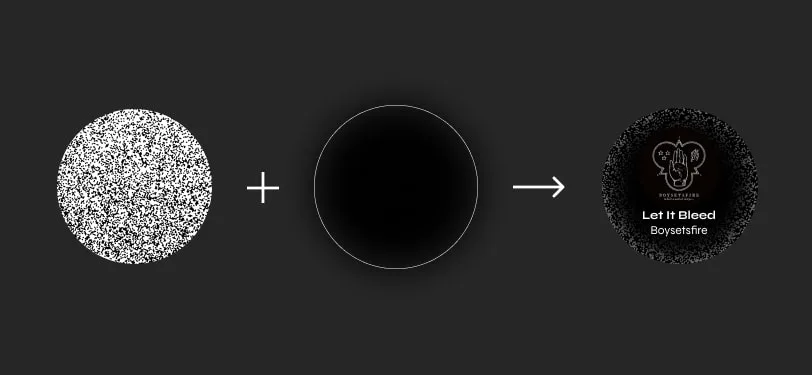
Hierfür nehmen wir erneut einen Kreis in 155×155 px zur Hand. 1x mit unserer Maske der Textur, 1x in Schwarz – diesem geben wir den Effekt „Layer Blur“. Jetzt musst du nur noch den schwarzen Kreis in die Maske unseres ersten Kreises ziehen.
Hast du alles richtig gemacht sollte das ganze so aussehen:

Ein schwarzes Metal Album Cover und Songtitel & Interpret machen das Widget komplett 🤘
Step 4 – Befüllung des Grids
Jetzt kommt der spaßige Teil – Die Befüllung des Grids. Wenn du mir bis jetzt folgen konntest, solltest du folgendes beisammen haben:
- Ein Artboard mit den Grids von iOS 14
- 4 unterschiedliche App Icons
- 2 Widgets
Jetzt musst du nur noch App Icons und Widgets im Grid platzieren. Das machst du wie folgt:

Step 5 – Search & Bottom Bar
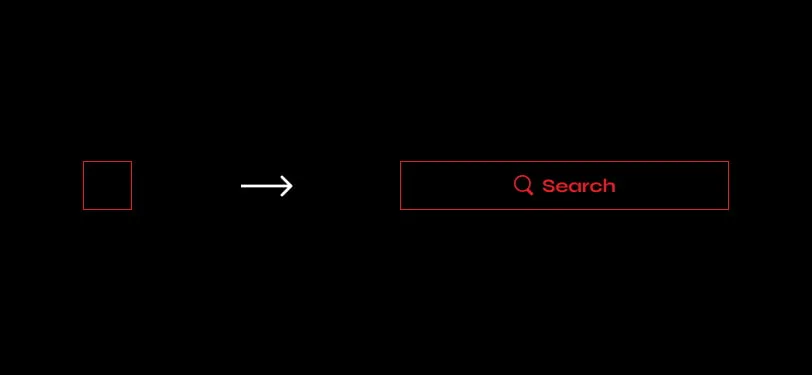
Was jetzt noch fehlt, ist die Search und die Bottom Navigation Bar. Die Search Bar ist gleich erledigt. Hierfür brauchen wir lediglich ein Rechteck in 329×50 px samt einem Border in unserem Rot #E61E28 in 1px Strichstärke. Ein Search Icon aus unserem Set sowie „Search“ in Syne Extra in 18 px machen das Element komplett ↓

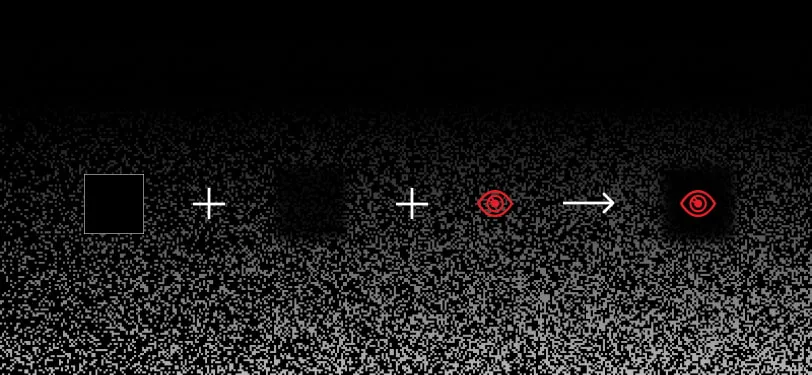
Jetzt noch die Bottom Bar. Hierfür benötigen wir ein weiteres App-Element. Das bauen wir aus 2 Quadraten. Eines in vollschwarz in 60×60 px, eines in 75×75 px mit dem Effekt „Layer Blur“. Das kommt in den Hintergrund. Jetzt nur noch mit einem Icon aus unserem Set versehen und fertig ist auch unser 5tes App-Element ↓

Jetzt fehlt nur noch der Effekt im Hintergrund. Hierfür maskieren wir erneut unsere Textur – diesmal legen wir allerdings noch einen Gradient darüber, der lässt das Ganze mit dem Hintergrund „verschwimmen“. That’s it 🙂
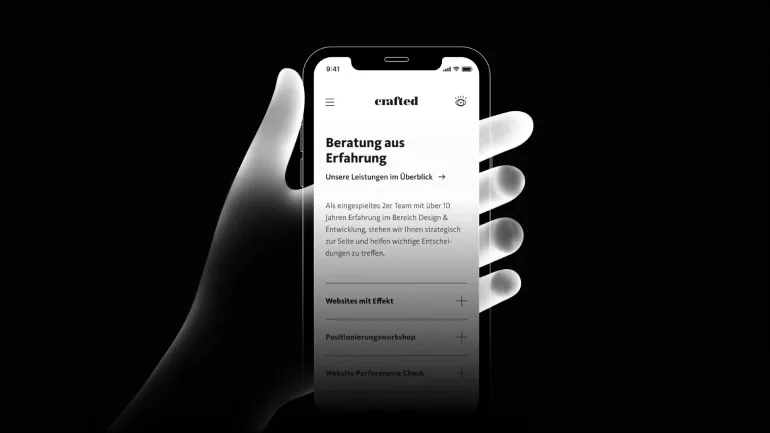
Step 6 – Homescreen & Mock-up
Im 6ten und letzten Schritt setzen wir alle Elemente zu einem kompletten Homescreen zusammen und präsentieren das Ganze in einem Mock-up. Zuerst exportieren wir unseren fertigen Homescreen als JPG. Dann einfach dem Element des Mockups mit dem Notch (Ausparung) einen Image Fill mit unserem exportierten Homescreen JPG geben.
Das sieht dann so aus:

Fazit
Nice! Das sieht doch ganz fesch aus, was meinst du? Ob das, was wir hier gebaut haben, eine Alternative zum bestehenden iOS Design darstellt, entscheidest du am besten selbst. Wahrscheinlich gibt es einen sehr guten Grund dafür warum iOS und Android so aussieht, wie es aussieht. Wenn ich daran denke, ein komplettes OS in diesem Look tagtäglich benutzen zu müssen kommen mir gleich mehrere Bedenken. Mir hat es auf jeden Fall Spass gemacht das mal auszuprobieren.
Als Designstudie ist das schon ganz nett, auf Dauer aber würde mir die Übersicht fehlen. Findest du dich auf unserem Homescreen zurecht? Kannst du dir vorstellen eine App in diesem Stile tagtäglich zu benützen?
Wenn dir dieses Tutorial geholfen hat und wenn du Fragen oder Kritik hast, schreibe diese doch einfach in die Kommentare!
Im dritten Teil unserer Beitragsreihe sehen wir uns an was unter „Glassphormism“ zu verstehen ist und bauen erneut den iOS14 Homescreen damit nach – so stay tuned!