Schon von jQuery gehört? jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek und ein fixer Bestandteil von WordPress.
Hier lernst du, was jQuery und jQuery Migrate sind. Anschließend wie man das Laden von jQuery für WordPress optimiert.
1. Was ist ein jQuery?
jQuery ist eine JavaScript-Bibliothek und vereinfacht Funktionen wie z.B. das Durchlaufen und Manipulieren von HTML-Dokumenten, die Handhabung von sogenannten Ereignissen und einiges mehr.
jQuery zielt darauf ab, die Art und Weise, wie man mit JavaScript-Code auf Webseiten arbeitet, zu vereinfachen und Browser-übergreifend zu standardisieren.
Das hat vor einigen Jahren eine echte Lücke geschlossen.
Mittlerweile werden viele der damaligen jQuery-Funktionen von „normalem“ JavaScript abgedeckt, teilweise sogar inspiriert durch jQuery. Dennoch kommt die JavaScript-Bibliothek weiterhin in verschiedenen Webprojekten zum Einsatz, auch bei WordPress.
In der aktuellen Version von WordPress (6.4. zum Zeitpunkt der Erstellung dieses Artikels) wird jQuery v3.7.1 mitgeliefert.
1.1. Was ist nun jQuery Migrate?
jQuery Migrate ist eine Erweiterung, um den Umstieg auf neuere Versionen von jQuery zu erleichtern: Webseiten oder Anwendungen, die ältere jQuery-Funktionen nutzen, werden somit mit neueren Versionen von jQuery kompatibel.
Auch wenn WordPress offiziell jQuery Migrate nicht mehr braucht, wird diese JavaScript-Bibliothek noch immer mitgeliefert und in seltenen Fällen geladen. Beispielsweise, wenn ein Theme oder Plugin jQuery Migrate als Abhängigkeit definiert hat.
In der aktuellen WordPress Version (6.4.) wird jQuery Migrate v3.4.1 mitgeliefert.
2. WordPress und jQuery
jQuery wird in vielen Webprojekten verwendet, so auch in WordPress. Plug-in- und Theme-Entwickler nutzen jQuery weniger als vor einigen Jahren, da viele der Funktionen von jQuery inzwischen JavaScript abdeckt.
Braucht ein WordPress-Plug-in oder -Theme jQuery damit es einwandfrei funktioniert, kann jQuery als Abhängigkeit (Englisch: „Dependency“) konfiguriert werden und WordPress lädt die mitgelieferte Version automatisch. Das Gleiche gilt natürlich für jQuery Migrate.
Wie man diese Abhängigkeit definiert, sehen wir uns gleich an.
2.1. jQuery korrekt als Abhängigkeit für ein Skript definieren
Braucht dein WordPress-Theme oder Plug-in unbedingt jQuery um einwandfrei zu funktionieren?
Wenn ja, kannst du das bei WordPress konfigurieren.
Wenn man eine JavaScript-Datei über die Funktion wp_enqueue_script einbindest (das sollte immer der Fall sein), konfigurierst du im gleichen Atemzug jQuery als Abhängigkeit. Man kann statt Abhängigkeiten auch „Voraussetzungen“ sagen.
/**
* Einbinden von JavaScript mit jQuery und jQuery Migrate als Abhängigkeit.
*/
wp_enqueue_script(
'crafted-main', // Script Handle.
// URL: https://homepage.com/wp-content/themes/aktives-theme/js/main.js
get_template_directory_uri() . '/js/main.js',
// ⚠ Vermeide 'jquery' bei Abhängigkeiten:
array(
'jquery-core', // Abhängig von jQuery.
'jquery-migrate', // Abhäng von jQuery Migrate.
),
'1.0.0', // Versionsnummer deines Skripts.
// Zusätzliche Ladestrategien.
array(
'strategy' => 'defer',
'in_footer' => true,
),
);| Dateipfad und Name | WordPress Handle |
|---|---|
| /wp-includes/js/jquery.min.js | jquery-core |
| /wp-includes/js/jquery-migrate.min.js | jquery-migrate |
🤓 Nerd-Tipp: Sehr wichtig ist, den korrekten Handle beim Einbinden deines Skripts zu nutzen. Oft wird einfach jquery genutzt und dadurch werden beide Skripte (jQuery + jQuery Migrate) geladen, auch wenn es nicht notwendig ist. Für jQuery heißt der Handle jquery-core, für jQuery Migrate jquery-migrate.
3. Ladevorgang optimieren
Bevor man etwas optimiert, sucht man nach Gelegenheiten. Damit starten wir als Erstes.
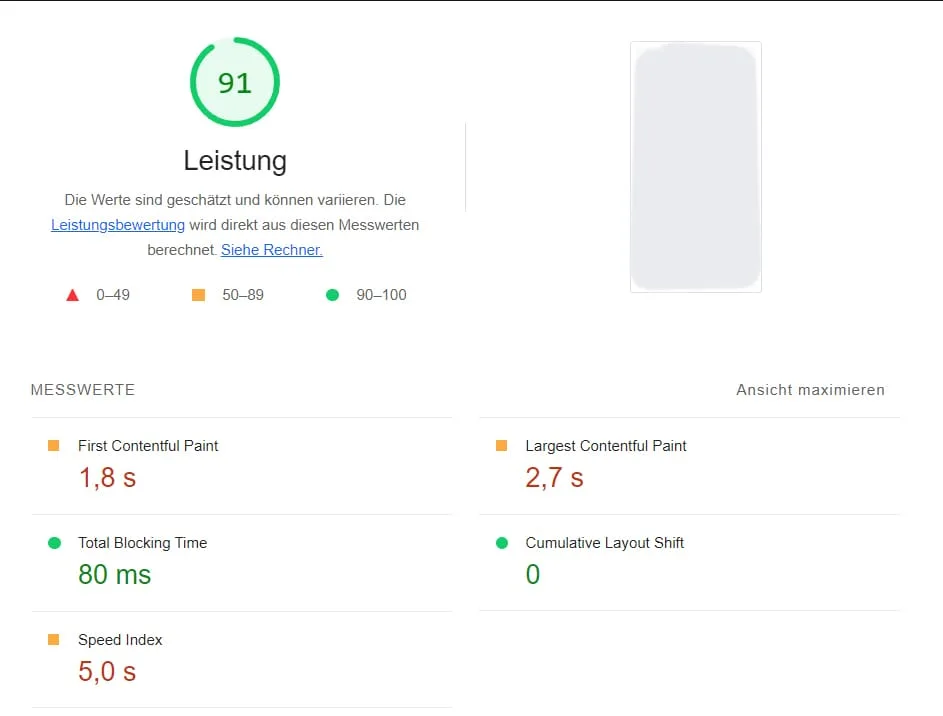
3.1. Istzustand mit PageSpeed Insights testen
Um Probleme zu identifizieren nutzen wir PageSpeed Insights, ein Online-Tool von Google zum Testen von Websites.

Das Ziel ist es, objektive Messwerte für eine Besuchererfahrung zu erhalten. Diese Messwerte nennt man „Core Web Vitals“. Erfahre mehr in meinem Blog-Beitrag über Core Web Vitals.
🤓 Nerd-Fakt: Zum Zeitpunkt des Schreibens des Artikels gibt es drei Core Web Vitals. Im März 2024 wurde „First Input Delay (FID)“ durch „Interaction to Next Paint (INP)“ ersetzt.
Teste deine Website jetzt selbst, das Tool findest du unter folgendem Link: https://pagespeed.web.dev/
3.2. Diagnose
Nach welchen Kriterien entscheidet man, ob diese Maßnahme sinnvoll ist?
- Zuerst sollte man verstehen, welche Messwerte das Laden von JavaScript-Dateien beeinflusst.
- Anschließend untersucht man, ob eine Optimierung für jQuery überhaupt eine Option ist.
Beides schauen wir uns im folgenden Abschnitt an.
Auf welche Core Web Vitals hat das Laden von jQuery Einfluss?
jQuery ist in WordPress als notwendiges Skript definiert; das heißt, wenn es geladen wird, dann ohnedefer-Attribut. Dieses Attribut wird genutzt um JavaScript verzögert zu laden. Dieses sogenannte „synchrone Laden“ von jQuery (oder JavaScript im allgemeinen) beeinflusst folgende Messwerte aus dem PageSpeed Insights Bericht:
Core Web Vitals
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
Weitere Messwerte
- Total Blocking Time (TBT)
- First Contentful Paint (FCP)
- Speedindex (SI)
🤓 Nerd-Fact: Eine unzureichende Ladestrategie für CSS– bzw. JS-Code ist meist für schlechte FID, TBT– und LCP-Werte verantwortlich.

Wie stelle ich fest, ob man das Laden von jQuery optimieren kann?
Wonach suchen wir also bei diesem Testbericht?
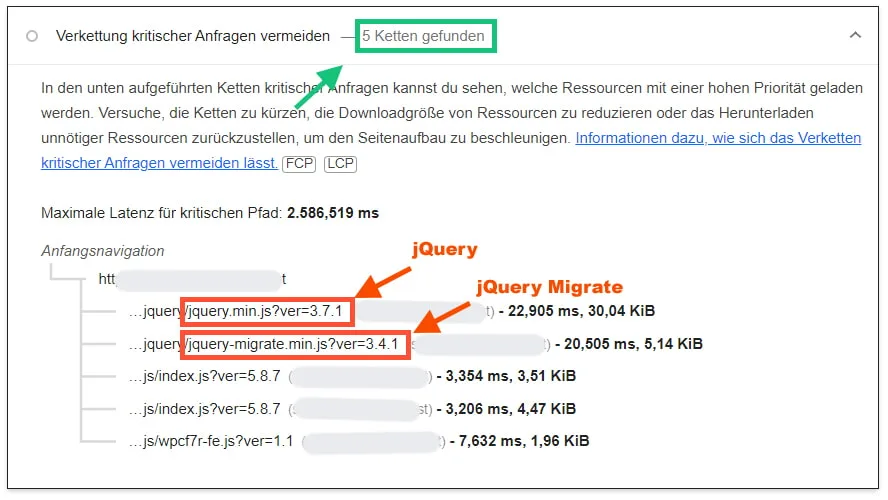
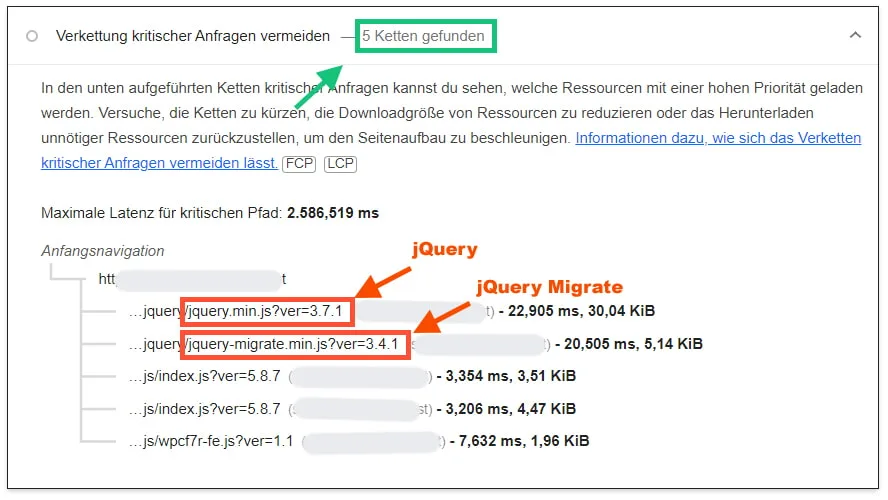
👉 Im PageSpeed Insights Bericht nach dem Bereich „Verkettung kritischer Anfragen“.
- Führe einen Test mit PageSpeed Insights durch
- Scrolle runter bis zum Bereich „Verkettung kritischer Anfragen“
- Aufklappen
- Nach jQuery bzw. jQuery Migrate suchen

In dem Screenshot kann man sehen, dass es für jQuery und jQuery Migrate die Möglichkeit einer Optimierung der Ladestrategie gibt.
In WordPress erreichen wir das mit etwas PHP-Code.
3.3. Maßnahmen (PHP Code)
Wir wissen, Laden via defer-Attribut für jQuery ist keine Option, daher entscheide ich mich für das „vorab Laden“ der Dateien: Dem Browser muss kommuniziert werden: „Bitte lade jQuery so schnell wie möglich!“.
Hierfür müssen wir zusätzlichen HTML-Code schreiben und sogenannte „Resource hints“ nutzen. Unser Ziel sieht in etwa so aus:
HTML vorher
(jQuery wird „normal“ geladen)
<head>
<meta charset="utf-8" />
<title>jQuery OHNE Resource hints "preload"</title>
<script src="https://homepage.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1"></script>
</head>
<body>
<h1>jQuery ist cool, nicht?</h1>
</body>
HTML nachher
(jQuery wird mithilfe der Resource hints preload vorgezogen geladen)
<head>
<meta charset="utf-8" />
<title>jQuery MIT Resource hints "preload"</title>
<link rel="preload" href="https://homepage.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1" as="script" />
<script src="https://homepage.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1"></script>
</head>
<body>
<h1>jQuery ist cool, nicht?</h1>
</body>
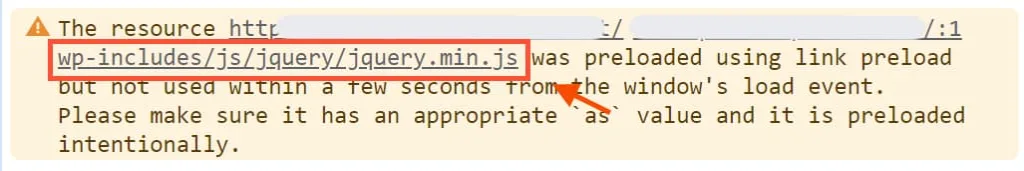
🤓 Nerd-Fact: Bei dieser Methode ist es sehr wichtig die vollständige URL zu nutzen. Inklusive der Versionsnummer (z.B. „/jquery.min.js?ver=3.7.1”). Wenn nicht, wird die Datei zweimal geladen, einmal via Preload und dann normal. So verfehlt die Maßnahme ihren Zweck.
Du erkennst, ob das Problem auftritt, wenn die folgende Fehlermeldung in der Browser-Konsole angezegit wird:

Wie nutzen wir Resource Hints um jQuery schneller zu laden?
Hierfür nutzen wir einen relativ neuen WordPress-Filter wp_preload_resources. „Relativ neu“ stimmt nicht ganz, eher wenig populär.
Den Filter gibt es seit WordPress Version 6.1, also seit November 2022.
Hier unser Beispiel für jQuery:
/**
* jQuery Script vorab laden.
*
* @param array $preload_resources Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*
* @return array Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*/
function craftedat_preload_jquery( array $preload_resources ): array {
$suffix = defined( 'SCRIPT_DEBUG' ) && SCRIPT_DEBUG ? '' : '.min';
// Hole Infos zum registrierten jQuery Script.
$wp_jquery_ver = wp_scripts()->registered['jquery-core']->ver;
$path_to_jquery = includes_url( 'js/jquery/jquery' . $suffix . '.js?ver=' . $wp_jquery_ver );
// Füge das jQuery Script zu den Resource Hints hinzu.
$preload_resources[] = array(
'href' => $path_to_jquery,
'as' => 'script',
);
return $preload_resources;
}
add_filter( 'wp_preload_resources', 'craftedat_preload_jquery' );
Tja, nun gibt es aber noch ein Problem zu lösen:
- Der Resource Hint sollte nur hinzugefügt werden, wenn jQuery auch tatsächlich geladen wird.
- Der
wp_preload_resources-Filter wird aber ausgeführt, noch bevor jQuery registriert wurde.
Um das Problem zu lösen, muss der Filter erst aufgerufen werden, nachdem die jQuery-Skripte registriert wurden. Das sollte – laut WordPress best practices – im Hook wp_enqueue_scripts passieren.
Wir nutzen also diesen Hook, um …
- zu überprüfen, ob jQuery geladen wird.
- unsere Funktion
craftedat_preload_jqueryan den Filterwp_preload_resourceszu hängen, falls jQuery geladen wird.
/**
* jQuery Script vorab laden.
*
* @param array $preload_resources Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*
* @return array Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*/
function craftedat_preload_jquery( array $preload_resources ): array {
$suffix = defined( 'SCRIPT_DEBUG' ) && SCRIPT_DEBUG ? '' : '.min';
// Hole Infos zum registrierten jQuery Script.
$wp_jquery_ver = wp_scripts()->registered['jquery-core']->ver;
$path_to_jquery = includes_url( 'js/jquery/jquery' . $suffix . '.js?ver=' . $wp_jquery_ver );
// Füge das jQuery Script zu den Resource Hints hinzu.
$preload_resources[] = array(
'href' => $path_to_jquery,
'as' => 'script',
);
return $preload_resources;
}
/**
* Lädt jQuery und jQuery Migrate vor, falls es eingereiht wurde.
* Dies ist eine Maßnahme zur Leistungsoptimierung.
*
* @return void
*/
function craftedat_preload_jquery_if_used(): void {
if ( wp_script_is( 'jquery' ) ) {
add_filter( 'wp_preload_resources', 'craftedat_preload_jquery' );
}
}
add_action( 'wp_enqueue_scripts', 'craftedat_preload_jquery_if_used' );
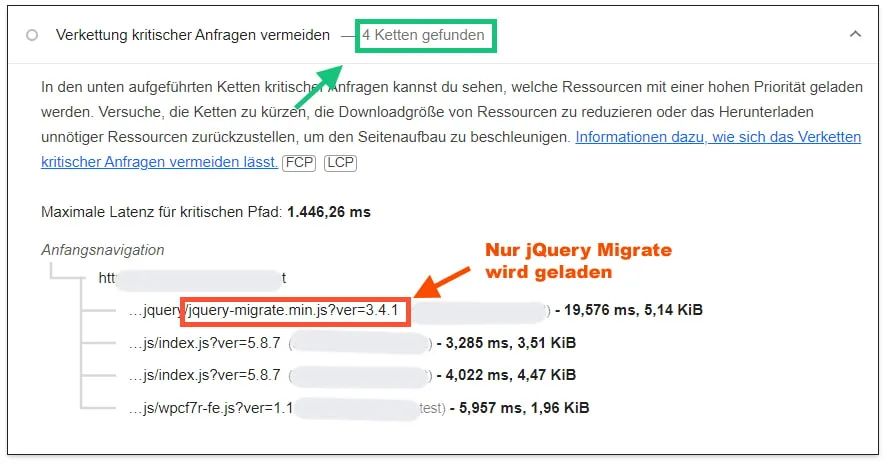
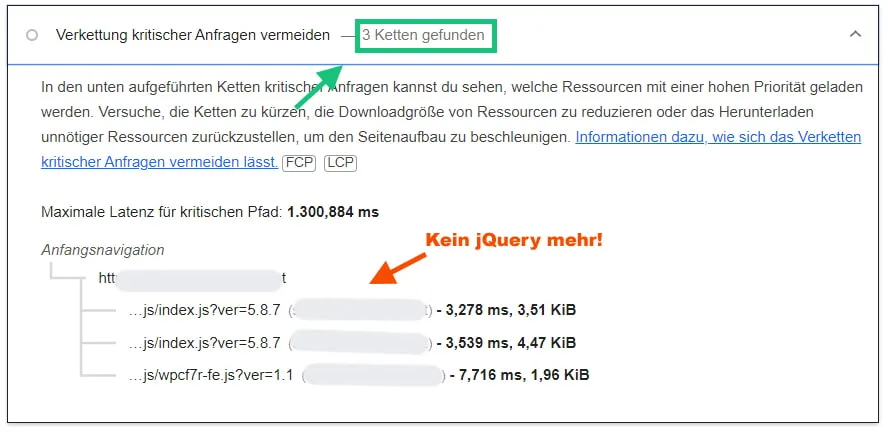
Nun ist auch jQuery aus dem Bereich „Verkettung kritischer Anfragen“ verschwunden:

Um den PHP-Code inklusive Optimierung für jQuery Migrate zu finden, springe zum vollständigen Quellcode.
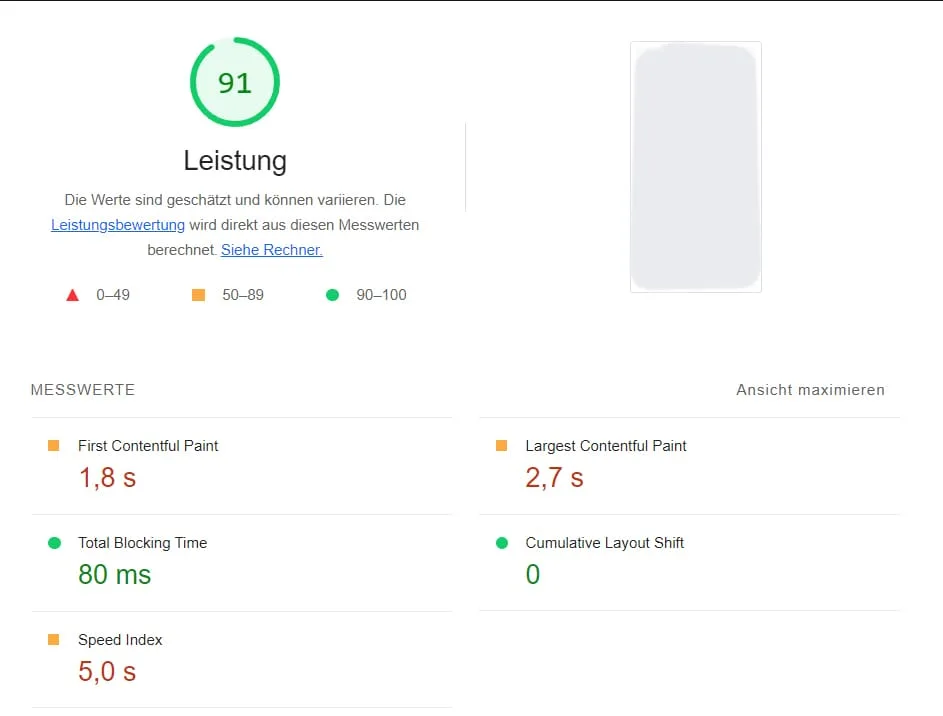
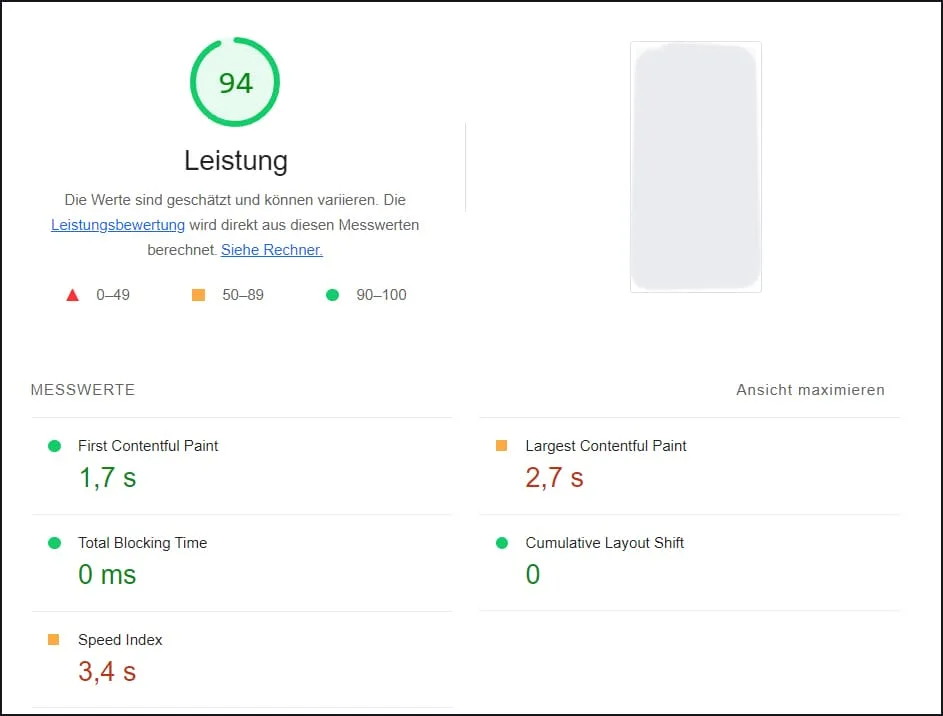
3.4. Vorher vs. Nachher
Was hat das alles nun gebracht?
Zugegeben, die Ladezeiten waren bereits so weit optimiert, dass wir nur wenige Punkte herausholen konnten.


Die Performace-Werte TBT, FCP und SI bei den PageSpeed Insights haben eine kleine Verbesserung erhalten.


Das Ergebnis ist kein Quantensprung, aber jeder kleine Schritt zum Ziel ist wichtig.
4. Der gesamte PHP Code
Du kannst den gesamten Code in die functions.php hinzufügen. Nutze aber dafür ein Child-Theme 😉
Hinweis: Hier ist sowohl die Optimierung für jQuery als auch für jQuery Migrate enthalten.
🤓 Nerd-Tipp: Wie immer gilt: Testen, testen, testen. Überprüfen die Funktion dieses PHP-Codes zuerst in einer sicheren Umgebung, die keine Besucher sehen. Unter anderem lokal auf deinem Computer. Oder sei dir zumindest bewusst, wie du die Effektivität des Codes überprüfst und notfalls den Code deaktivierst.
/**
* jQuery Script vorab laden.
*
* @param array $preload_resources Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*
* @return array Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*/
function craftedat_preload_jquery( array $preload_resources ): array {
$suffix = defined( 'SCRIPT_DEBUG' ) && SCRIPT_DEBUG ? '' : '.min';
// Hole Infos zum registrierten jQuery Script.
$wp_jquery_ver = wp_scripts()->registered['jquery-core']->ver;
$path_to_jquery = includes_url( 'js/jquery/jquery' . $suffix . '.js?ver=' . $wp_jquery_ver );
// Füge das jQuery Script zu den Resource Hints hinzu.
$preload_resources[] = array(
'href' => $path_to_jquery,
'as' => 'script',
);
return $preload_resources;
}
/**
* jQuery Migrate Script vorab laden.
*
* @param array $preload_resources Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*
* @return array Array von Ressourcen und ihren Attributen oder URLs zum Vorladen von Ressourcen.
*/
function craftedat_preload_jquery_migrate( array $preload_resources ): array {
$suffix = defined( 'SCRIPT_DEBUG' ) && SCRIPT_DEBUG ? '' : '.min';
// Hole Infos zum registrierten jQuery Migrate Script.
$wp_jquery_migrate_ver = wp_scripts()->registered['jquery-migrate']->ver;
$path_to_jquery_migrate = includes_url( 'js/jquery/jquery-migrate' . $suffix . '.js?ver=' . $wp_jquery_migrate_ver );
// Füge das jQuery Migrate Script zu den Resource Hints hinzu.
$preload_resources[] = array(
'href' => $path_to_jquery_migrate,
'as' => 'script',
);
return $preload_resources;
}
/**
* Lädt jQuery und jQuery Migrate vor, falls es eingereiht wurde.
* Dies ist eine Maßnahme zur Leistungsoptimierung.
*
* @return void
*/
function craftedat_preload_jquery_if_used(): void {
if ( wp_script_is( 'jquery' ) ) {
add_filter( 'wp_preload_resources', 'craftedat_preload_jquery' );
}
if ( wp_script_is( 'jquery-migrate' ) ) {
add_filter( 'wp_preload_resources', 'craftedat_preload_jquery_migrate' );
}
}
add_action( 'wp_enqueue_scripts', 'craftedat_preload_jquery_if_used' );
Reflexion
Natürlich kann man den Code optimieren.
Ein Ziel eines sogenannten Refactorings kann sein, eine allgemeine Funktion für den wp_preload_resources-Filter zu schreiben. Diese könnte craftedat_preload_resources heißen und den WordPress-Handle als Parameter mitbekommen. Anschließend kann man den Handle nutzen, um den Pfad zur Skript-Datei zu generieren. Bestenfalls ist diese Funktion so allgemein geschrieben, dass sie auch für andere Skripte wiederverwendet werden kann.
Eine weitere Erweiterung kann sein, auch andere Dateien (z.B. CSS-Dateien) vorab zu laden. Dafür könnte ein zweiter Parameter genutzt werden, der angibt, ob es sich um eine JavaScript- (script) bzw. CSS-Datei (style) handelt.
Fazit
Da uns jQuery in der WordPress-Welt wahrscheinlich noch etwas begleiten wird, macht es Sinn, den Ladevorgang zu optimieren. Heute haben wir gelernt, wie man – wenn notwendig – jQuery korrekt als Abhängigkeit für das eigene Skript konfiguriert. Außerdem wie man den Ladevorgang von jQuery (und jQuery Migrate) optimiert, in dem man die Skripte so schnell wie möglich lädt und dabei Core Web Vitals positiv beeinflusst.
Wenn dir dieser Beitrag geholfen hat, dann teile ihn – das hilft uns besonders – und falls du weitere Fragen hast, hinterlasse uns gerne einen Kommentar!
Wir freuen uns über dein Feedback.