Im zweiten Teil unserer Artikelreihe „UI / UX – Design: 5 Tipps für eine bessere Website“ gehen wir etwas mehr in die Tiefe und sehen uns 5 weitere Punkte an, die du bei der Erstellung deiner Website bedenken solltest. Falls du hier neu bist, rate ich dir zuerst den ersten Teil unserer Artikelreihe zu lesen: „UI / UX – Design: 5 Tipps für eine bessere Website – Teil 1.“
Ok, let’s do this.
1. Typescaling
Im ersten Artikel haben wir uns mit Typografie und wie unterschiedliche Schriften wahrgenommen werden beschäftigt. Jetzt sehen wir uns die Hierarchie etwas näher an. Wie setzt du die Überschriften deiner Website derzeit? Vergibst du Pixelwerte nach Gefühl? Hier kommt Typescaling (die Schriftskala) ins Spiel.
Was ist Typescaling?
Unter Typescaling verstehen wir eine gleichmäßige Abfolge von Schriftgrößen wie z.B. 8, 16, 32, 64, etc. Um eben diese Abfolgen zu berechnen, verwenden wir Skalen. Eine Skala von 1,5 macht z.B. 8, 12, 18, 27, und so weiter. Damit erhalten wir einen harmonischen Satz von Schriftgrößen, die wir in unseren Designs verwenden können.
Welche Vorteile bringt Typescaling?
- Konsistenz
Richtig eingesetzt hilft Typescaling deinen Content übersichtlicher zu strukturieren und fördert die Lesbarkeit. - Flexibilität
Richtig implementiert bringt Typescaling Flexibilität in dein Layout und spart Zeit bei Änderungen. Scaling auf mobile nicht ganz passend? Einfach die Skala ändern und fertig. Alles ein bisschen zu klein? Kein Problem. Wir ändern einfach die Basis Schriftgröße und Überschriften wachsen (innerhalb der definierten Skala) automatisch mit.
Eine super Ressource dazu ist: https://type-scale.com/. Hier kannst du alle möglichen Skalen ausprobieren und dir sogar eine Kombination aus Headings und Fließtext anzeigen lassen.
2. Animation
Im ersten Artikel haben wir uns den Unterschied zwischen UI und UX angesehen. Während User Interface Design (UI) sich mit dem Look des „Raums“ in dem die Interaktion zwischen User (Kunde) und Produkt (Website) stattfindet beschäftigt geht es im User Experience Design (UX) mehr darum welches Gefühl dein User bei der Interaktion mit deiner Website hat. Eine gute mobile Benutzererfahrung auf mobile Devices zeichnet sich unter anderem dadurch aus, dass sie von einer nativen App kaum zu unterscheiden ist. Hier kommen Animationen ins Spiel. Richtig eingesetzt können Animationen deutlich zu einer guten Nutzererfahrung beitragen. Das kann folgende Animationen beinhalten:
- Page Transitions
Page Transitions sind ein grundlegender Bestandteil der Website-Navigation und Benutzererfahrung. Sie helfen, visuelle Harmonie zu schaffen und den Benutzer zu „unterhalten“, während alle Assets geladen werden. Die Wahrnehmung von Flüssigkeit und Kontinuität ist der Schlüssel zu hervorragendem mobile Web und App Design. - Animated Mobile Menu
Das Mobile Menü verwandelt sich auf kleinen Bildschirmen in ein bildschirmfüllendes Akkordeon-Menü, während der Rest des Headers in gleicher Weise reagiert, um seine Benutzeroberfläche an den kleineren Platz auf Mobilgeräten anzupassen. Das Ergebnis ist eine ausgefeilte animierte Navigation auf der die wichtigsten Navigationselemente auch auf mobil Ihren Platz finden. - Disappearing Sticky Navigation Bar
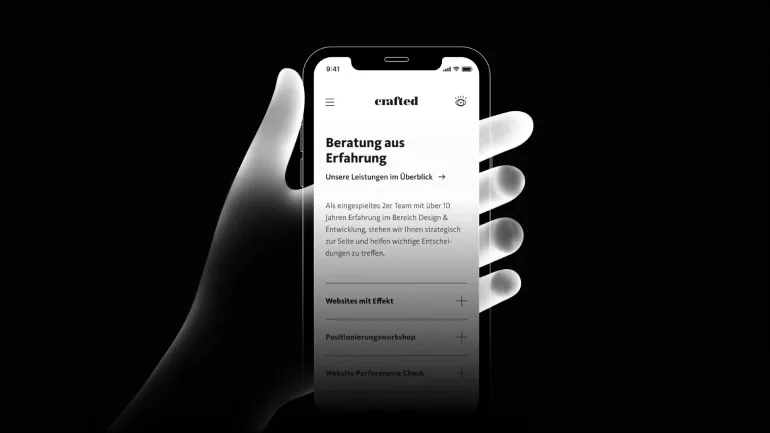
Wie bitte? 🙂 Damit ist die Hauptnavigation gemeint. Der Teil, der Logo, Hauptnavigationselemente sowie in unserem Fall, den Dark / Light Mode Switch beinhaltet. Scroll mal nach unten und nach oben auf crafted.at dann siehst du gleich was damit gemeint ist.
Das ist aber bei weitem nicht alles was animiert werden kann. Wann du dich mehr dafür interessierst, kann ich dir folgendes YouTube Video ans Herz legen: https://www.youtube.com/watch?v=LmXVxkWjLT8.
3. Navigation
Eine Website hat 2 Elemente die (meist unverändert) auf jeder Unterseite vorkommen. Das sind die Hauptnavigation (Top Navigation) und der Footer (der Teil am „Ende“ deiner Website). Umso wichtiger ist es, dass die beiden Elemente deinen Usern ein gutes Benutzererlebnis bieten. Sie bilden schließlich die „Landkarte“ über die der User deine Website samt, Unterseiten navigiert. Aber was ist jetzt damit genau gemeint? Was macht eine gute Navigation aus – auf was muss ich achten? Sehen wir uns dazu ein paar Punkte genauer an:
- Think mobile first
91,1 % aller Internetnutzer surfen auch unterwegs – per Smartphone.
„IKT-Einsatz in Haushalten 2019“ – Statistik Austria
Diese Zahlen sprechen eine klare Sprache.
Die logische Konsequenz für uns: Wir rücken Smartphones in den Fokus. Und das solltest du auch tun. Achte darauf, dass dein Navigations-Konzept auch auf mobile sowie auf Desktop problemlos funktioniert.
- Benenne deine Menüpunkte eindeutig und halte die Anzahl der Hauptmenüpunkte (sofern möglich) gering.
- Setze semantisches HTML ein ( <header>, <footer>)
- Du musst nicht alle Unterseiten in die Hauptnavigation packen – Landingpages kannst du auch direkt auf Unterseiten im Text verlinken bzw. im Footer darstellen.
4. Grids & Spacing
Die Basis jedes Layouts ist der Grid dahinter. Ein „guter Grid“ platziert Elemente in einem System das nicht gleich als solches erkennbar ist. Mit dem vermehrten Support von CSS Grid kannst du mittlerweile auch im Web Layouts bauen die Print Layouts um nichts nachstehen.
Der zweite wichtige Teil sind Spacings (Abstände). Damit ist der Whitespace (Leerraum) der einzelnen Elemente, bzw. Gruppen an Elementen zueinander gemeint. Im besten Fall folgen auch Abstände einem gewissen System. Gruppiere Elemente nach Zugehörigkeit und achte darauf, dass genug Leerraum dazwischen besteht. Das verhindert, dass dein Layout „zwickt“, fördert die Lesbarkeit und macht es deinen Usern leichter deinen Content zu konsumieren.
5. Copywriting (Texten)
Ja, auch Texten (Copywriting) gehört zur Benutzererfahrung. Warum? Erklär ich dir gleich. Sehen wir uns zuerst an was wir unter sogenannter UX Copy verstehen.
Marketing Copy vs UX Copy
Marketing Copy kennst du. Guter Marketing Text ist intuitiv, kreativ, manchmal witzig oder sogar ernst aber vor allem tut Sie eines: Sie verkauft dein Produkt. Sie unterstützt den visuellen Teil von Videos, Billboards, Magazins und natürlich auch deiner Website. Gute Marketing Copy macht folgendes:
- Fokussiert sich auf Benefits anstatt Features
- Zeigt die Lösung, nicht das Problem
- Präsentiert einen „Desired Future State“
- Identifiziert sich mit dem Kunden
- Erzählt eine Geschichte
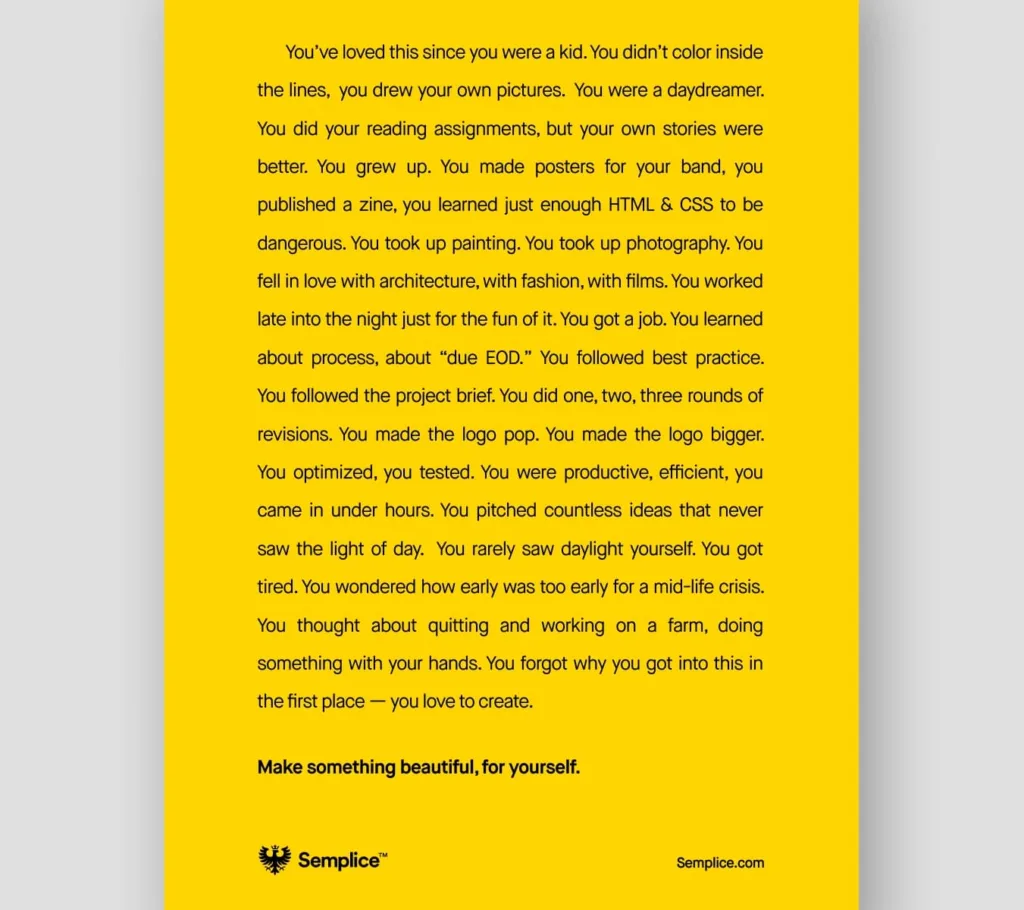
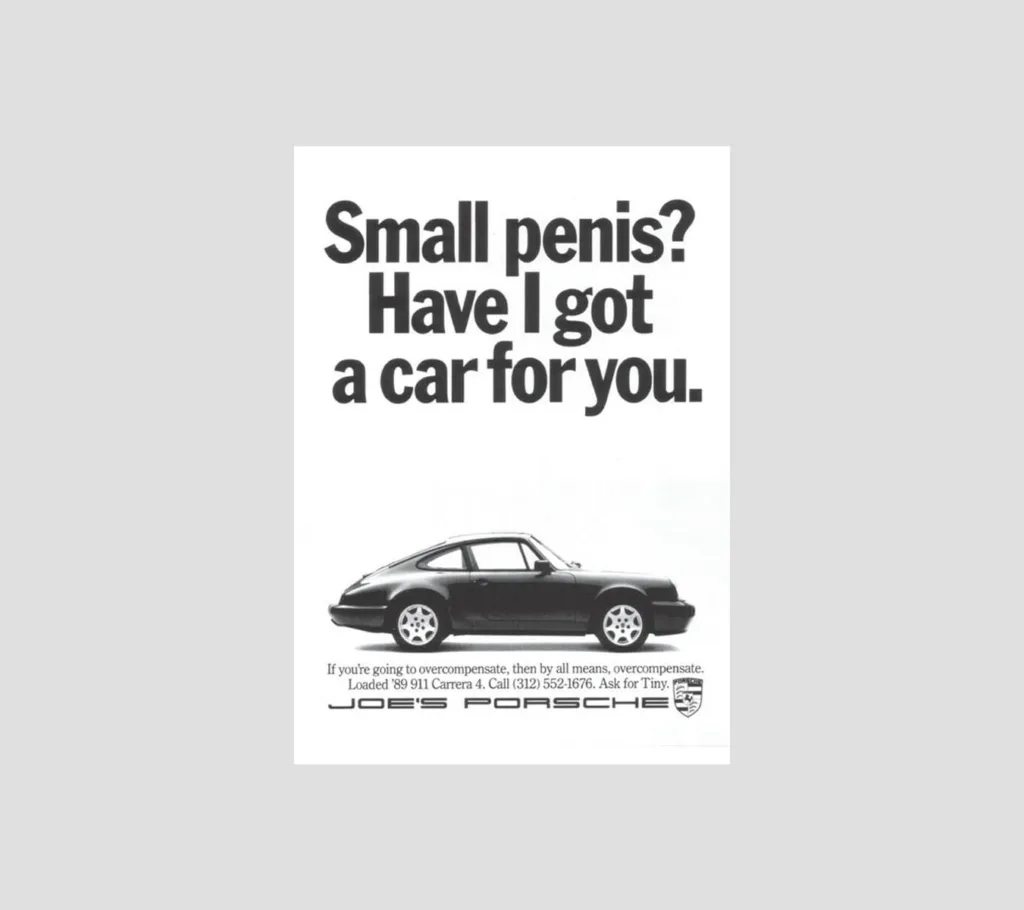
Und das alles ohne zwingend das Produkt oder dessen Features zeigen zu müssen. Marketing Copy darf eine Geschichte erzählen, die uns Interpretationsspielraum lässt. Sehen wir uns dazu ein Beispiel an:

Wie du siehst, zeigt dieses Beispiel von Semplice, einem WordPress Template für Kreative, weder das Produkt noch dessen Features. Stattdessen erzählt es eine Geschichte, die sich an Ihre Zielgruppe und deren „pain points“ wendet.
Apropos Geschichte.
„Die Katze saß auf der Decke, ist keine Geschichte. Die Katze saß auf der Hundedecke, sehr wohl.“
John le Carré
Gute Marketing Copy muss aber nicht zwingend lang sein. ↓

So weit, so gut. Aber was macht nun UX Copy anders? Worauf muss ich achten? First things first. Schauen wir uns zuerst an was mit dem Begriff UX Copy überhaupt gemeint ist. UX Copy betrifft alle Elemente der Website, die von dem User eine gewisse Interaktion erwarten. Das betrifft unter anderem folgende Elemente:
- Buttons
- Formularfelder
- Hauptnavigation
- User Input Messages
Gute UX Copy macht kurz gesagt folgendes:
- Spricht zu mir
- Ist kurz und präzise
- Liest sich menschlich
- Vermeidet Übertreibungen
Sehen wir uns als Nächstes zu jedem der oben genannten Elemente ein kleines Beispiel an.
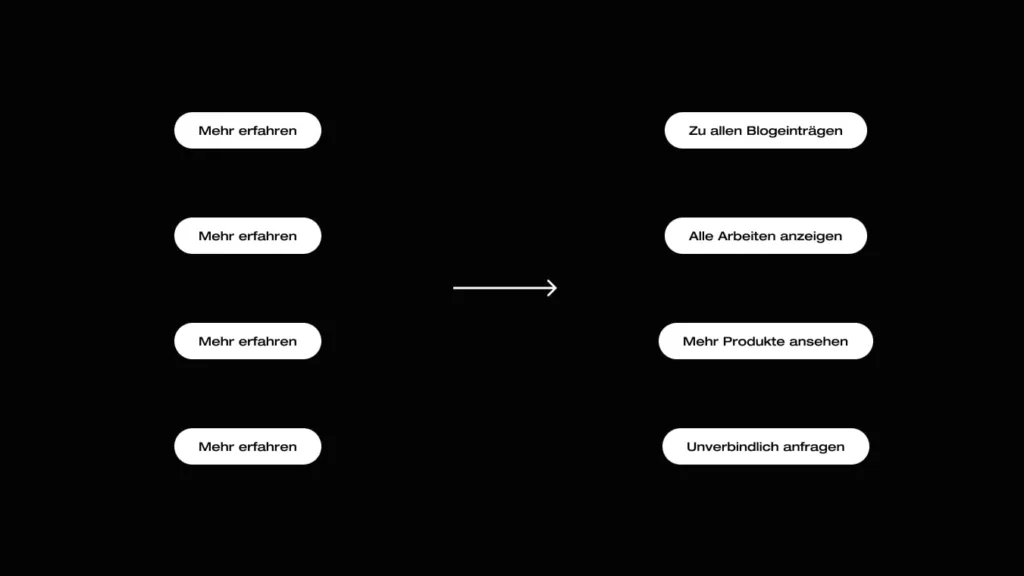
Buttons
Buttons sollten immer klar beschreiben, welche Aktion der Benutzer ausführt, wenn er sie anklickt. ↓

Formularfelder
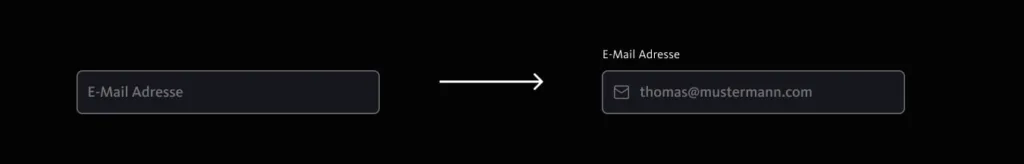
Auch Formularfelder haben Text. Sogenannte „Labels“ und „Placeholder“. Labels platzierst du am besten über dem Formularfeld, sodass sie auch sichtbar sind, sobald der User dabei ist das Feld auszufüllen. Der Placeholder Text zeigt ein Beispiel.

Wenn du mehr Details dazu erfahren willst, hat mein Kollege Robert dazu 2 Artikel verfasst.
Der erste Teil befasst sich mit dem UX Design: https://www.crafted.at/b/9-tipps-fuer-benutzerfreundliche-formulare-teil-1-ux-design/
Der zweite Teil mit der technischen Umsetzung: https://www.crafted.at/b/9-tipps-fuer-benutzerfreundliche-formulare-teil-2/
Hauptnavigation
Wenn es um die Benennung der Hauptmenüpunkte geht, ist Kreativität fehl am Platz. Deine User sollen nicht erst nachdenken müssen was damit gemeint sein könnte. Je kürzer und eindeutiger, desto besser. Du hast einen Blog und der Kreativling in dir möchte diesen gerne „Stories“ nennen? Well… don’t do that.
User Input Messages
Auch Success und Error Messages sind relevant. Bespiel: „Bitte überprüfen Sie Ihren Posteingang, um sich zu authentifizieren.“ Wird zu: „Checken Sie Ihre E-Mail für den Login-Link.“ Je kürzer und „menschlicher“, desto besser. ↓
„Write like a person, not a robot.“
Tobias van Schneider
Fazit
Während der rein visuelle Teil einer Website als „Geschmacksache“ abgetan werden kann, gibt es doch gewisse Regeln und best practices, die deinem User ein benutzerfreundlicheres Erlebnis bieten – solange du die Basics verfolgst bist du schon gut dabei. Wenn dir dieser Artikel geholfen hat und wenn du Fragen oder Kritik hast, schreibe diese doch einfach in die Kommentare!