Im folgenden Artikel widmen wir uns den 5 gängigsten Formaten im Web und dessen Vor- und Nachteilen. Ein Grafikformat/Bildformat ist ein Dateiformat, das den Aufbau einer Bilddatei beschreibt.
Es gibt zahlreiche Grafikformate, von denen sich nur wenige im großen Maßstab durchsetzen konnten. Sehen wir uns zuerst das Bekannteste an: JPEG.
1. JPEG
JPEG oder kurz JPG ist eine häufig verwendete Methode der verlustbehafteten Komprimierung für digitale Bilder, insbesondere für Bilder, die mit Hilfe der Digitalfotografie erzeugt werden.
Seit seiner Einführung im Jahr 1992 ist JPG der weltweit am weitesten verbreitete Bildkomprimierungsstandard und das am weitesten verbreitete digitale Bildformat mit mehreren Milliarden JPG-Bildern, die ab 2015 täglich produziert werden. Quelle
Faustregel: handelt es sich um ein Foto – oder eine vom Detailgrad einem Foto ähnliche Illustration – ist das Format JPG die richtige Wahl.
JPG & PNG24 im Vergleich
Wir vergleichen in diesem Fall ein und dasselbe Bild – als JPG & PNG, auf die gleiche Dateigröße komprimiert. Klicken Sie auf die Bilder um sie in Originalgröße zu sehen. Auch wenn die Bilder auf den ersten, schnellen Blick ident wirken wird bei genauerem Hinsehen klar wo der Vorteil des JPGs liegt.
2. PNG (Portable Network Graphics)
… ist ein Rastergrafikformat mit verlustfreier Datenkompression. Es ist vom World Wide Web Consortium(W3C) anerkannt und das meistverwendete verlustfreie Grafikformat im Internet.
PNG-Bilder haben zwei Modi – PNG8 und PNG24. PNG8 unterstützt bis zu 256 Farben, während PNG24 bis zu 16 Millionen Farben wie ein JPEG-Bild verarbeiten kann.
Faustregel: handelt es sich um ein Foto – oder eine vom Detailgrad einem Foto ähnliche Illustration – und man benötigt Transparenzen kommt PNG24 zum Einsatz. Der für die Transparenz benötigte Alpha-Kanal erhöht jedoch die Dateigröße immens.
Deshalb gilt: Verwenden Sie PNG8 für einfache Formen mit wenig Farben.
PNG8, GIF & JPG im Vergleich
Auf die gleiche Dateigröße komprimiert zeigt PNG8 seine Stärken. Das PNG sieht bei 8 KB Dateigröße noch sehr sauber aus. Das GIF zeigt an den Rändern bereits leichte Artefakte. Beim JPG sind bei 8 KB die Kompressionsartefakte schon sehr deutlich sichtbar – das Bild ist so nicht mehr zu verwenden.
Deshalb gilt: Verwenden Sie PNG24 für hochwertige, komplexe Logos und Formen mit abgerundeten Ecken auf einem transparenten Hintergrund nur sofern SVG nicht möglich ist. (siehe Vergleich SVG & PNG weiter unten)
3. GIF (Graphics Interchange Format)
Ist ein Grafikformat für Bilder mit Farbpalette (Farbtabelle mit max. 256 Farben, inkl. einer „Transparenzfarbe“). Es erlaubt eine verlustfreie Kompression der Bilder. Darüber hinaus können mehrere (übereinanderliegende) Einzelbilder in einer Datei abgespeichert werden, die von geeigneten Betrachtungsprogrammen wie Webbrowsern als Animationen interpretiert werden. Quelle
GIFs sind weniger geeignet für die Reproduktion von Farbfotos und anderen Bildern mit Farbverläufen, aber gut geeignet für einfachere Bilder wie Grafiken oder Logos mit vollflächigen Farbflächen. Obwohl es Animation erlaubt, unterstützt GIF im Gegensatz zu Video kein Audio.
Eine Zeit lang aus dem Web verdammt, erlebt das Format im Moment durch Plattformen wie GIPHY, oder in Messenger Apps neuen Aufschwung und wird vermehrt für animierte Memes und Messenger-Sticker verwendet.
Faustregel: Verwenden Sie GIF nur falls Sie Animationen benötigen, die nicht mit Video oder SVG lösbar ist.
4. SVG (Scalable Vector Graphics)
Ist ein Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indexiert, mit Skripten versehen und komprimiert werden können. SVG-Bilder können mit jedem Texteditor und auch mit Zeichenprogrammen erstellt und bearbeitet werden.
Einfach formuliert liegt der Vorteil des SVGs darin, dass es wie sein Verwandter aus dem Druck Bereich, das EPS („Die Vektordatei“), ohne Qualitätsverlust skaliert werden kann. Das heißt: egal auf welchem Endgerät und unabhängig von der jeweiligen Bildschirmauflösung – SVG Dateien werden immer scharf gerendert und pixeln nicht.
Alle wichtigen modernen Webbrowser – einschließlich Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari und Microsoft Edge – unterstützen die Darstellung von SVG. Quelle
Faustregel: Firmenlogos, Icons, einfache Illustrationen sowie einfache, performante Animationen – in all diesen Fällen ist das SVG von Vorteil.
Achtung: Dadurch das SVGs auf Grund Ihrer Dateistruktur Skripte und somit Malware enthalten können, sollten diese nicht von unerfahrenen Usern selbst hochgeladen werden. Der Webbrowser führt automatisch jedes JavaScript aus, das in eine SVG-Datei eingebettet ist. Wenn das Skript also bösartigen Code enthält, gefährdet es den Computer des Besuchers der Webseite.
SVG & PNG im Vergleich
Wir vergleichen erneut ein und dasselbe Bild. Diesmal unser Firmenlogo als SVG und PNG samt Transparenz. Obwohl sie in der Dateigröße fast ident sind – das SVG ist gestochen scharf, das PNG verwaschen.
5. WebP
… ist ein Grafikformat für verlustbehaftet oder verlustfrei komprimierte statische oder animierte Bilder. WebP erreicht bei sehr hoher Komprimierung eine bessere Bildqualität pro Datenmenge als JPEG. Es arbeitet besonders effektiv bei der Komprimierung von detailarmen, gleichförmigen Bildteilen. Quelle
Der einzige Nachteil ist noch der limitierte Browser & OS Support.
Faustregel: Verwenden Sie WebP anstatt von JPG überall dort wo der derzeitige Browsersupport für Ihren Use Case ausreicht.
WebP, JPG & PNG im Vergleich
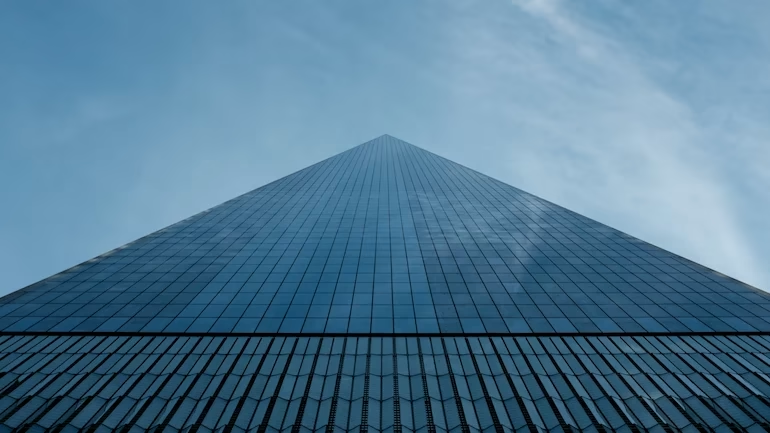
Das Foto des One World Trade Centers zeigt ein besonders schwieriges Beispiel. Auf Grund der vielen harten Linien, wird bei Komprimierung auf 50KB der sogenannte Aliasing- Effekt* sichtbar. Im Vergleich in Originalgröße wird deutlich – WebP ist klar im Vorteil.
* Der Aliasing-Effekt ist die Erscheinung von gezackten Kanten oder „Zacken“ in einem gerasterten Bild (ein Bild, das mit Hilfe von Pixeln gerendert wird). Aliasing tritt auf, wenn Objekte der realen Welt, die aus glatten, kontinuierlichen Kurven bestehen, mit Hilfe von Pixeln gerastert werden.
6. AVIF
AVIF oder auch AOMedia Video 1 (AV1) genannt, ist ein eigentlich ein offenes, lizenzkostenfreies Verfahren zur Videokompression. Es wird von der Alliance for Open Media (AOMedia) entwickelt, einem 2015 gegründeten Konsortium mit führenden Unternehmen aus der Halbleiterindustrie, Video-on-Demand-Anbietern und Webbrowser-Entwicklern. Quelle
AVIF, WebP & JPG im Vergleich
Durch den durchaus guten sehr limitierten Browsersupport – 88 % weltweit sowie 85 % in Österreich 30 % weltweit sowie 18 % in Österreich – stellt AVIF derzeit noch keine eine Alternative zum JPG/WebP dar. Sehen wir uns den Vergleich zu WebP & JPG an. Bei annähernd gleicher Bildqualität ist AVIF nochmals ca. 20 % kleiner als sein Konkurrent WebP.
7. Fazit
- Verwende JPG für Fotos und detailreiche Illustrationen.
- Verwende PNG für einfachere Illustrationen oder falls Transparenzen zwingend nötig und/oder nicht anders lösbar sind.
- Verwende GIF für kurze, kleine Animationen die nicht mit SVG oder Video umsetzbar sind.
- Verwende WebP anstatt von JPG, falls der noch limitierte Browser Support für deinen Use Case kein Problem darstellt.
- AVIF können wir derzeit, aufgrund des sehr limitierten Browser und OS Supports noch nicht empfehlen.
Wenn Ihnen dieser Beitrag geholfen hat, dann teile ihn – das hilft uns besonders – und falls Sie weitere Fragen haben, hinterlassen Sie uns gerne ein Kommentar!
Wir freuen uns über Ihr Feedback.