Jeder Website Betreiber sollte eine Handvoll Begriffe kennen. Einer davon sind die Core Web Vitals. Lerne in diesem Artikel, was diese bedeuten, wofür sie gut sind und wie man sie verbessert.
Der Name „Core Web Vitals“ lässt vermuten, dass es um die Gesundheit der Website geht. Nämlich die technische Gesundheit. Das ist aber irreführend, denn Core Web Vitals messen die Benutzererfahrung (User Experience) einer Website – zumindest einige Bereiche davon.
🤓 Nerd-Fact: Im Mai 2020 gründete Google die „Web Vitals“-Initiative und stellte 3 Metriken vor, die alte, zu technische Metriken ersetzten und vereinfachen sollten: die Core Web Vitals.
1. Definition: Was sind Core Web Vitals?
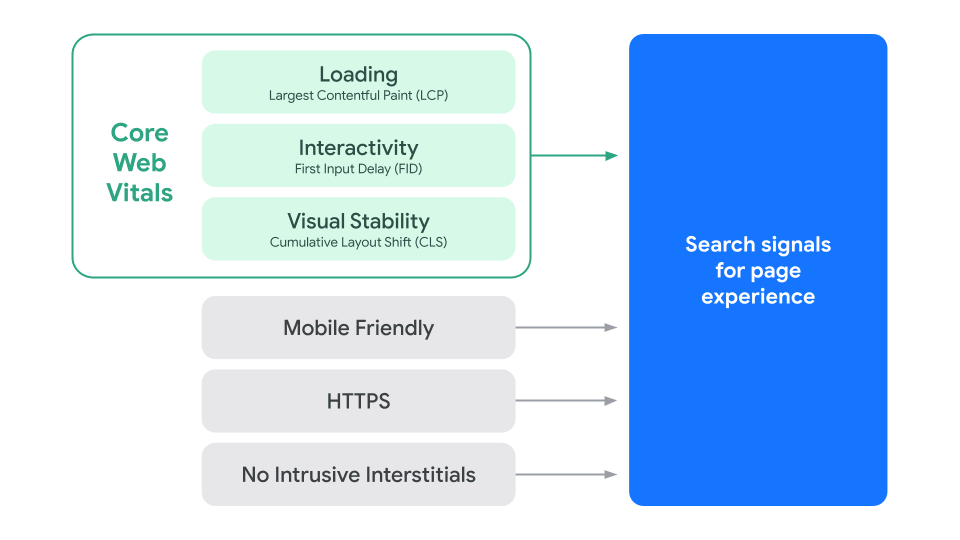
Core Web Vitals sind zentrale Kennzahlen für die Benutzererfahrung (UX) einer Website. Die Kennzahlen messen unterschiedliche Aspekte der Benutzererfahrung und liefern wertvolle Einsichten in die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität einer Website.
Core Web Vitals spielen eine wichtige Rolle in der Webentwicklung und Website-Optimierung. Die Messwerte werden in zahlreichen Tools zur Analyse von SEO und Website-Performance angezeigt.
Sie heißen:
Largest Contentful Paint

First Input Delay

Interaction to Next Paint

Cumulative Layout Shift

Um die Nutzerzufriedenheit zu steigern und die Sichtbarkeit in Suchmaschinen zu optimieren ist es wichtig, Core Web Vitals regelmäßig zu messen.
„Core Web Vitals sind Performance Metriken und definieren Richtwerte für eine großartige Benutzererfahrung.“
Quelle: web.dev/vitals
Neben den „Core Web Vitals“ gibt es noch weitere Kennzahlen, die unter den Sammelbegriff „Web Vitals“ fallen. Core Web Vitals sind anders gesagt eine Teilmenge der „Web Vitals“.
Zu den Webvitals gehören auch:
- Time to First Byte (TTFB)
- First Contentful Paint (FCP)
- Total Blocking Time (TBT)
Persönlich achte ich besonders auf Core Web Vitals als objektives Qualitätsmerkmal für Webseiten, die ich teste. Beim Optimieren aber, nutze ich alle Web Vitals Kennzahlen.
2. Warum Core Web Vitals wichtig sind
Ob du ein Website-Inhaber oder Dienstleister im Web-Bereich bist, gute Core Web Vitals Resultate zu erreichen ist für alle von Vorteil. Für dich, aber auch Besucher deiner Website.
Vorteile für Website-Inhaber
Es geht um deine Website-Besucher, deine Kunden, deine Community. Bedenke, die Erfahrung deiner Besucher ist ein bedeutungsvolles Gut.
Vergleicht man langsame mit schnellen Websites …
- … kommen Besucher öfter zurück,
- bleiben länger, suchen mehr
- und kaufen auch öfter.
Vorteile für Service-Anbieter
Core Web Vitals sind objektive Kriterien für die Qualität einer Website.
Nutze diesen Vorteil:
- Baue Websites mit einer hervorragenden Benutzererfahrung (UX).
- Identifiziere mögliche Schwachstellen im Conversion Funnel.
- Berate deine Kunden mithilfe eines objektiven Werkzeugs.
Sind Core Web Vitals ein Rankingfaktor?
Ja, Core Web Vitals sind ein schwacher Rankingfaktor. Hilfreiche, relevante Inhalte, die auch noch einzigartig sind, sind mit Abstand der wichtigste Rankingfaktor.
Vor längerem habe ich gelesen, dass Core Web Vitals als sogenanntes „Threshold-Kriterium“ eingesetzt werden. Gemeint war, wenn aus der Perspektive der Suchmaschine zwei Seiten hinsichtlich Qualität und Mehrwert identisch sind, werden Core Web Vitals herangezogen und die Seite mit den besseren Werten höher gerankt.

🤓 Nerd-Tipp: Aus der SEO-Perspektive zahlt es sich meist mehr aus in Inhalte und sinnvolle, interne Verlinkungen zu investieren, als Core Web Vitals zu optimieren. Meine Daumenregel: Core Web Vitals (Felddaten) sollten zumindest im „gelben Bereich“ sein.
3. Core Web Vitals Kennzahlen im Detail
Sehen wir uns die Kennzahlen im Detail an:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
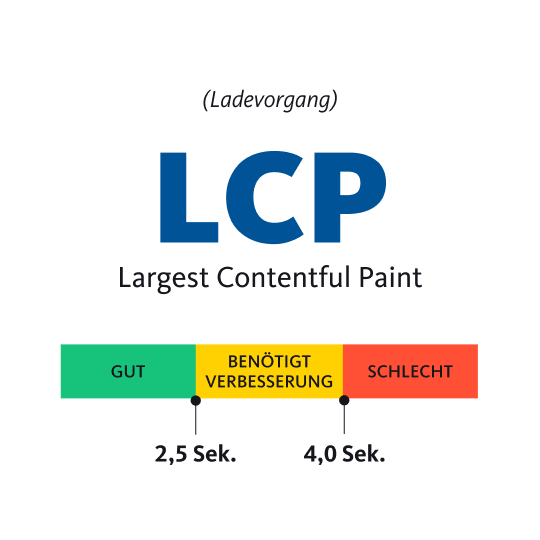
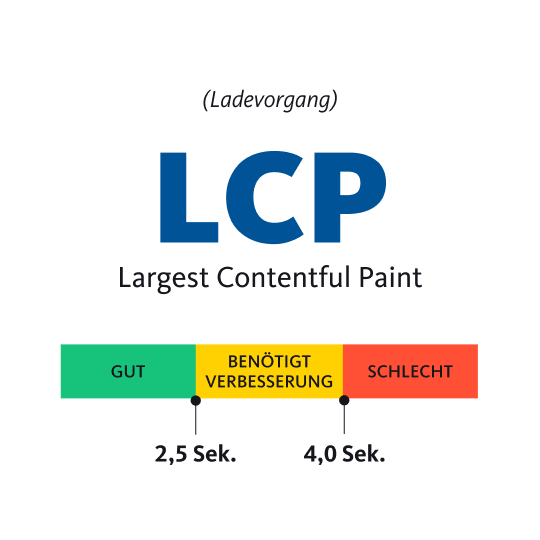
Largest Contentful Paint (LCP)

Largest Contentful Paint ist der Messwert, der auch ohne technisches Know-How leicht zu verstehen ist. Er gibt an, wann der größte Bild- und/oder Textblock im sichtbaren Bereich am Bildschirm angezeigt wird. LCP misst die Dauer vom Aufruf einer Seite, bis man den ersten, wahrscheinlich wichtigsten Teil einer Website sieht.
Anders ausgedrückt, Largest Contentful Paint beantwortet die Frage, wie lange es dauert bis genügend Inhalt dargestellt wird, dass die Website nutzbar ist. Man kann auch sagen es entspricht etwa der „wahrgenommen Ladezeit“.
Was ist ein guter LCP-Wert?
Um eine gute Benutzererfahrung zu bieten, sollten Websites auf einen LCP-Wert von weniger als 2,5 Sekunden hinarbeiten. Quelle: web.dev
Was du über LCP wissen solltest
- Largest Contentful Paint misst die „wahrgenommene Ladezeit“ der Inhalte (Text/Bild).
- Schwellwerte
- 🟢 Unter 2,5 Sekunden = Gut
- 🟡 2,5 bis 4 Sekunden = Sollte verbessert werden
- 🔴 Über 4 Sekunden = Schlecht
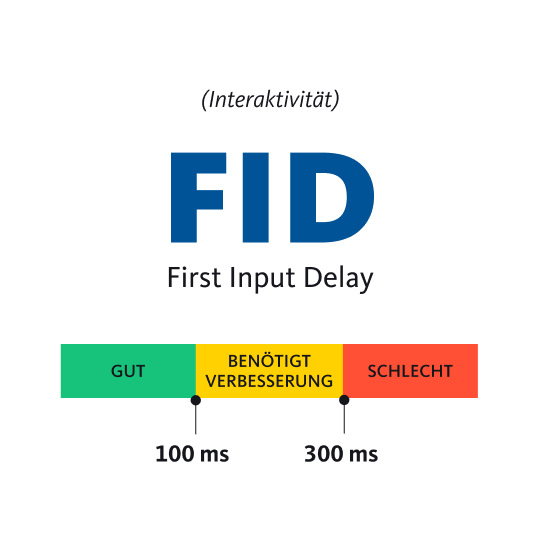
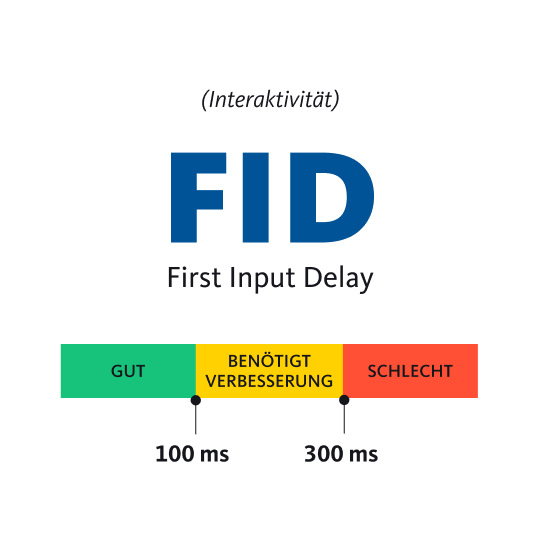
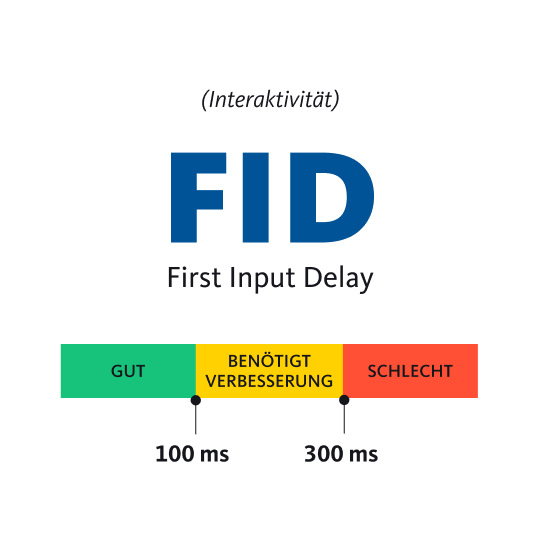
First Input Delay (FID)

⚠️ Im März 2024 wurde First Input Delay durch Interaction to Next Paint ersetzt. ⚠️
First Input Delay (FID) wird regelmäßig als „der erste Eindruck“ bezeichnet. Man kann das auch über Largest Contentful Paint (LCP) sagen, aber im Gegensatz zu LCP geht es bei FID um die Interaktion mit einer Website und nicht das Anzeigen von Inhalten.
Diese Metrik misst einfach gesagt, wie reaktionsfähig eine Webseite nach dem ersten Laden ist. Genauer gesagt, die Zeit von der ersten Interaktion eines Benutzers mit einer Seite bis zu dem Zeitpunkt, an dem der Browser tatsächlich in der Lage ist diese Interaktion zu verarbeiten.
First Input Delay beantwortet also die Frage, wie schnell eine Seite laden und den gesamten Quellcode verarbeiten kann, sodass ein Besucher damit arbeiten kann.
🤓 Nerd-Tipp: Da First Input Delay (FID) nur von echten Userdaten („Felddaten“) gemessen wird, empfiehlt es sich Total Blocking Time (TBT) als Richtwert heran zu ziehen, falls keine FID-Werte vorhanden sind.
Was ist ein guter FID-Wert?
Für ein gutes Benutzererlebnis sollten Websites einen FID‑Wert von weniger als 100 Millisekunden anstreben. Quelle: web.dev
Was du über FID wissen solltest
- First Input Delay misst die Zeit zwischen dem Beginn des Ladevorgangs und dem Zeitpunkt, zu dem die Website nutzbar ist.
- Schwellwerte
- 🟢 Unter 0,1 Sekunden = Gut
- 🟡 0,1 bis 0,3 Sekunden = Sollte verbessert werden
- 🔴 Über 0,3 Sekunden = Schlecht
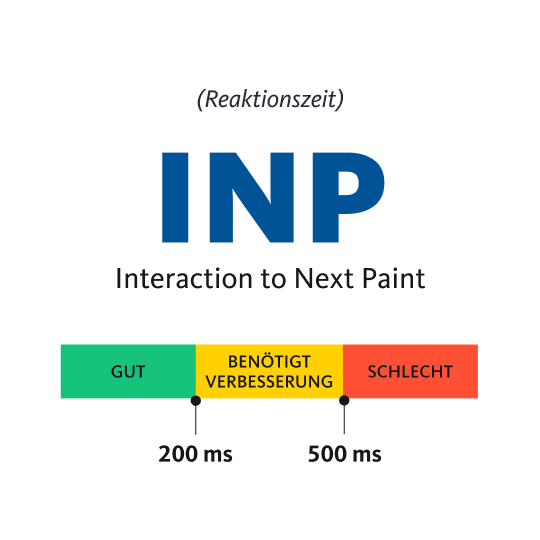
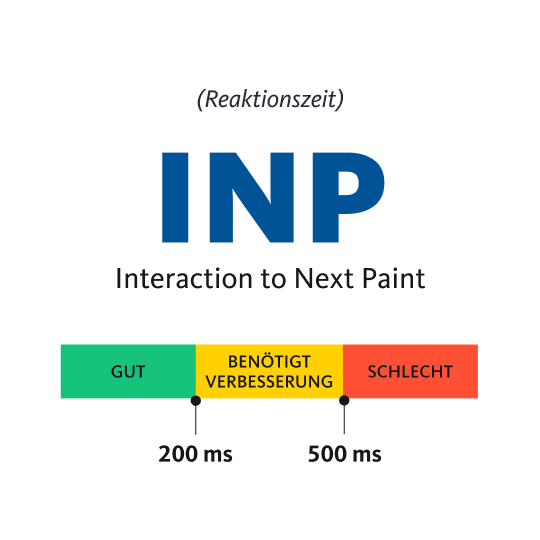
Interaction to Next Paint (INP)

Interaction to Next Paint (INP) dient dazu die Reaktionszeit von Webseiten umfassender zu messen als First Input Delay (FID). INP ist – sozusagen – die „nächste Evolutionsstufe“ von FID.
Im Gegensatz zu FID misst Interaction to Next Paint die Latenzzeit aller Benutzerinteraktionen via Maus oder Tastatur; nicht nur die erste Interaktion wie First Input Delay. Mit Latenzzeit ist die Reaktionszeit zwischen einer Interaktion und dem visuellen Feedback einer Seite gemeint.
INP misst diese Zeiten für die gesamte Dauer, die ein Besucher eine Seite benutzt und meldet den längsten Wert, ignoriert aber Ausreißer.
Einige Beispiele für visuelles Feedback veranschaulichen welche Werte gemessen werden:
- Klick auf ein Menü-Icon ➔ Anzeigen des geöffnen Menüs.
- Klick auf „Senden“-Button eines Kontaktformulars ➔ Website meldet, dass es funktioniert hat.
- Klick auf ein FAQ-Element (oft „Akkordeon“ genannt) ➔ FAQ-Element klappt auf.
Für Interaction to Next Paint werden nur die folgenden Interaktionen gemessen:
- Mausklick.
- Tippen auf einen Touchscreen.
- Tastendruck auf einer physischen oder einer Bildschirmtastatur.
Was ist ein guter INP-Wert?
Eine gute Reaktionszeit – also ein guter INP-Wert – bedeutet, dass die meisten Elemente ausreichend schnell auf Interaktionen eines Besuchers reagieren. Für ein gutes Benutzererlebnis sollten Websites einen INP-Wert von weniger als 200 Millisekunden anstreben. Quelle: web.dev
Was du über INP wissen solltest
- Interaction to Next Paint misst die Verzögerungen aller Klick-, und Tastaturinteraktionen mit einer Webseite über dessen gesamte Nutzungsdauer.
- Schwellwerte
- 🟢 Unter 0,2 Sekunden = Gut
- 🟡 0,2 bis 0,5 Sekunden = Sollte verbessert werden
- 🔴 Über 0,5 Sekunden = Schlecht
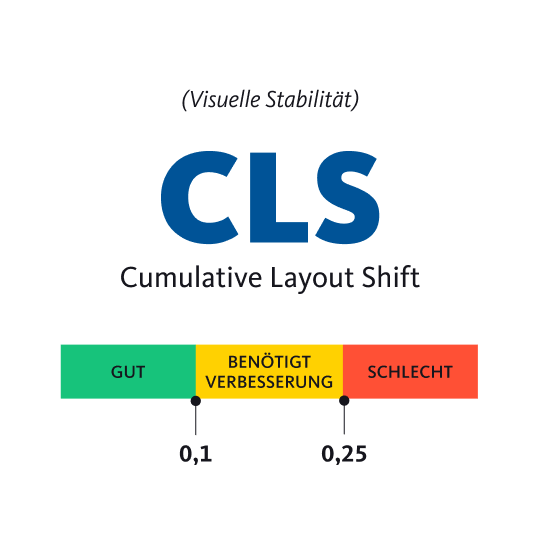
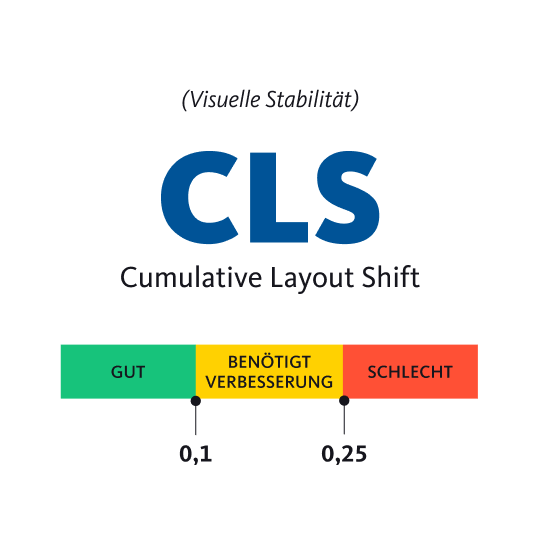
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) ist ein Messwert, der uns – ohne dass wir es wissen – beim Internet-Surfen wahrscheinlich am meisten begegnet. Er misst die „visuelle Stabilität“ einer Seite während des Nutzens; also wie oft Besucher unerwartete Verschiebungen von Elementen erleben. Ein niedriger CLS-Wert bedeutet weniger Verschiebungen und ist somit besser.
Im Detail misst CLS die Summe aller einzelnen layout shift-Werte für jede unerwartete Layout-Verschiebung (layout shift), die während der gesamten Nutzungsdauer einer einzelnen Webseite auftritt.
Eine Layout-Verschiebung tritt immer dann auf, wenn ein sichtbares Element seine Position von einem Moment zum nächsten ändert.
Cumulative Layout Shift beantwortet also die Frage, ob die Besuchererfahrung angenehm und „stabil“ ist. Oder anders: Ist die gesamte Interaktion mit der Webseite flüssig, natürlich und frei von Verzögerungen und Ruckeln?
Was ist ein guter CLS-Wert?
Um eine gute Benutzererfahrung zu bieten, sollten Websites einen CLS-Wert von weniger als 0,1 anstreben. Quelle: web.dev
Was du über CLS wissen solltest
- Cumulative Layout Shift misst die visuelle Stabilität; ob die Besuchererfahrung frei von Verzögerungen und Ruckeln ist.
- Schwellwerte
- 🟢 Unter 0,1 = Gut
- 🟡 0,1 bis 0,25 = Sollte verbessert werden
- 🔴 Über 0,25 = Schlecht
4. Messung der Core Web Vitals
Bei der Messung der Core Web Vitals wird zwischen Labdaten und Felddaten unterschieden.
- Labdaten sind simulierte Tests, die eine schlechte Internetverbindung und ein älteres Smartphone simulieren.
- Felddaten sind echte Userdaten, also wie Besucher deine Website tatsächlich erleben.
🤓 Nerd-Fact: Google Chrome Browser sammelt anonymisiert echte Daten von Website-Besuchern. Diese Daten („Felddaten“) werden neben dem CrUX-Report auch in PageSpeed Insights und in der Search Console angezeigt.
In der folgenden Tabelle findest du eine Auswahl an Tools, die Core Web Vitals messen und/oder anzeigen.
| Userdaten | Labdaten | |
|---|---|---|
| PageSpeed Insights | ✔ | ✔ |
| Search Console (Core Web Vitals Report) | ✔ | |
| Chrome User Experience Report | ✔ | |
| Web Vitals (Chrome Browser Erweiterung) | ✔ | ✔ |
Pagespeed Insights
Ich persönlich nutze hauptsächlich PageSpeed Insights. Das ist die einfachste Art eine einzelne Webseite zu messen.
Auch praktisch: Man kann den Link zum Resultat schnell teilen.
Das Tool findest du hier: https://pagespeed.web.dev/
🤓 Nerd-Tipp: Um alle Tests unter den gleichen Bedingungen durchzuführen, empfehle ich PageSpeed Insights in einem Privaten/Inkognito Browser zu öffnen. So sind alle Browser-Erweiterungen deaktiviert und beeinflussen das Ergebnis nicht.
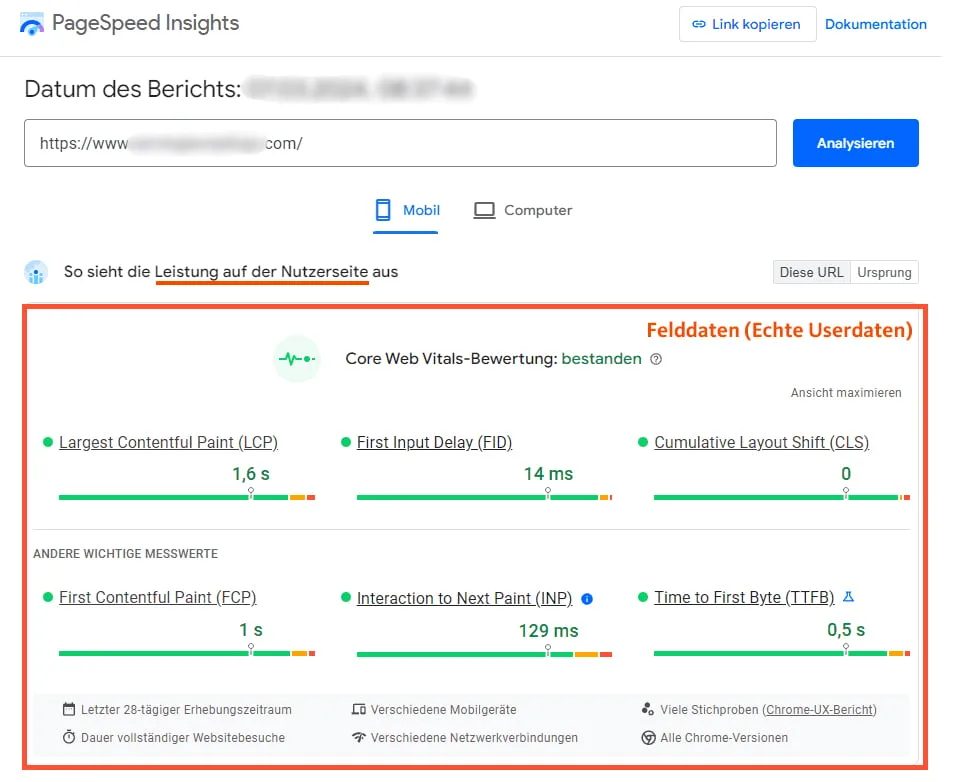
Felddaten bei Pagespeed Insights
Ganz oben im Bericht findest du echte Userdaten, sogenannte „Felddaten“.

⚠️ Wenn nicht aussreichend Daten gemessen wurden, bleiben diese leer.
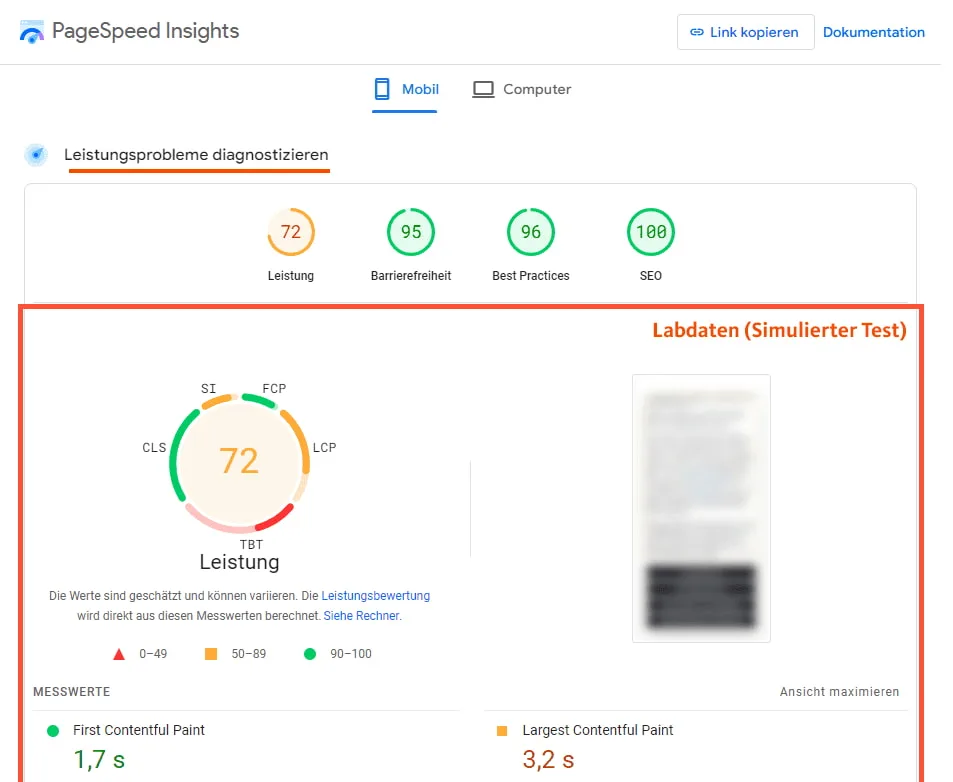
Labdaten bei Pagespeed Insights
Unter den Felddaten wird ein simulierter Test dargestellt; die „Labdaten“.

🤓 Nerd-Tipp: Führst du Tests in den Browser Developer Tools oder Pagespeed Insights durch findest du in den Labdaten keinen FID-Messwert. Orientiere dich am Messwert „Total Blocking Time (TBT)“.
⚠️ Achtung: FID wurde durch INP ersetzt.
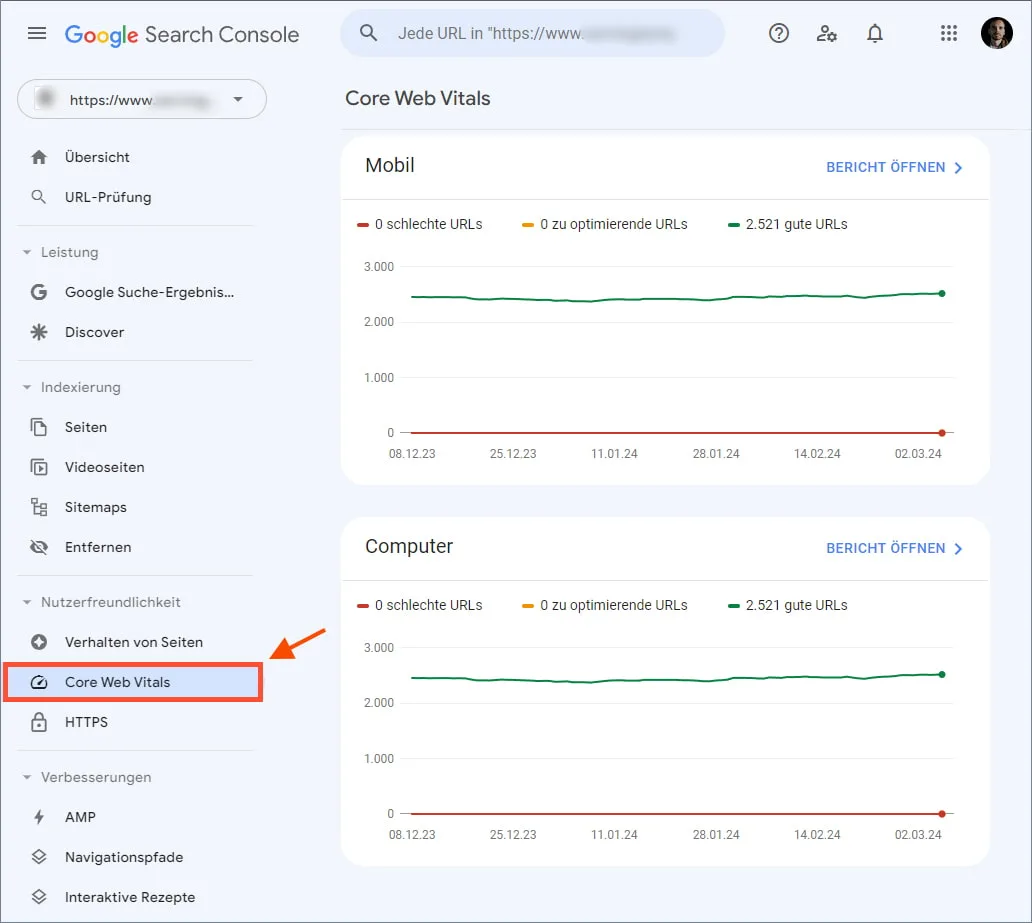
Google Search Console
Als Zweites empfehle ich regelmäßig in die Search Console zu schauen. Dort bekommst du folgende wichtige Informationen:
- Einen Überblick über die Leistung deiner Website bezüglich der Google Suche.
- Echte Userdaten für Core Web Vitals einzelner Webseiten, die im Google-Index sind.
Das Tool findest du hier: https://search.google.com/search-console/

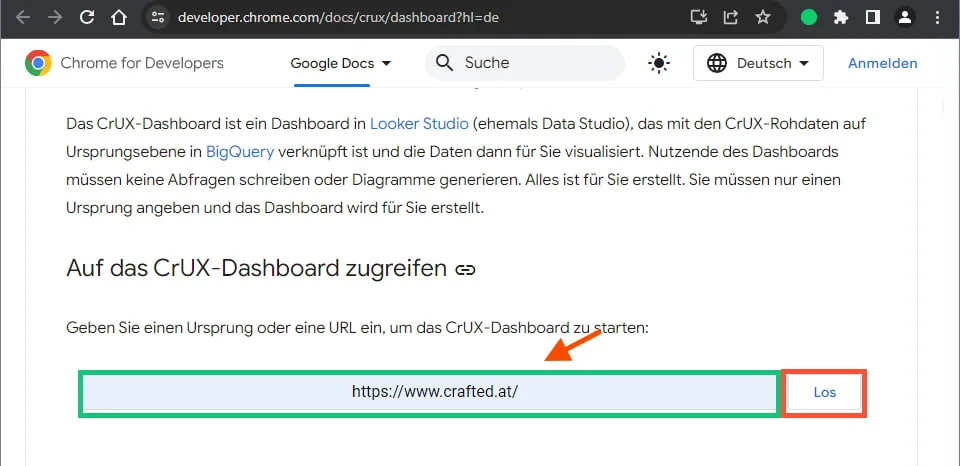
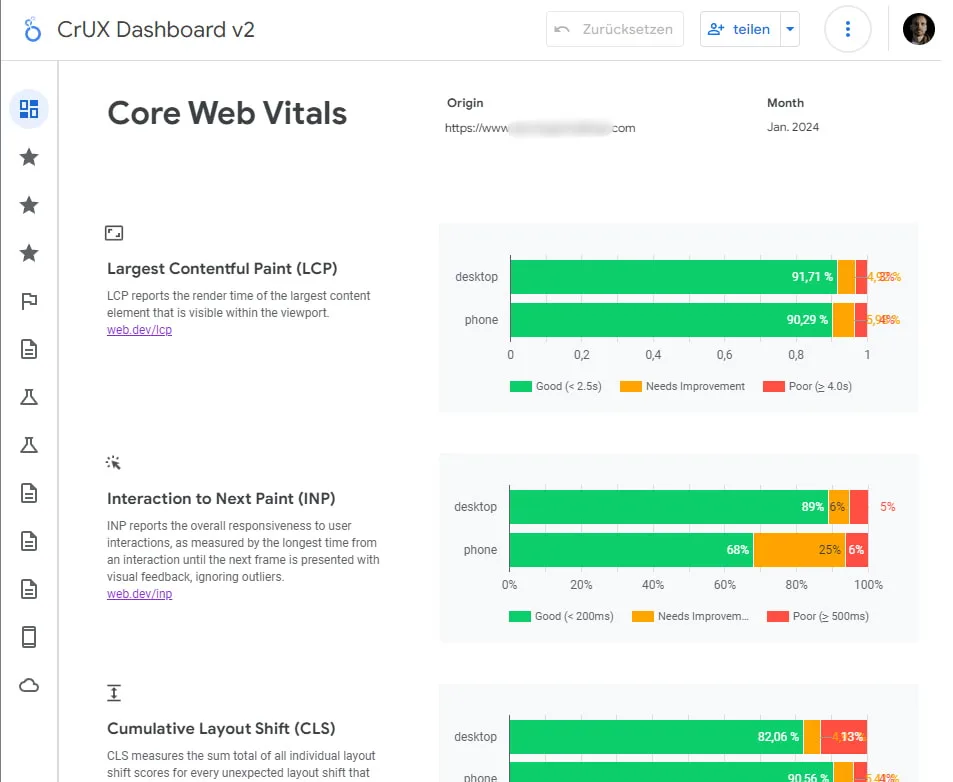
Google CrUX-Dashboard
Mit Googles Chrome User Experience Report hast du Zugang zu echten Userdaten (Felddaten) jeder beliebigen Website. Es handelt sich dabei um einen Google Looker Studio Bericht, den man erzeugen und mit Daten befüllen kann. Natürlich müssen ausreichend Felddaten gesammelt werden, bevor diese überhaupt angezeigt werden können.
Das Tool findest du hier: https://developer.chrome.com/docs/crux/dashboard/

Nachdem du eine URL in das Feld eingegeben hast und mit „Los“ bestätigst, öffnet sich ein Bericht in Googles Looker Studio:

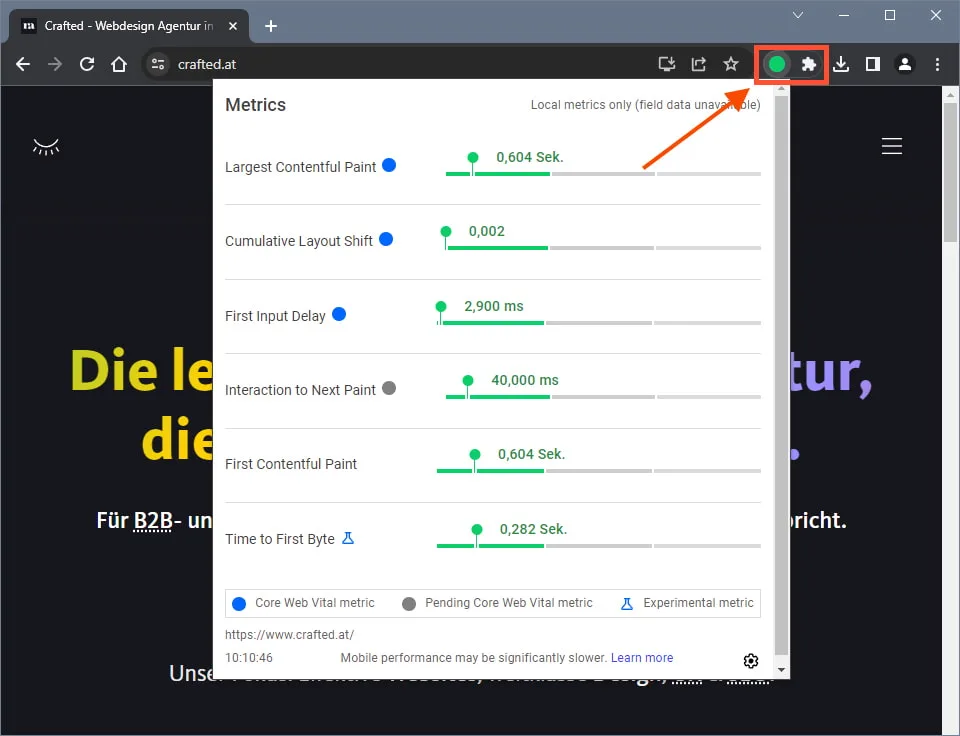
Web Vitals Browser Erweiterung
Mit dieser Google Chrome Erweiterung ist es möglich Core Web Vitals jeder besuchten Webseite zu messen. Dabei wird die eigene Live-Erfahrung mit der Seite mit echten Userdaten (Felddaten) verglichen.
Die Browser-Erweiterung findest du hier: https://chromewebstore.google.com/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma

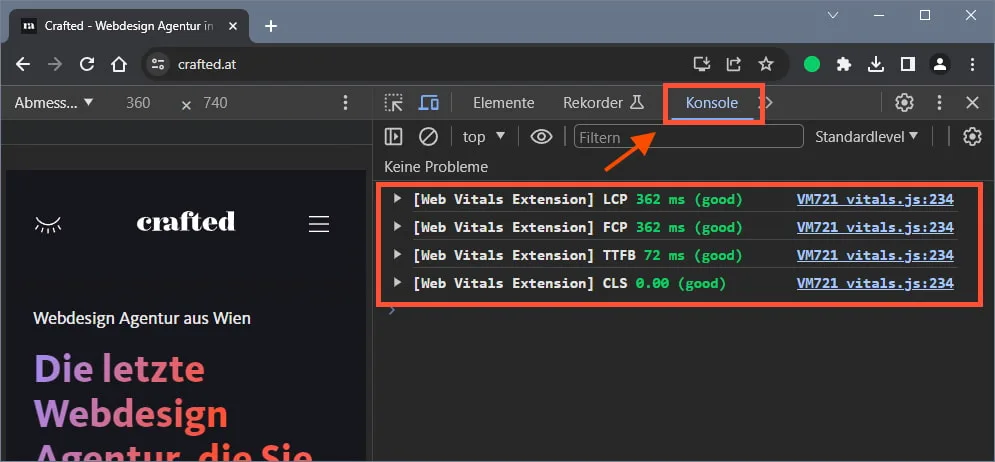
Die Core Web Vitals Messwerte werden – bei aktivierter Erweiterung – auch in der Entwicklerkonsole des Browsers angezeigt.

5. Praxis-Tipps zur Optimierung von Core Web Vitals
Für die Optimierung der Core Web Vitals gibt es kein allgemeines Rezept, das bei allen Websites funktioniert. Daher folgen allgemeine Regeln, die man bei Ladezeiten-Optimierung beachten sollte. Diese Tipps verbessern alle Core Web Vitals.
Anschließend findest du spezifische Hinweise für jeden Messwert, den wir heute kennengelernt haben.
Optimierungen für alle Core Web Vitals
Um Ladezeiten bzw. Core Web Vitals zu optimieren gilt eine Regel über allen anderen:
„Sende so wenig Daten und Dateien wie möglich an deine Besucher.“
Halte dich daran und deine Website wird wesentlich schneller und nutzerfreundlicher.
Ein paar praktische Hinweise zum Thema Dateigröße und Ladestrategien stichwort-artig zusammengefasst:
Dateigrößen optimieren
So kann man die Datenmenge optimieren:
- Bilder
- Schneide Bilder auf die notwendige Größe (Höhe*Breite) zu.
- Komprimiere mit Sqooush (squoosh.app) und lies „Bilder fürs Web optimieren“.
- Schriften
- Lade 2 bis maximal 3 Schrift-Dateien
- Optimiere jede Schriftart mit Tools wie z.B. Glyphhanger (github.com/zachleat/glyphhanger)
- HTML-Dokument: Halte DOM-Größe und -Komplexität niedrig
- Nutze Vorlagen mit schlankem Code
- Für WordPress: Vermeide fancy „Alleskönner“-Themes und Plugins (z.B. Slider)
- JavaScript-Code
- Minimiere JS-Quellcode (ist für Menschen schwer lesbar, aber Maschinen haben kein Problem)
- CSS-Styles
- Minimiere CSS-Quellcode
Ladestrategien optimieren
Folgende Punkte optimieren, die Art und Weise wie deine Dateien versendet werden:
- Server (der Computer, auf dem deine Website installiert ist)
- Nutze einen Hosting-Anbieter in geographischer Nähe
- Nutze server-seitiges Caching (z.B. „Page Caching“), siehe „Was ist Caching?“
- Bilder
- Nutze „Lazy Loading“ (Verzögertes Laden von Bildern).
- Schriften
- Lade deine Haupt-Schriften mit hoher Priorität (
rel="preload") - Nutze bei der Definition (
@font-facevia CSS)font-display: swap;als Darstellungsstrategie
- Lade deine Haupt-Schriften mit hoher Priorität (
- JavaScript-Code
- Lade zwingend notwendige Skripte mit hoher Priorität (
rel="preload"), alle anderen verzögert (defer) - Fasse viele kleine Skripte (< 3 KB) zu einer Datei zusammen
- Lade zwingend notwendige Skripte mit hoher Priorität (
- CSS-Code
- Fasse globale Styles der Website, wenn möglich zu einer (aber max. 3) Dateien zusammen, ignoriere Styles die für einzelne Seiten spezifisch sind.
- Lade zwingend notwendige/globale Styles mit hoher Priorität (
rel="preload")
Wenn du all die oben allgemeinen Tipps verfolgst, erhöhst du deine Chance signifikant gute Core Web Vitals Werte zu erhalten.
Nun noch ein paar spezifische Hinweise für einzelne Web Vitals, die sich zwar wiederholen, aber bei der Optimierung helfen können.
Largest Contentful Paint (LCP) verbessern
Wir wissen, dass hier der erste sichtbare Bereich wesentlich ist, also legen wir den Fokus auf folgende Maßnahmen:
- Analysiere Time to First Byte (TTFB) und First Contentful Paint (FCP)
- Experimentiere mit serverseitigem Caching, z.B. „Page Caching“. Siehe „Was ist Caching?“
- Wenn ein Bild im ersten Abschnitt vorkommt
- Lade dieses Bild mit hoher Priorität und asynchron (
<img decoding="async" fetchpriority="high">) - Vermeide „Lazy Loading“ nur bei diesem Bild
- Lade dieses Bild mit hoher Priorität und asynchron (
- Lade wenige Schriftdateien, die wichtigsten mit hoher Priorität.
- Nutze unbedingt eine Darstellungsstrategie, wie bei den allgemeinen Tipps beschrieben.
- Reduziere CSS, das für diese Seite nicht benötigt wird
Weitere Details findest du auf Google’s Leitfaden „Largest Contentful Paint optimieren“.
First Input Delay (FID) verbessern
Beim Optimieren von First Input Delay liegt der Fokus stark auf JavaScript. Zur Erinnerung: Der Wert misst die Verzögerung zwischen der ersten Interaktion eines Benutzers mit einer Seite und der tatsächlichen Reaktion auf diese Interaktion.
Strategien mit geringer Komplexität um den FID-Wert zu verbessern:
- Reduziere die DOM-Größe und -Komplexität des HTML-Dokuments
- Lade kritisches JavaScript mit hoher Priorität
- Vor allem wenn der Code kritisch für die ersten Interaktionen mit der Website ist
- z.B. das Interagieren mit der Navigation oder einem Konfigurator.
- Reduziere nicht verwendetes JavaScript
- Code-Splitting: Teile JavaScript in Dateien auf und lade nur notwendige Dateien für die aktuelle Seite.
- Ersetze Skripte mit nativen Browser-Funktionen, z.B. nutze für FAQs/Akkordeons das HTML-Element
<details>statt eine JavaScript-Bibliothek - Lade unkritische JavaScript-Dateien verzögert mit den Attributen
asyncoderdefer.
- Falls du Polyfills aus Kompatibilitätsgründen verwendest, überprüfe ob diese noch notwendig sind. Womöglich sind diese Features bereits in Browsern integriert oder der veraltete Browser wird kaum/nicht mehr genutzt.
🤓 Nerd-Tipp: Wie erwähnt wird First Input Delay nicht bei simulierten Tests (Labdaten) gemessen, daher empfielt es sich Total Blocking Time (TBT) als Schätzung zu nutzen.
Weitere Details findest du auf Google’s Leitfaden „First Input Delay optimieren“.
Interaction to Next Paint (INP) verbessern
Interaction to Next Paint (INP) ist verwandt mit First Input Delay (FID), daher dreht sich alles um die Reaktionsfähigkeit auf Interaktionen mit einer Website. Optimierungen sind daher sehr ähnlich zu FID: Es geht hauptsächlich um JavaScript.
Alle Maßnahmen zur Optimierung von First Input Delay gelten auch hier, zusätzlich empfehle ich folgende:
- Wenn Scrollen oder Tippen Ereignisse auslösen, überlege Debouncing- oder Throttling-Strategien zu implementieren.
- „Deboucing“ heißt, dass mehrere, rasch aufeinander folgende Ereignisse gleichen Typs nur einmal verarbeitet werden.
- Nutze
requestIdleCallback()für JavaScript-Aufgaben, die im Hintergrund oder mit niedriger Priorität durchgeführt werden können.
Weitere Details findest du auf Google’s Leitfaden „So optimieren Sie die Interaktion mit Next Paint (INP)“.
Cumulative Layout Shift (CLS) verbessern
Cumulative Layout Shift ist womöglich am einfachsten zu verstehen, aber meiner Erfahrung nach am schwierigsten zu optimieren. Folgende Punkte haben das größte Potenzial den CLS-Wert positiv zu beeinflussen:
- Lade deine Schriften mit hoher Priorität
- Das „Tauschen von Fallback- zu Custom-Schriften“ verursachen oft Layout-Verschiebungen.
- Alle Bilder müssen Höhe und Breite gesetzt (z.B.
<img height="100" width="100">)- Vor allem, wenn du Lazy Loading als Ladestrategie für Bilder nutzt.
- Vermeide Erzeugen und Einfügen von HTML-Elementen via JavaScript zur Laufzeit
Weitere Details findest du auf Google’s Leitfaden „Cumulative Layout Shift optimieren“.
6. Fazit
Jetzt hast du eine Idee was die Core Web Vitals Werte bedeuten, wie sie gemessen werden und wozu sie dienen.
Außerdem ändern sich Core Web Vitals über Zeit. Es werden nicht nur neue Messwerte erarbeitet und ersetzen andere, zusätzlich ändert sich auch die Gewichtung einzelner Web Vitals zueinander.
Wichtig ist: Core Web Vitals …
- stellen eine objektive Möglichkeit der Qualitätsmessung einer Website.
- helfen Erfahrungen deiner Website-Besucher zu messen.
- sind ein SEO-Signal.
Zur Erinnerung nochmals die Core Web Vitals:
First Input Delay

Wenn dir dieser Beitrag geholfen hat, dann teile ihn – das hilft uns besonders – und falls du zusätzliche Fragen hast, schreibe sie bitte in die Kommentare!
Ich freue mich über jede Frage und Feedback 🤓
Quellen
- Google Search Central Blog: „Einführung der Page Experience in die Google-Suche“
- Core Web Vitals auf web.dev
- Google’s Leitfaden „Largest Contentful Paint optimieren“.
- Google’s Leitfaden „First Input Delay optimieren“.
- Google’s Leitfaden „Cumulative Layout Shift optimieren“.
- Google’s Leitfaden „Interaktion mit Next Paint optimieren“.