Du bist Designer, Front- end Developer oder Content Creator? Dann könnte dieser Artikel interessant für dich sein. Wir haben eine Liste an Tools erstellt, über die wir dieses Jahr gestolpert sind. Einige davon sind bereits fixer Bestandteil unseres Workflows. Vielleicht ist auch was für dich dabei, dass dir Zeit spart bzw. eine Alternative zu deinen jetzigen Tools darstellt.
1. Noise & Gradient
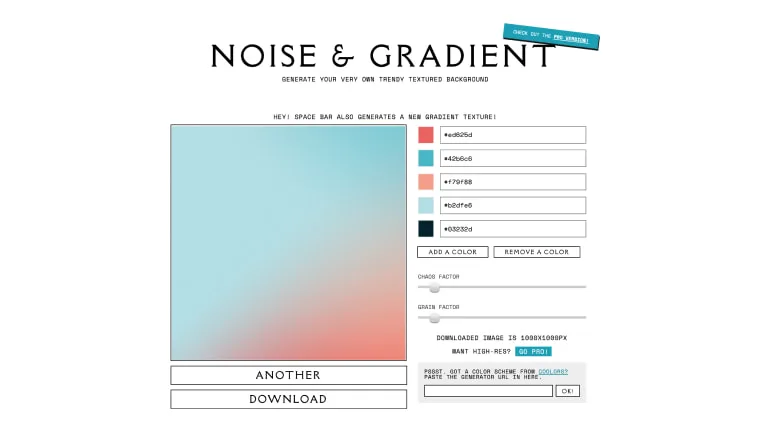
Gradients (ja das Ding aus den 80ern) sind derzeit wieder in aller Munde. Noise & Gradient lässt dich ganz einfach deine eigenen Gradients erstellen und auch als Bild downloaden.

| OS | Type | Cost | Website |
| Webapp | Gradient Generator | Free & Paid ($10,00) | https://www.noiseandgradient.com |
2. Glyphfinder
Schonmal 10 Minuten nach einer Glyphe gesucht? Oder sogar gegoogled und ge- copy & pasted? (Shame on me) Das ist nun vorbei.

| OS | Type | Cost | Website |
| macOS / Windows | Character Search | Free & Paid ($6,99) | https://www.glyphfinder.com |
3. Blocs
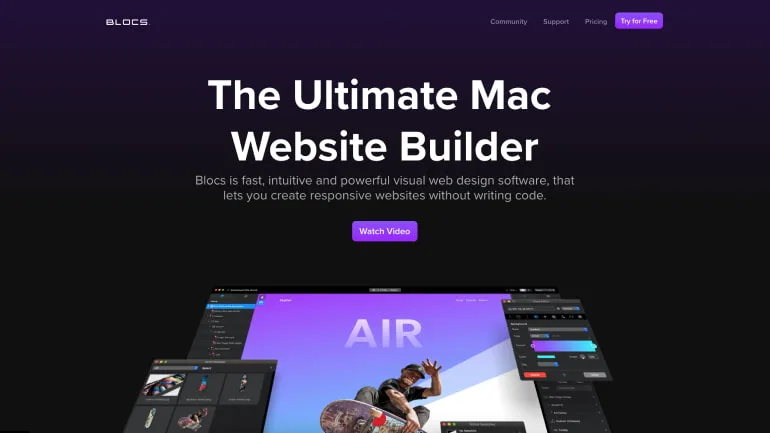
Für all jene denen Webflow zu kompliziert ist, kann ich Blocs empfehlen. Die Landingpage für unser Crypto-NFT Spaßprojekt: www.cryptocondoms.com war damit innerhalb eines Nachmittags gebaut. Super Sache wie ich finde.

| OS | Type | Cost | Website |
| macOS | Website Builder | Paid ($99,99) | https://blocsapp.com/ |
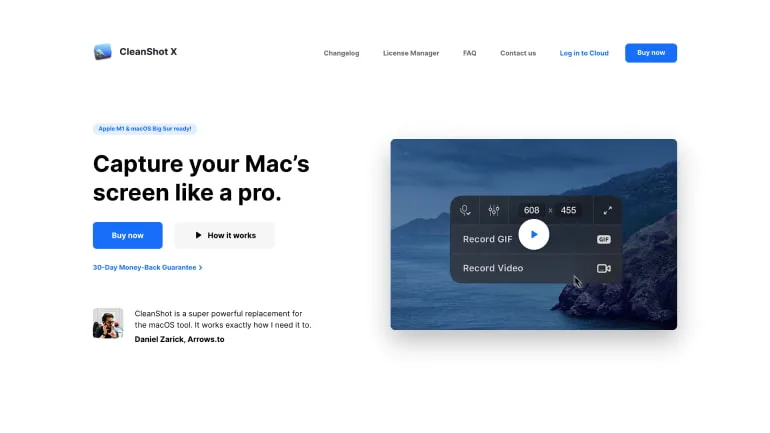
4. Cleanshot
Jeder der einen Blog betreibt weiß, dass Screenshots oft ein wichtiger Bestandteil eines Artikels sein können. Kann ganz schön mühsam sein und viel Zeit fressen. Jetzt nicht mehr.

| OS | Type | Cost | Website |
| macOS | Screen Capture | Paid ($29,00) | https://cleanshot.com |
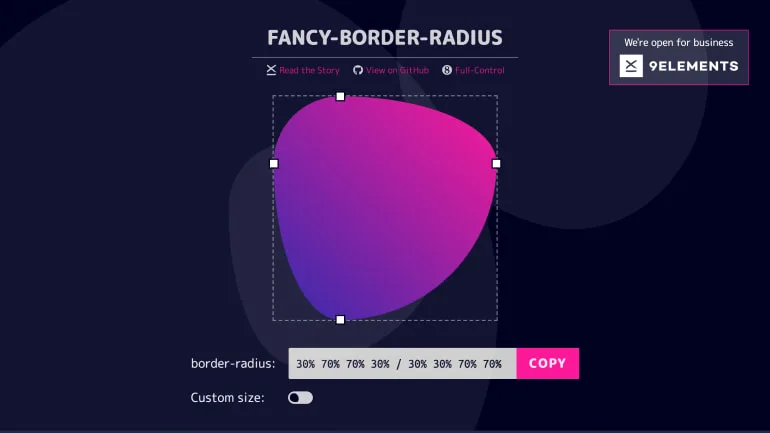
5. Fancy Border Radius
Wer seinen rounded cornes etwas mehr Pep verleihen will, bzw. schon immer mal ein Squircle bauen wollte, sollte Fancy Border Radius ausprobieren.

| OS | Type | Cost | Website |
| Webapp | Border Radius Generator | Free | https://9elements.github.io/fancy-border-radius |
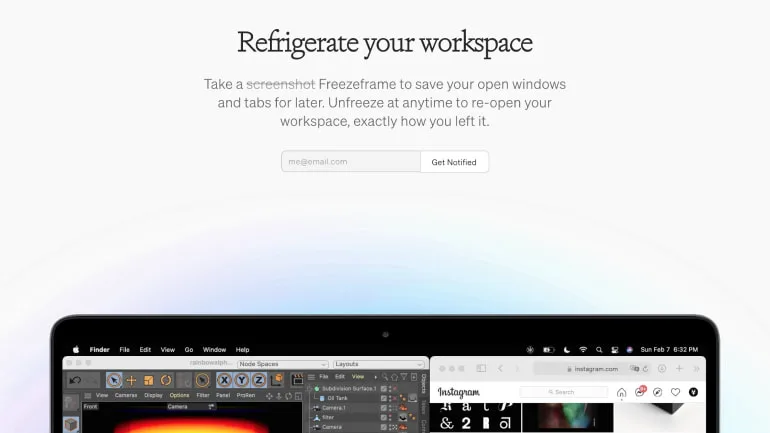
6. Freezeframe
Sei ehrlich. Wer von uns hat ständig immer nur ein Programm offen? Freezeframe lässt dich mehrere Workspaces konfigurieren, speichern und mit einem Klick dazu zurückkehren.

| OS | Type | Cost | Website |
| macOS | Workspace Organizer | Waitlist (not released) | https://freeze.app |
7. Macro
Spätestens seit der Pandemie ist Zoom jedem ein Begriff und neben Google Hangouts, Microsoft Teams oder Skype eines der meist verwendeten Video Conferencing Tools. Wie sooft bei schnell wachsender Software ist auch Zoom far from perfect. Vor allem die generelle UI oder die Screensharing Funktion sind nicht optimal. Hier kommt Macro ins Spiel. Macro ist aber mehr als ein Reskin für Zoom. See for yourself ↓

| OS | Type | Cost | Website |
| macOS | A better Zoom experience | Invite only | https://macro.io |
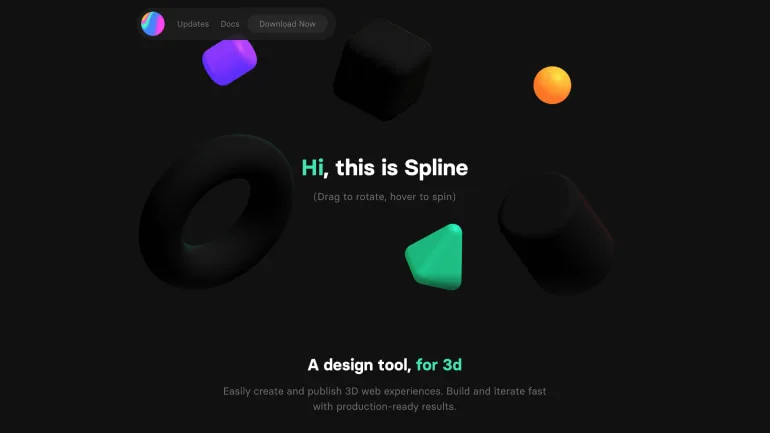
8. Spline
Für all die unter euch denen 2D Illustrationen zu langweilig sind, kann ich Spline empfehlen. Damit kannst du Text, geometrische Formen und importierte 3D-Modelle bearbeiten, animieren und in deine Website integrieren.

| OS | Type | Cost | Website |
| macOS / Window / Linux | 3D design for the web | Free | https://spline.design |
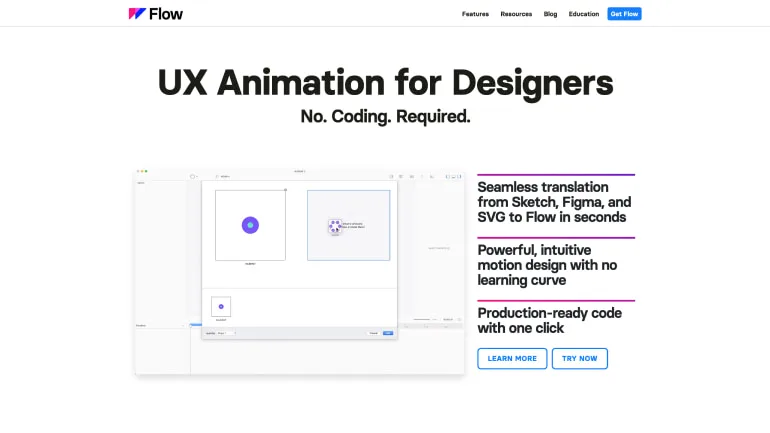
9. Flow
Das meiner Meinung nach beste UX Animation Tool derzeit. Für all jene, denen Adobe Animate und Tumult Hype zu altbacken ist. Vor allem der nahtlose Übergang von Sketch, Figma und SVG in Flow in sekundenschnelle machen das Tool zu einem no-brainer.

| OS | Type | Cost | Website |
| macOS / Windows | Nocode UX animation | Free and Paid ($99,00) | https://createwithflow.com |
10. Mymind
Schon mal dir selbst eine Slack Nachricht gesendet? Mehr gibts dazu nicht zu sagen. Mymind ist quasi Bookmarking 2.0.

| OS | Type | Cost | Website |
| Webapp | Advanced bookmarking | Free & Paid ($119,00) | https://mymind.com |
Fazit
Die Arbeit eines Designers ähnelt der Arbeit eines Erfinders: wir erforschen, erhalten Ergebnisse, analysieren, ziehen Schlüsse und verifizieren Vermutungen. Für ein gutes Ergebnis brauchen wir ein professionelles Team, Arbeitsmethoden und zuverlässige Tools. Vielleicht ist ja auch für dich was Neues dabei 🙂
Wenn du Fragen, oder eigene Empfehlungen hast, die du gerne teilen möchtest, schreibe diese doch einfach in die Kommentare!