Schon mal was von Caching gehört? Wer sich mit Ladezeiten von Websites beschäftigt, kommt um diesen Begriff nicht herum. Aber was ist das eigentlich? Und welche Arten von diesem Caching gibt es?
Hier erfährst Du welche Möglichkeiten von Caching es in der Webentwicklung gibt. Ebenso, wieso Websites durch Einsatz von Caching schneller laden.
1. Was ist ein Cache? Was ist „Caching“?
Cache ist ein Speicher für Daten. Ein besonders schneller Datenspeicher. Man nutzt den Cache um wichtige Daten bereitzustellen, die oft gebraucht werden.
Im Kontext von Webprogrammierung ist der „Cache“ als Speicher nicht der wesentliche Teil, hier geht es mehr ums „Caching“.
Was ist nun Caching?
Caching nennt man die Methode um Daten zwischenzuspeichern und dann besonders schnell zu bekommen. Caching gibt es in verschiedenen Varianten; all diese Varianten nutzen klarerweise Cache-Speicher.
2. Vorteile von Caching
Kurz gesagt, Caching liefert einem Besucher einer Website Daten schneller an. Das hat für Website-Betreiber und -Besucher unterschiedliche Vorteile.
- Weniger Daten werden vom Webserver übertragen
- Wiederkehrender Besucher lädt weniger Daten herunter
- Datenbankabfragen werden reduziert
- Belastung des Webservers sinkt
All diese „kleinen“ Vorteile beim Caching summieren sich zu einem „großen“ Vorteil.
„Eine Website lädt mit der richtigen Caching-Strategie deutlich schneller.“
Quelle
Welche Möglichkeiten es für Caching gibt, kannst du im Abschnitt „Caching-Arten“ nachlesen – im Web generell und bei WordPress speziell. Du lernst auch grob wie jede Methode funktioniert und welchen Vorteil sie daher bringt.
Generell sollte man zwischen zwei Szenarien unterscheiden:
- Ein Besucher kommt zum ersten Mal auf eine Website
- Ein Besucher kommt zum wiederholten Mal auf eine Website
Caching: Unterschied zwischen ersten & wiederkehrendem Website-Besuch
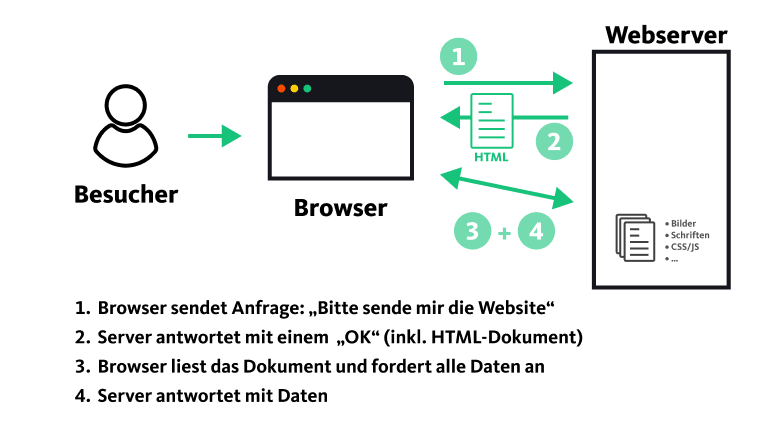
Vereinfacht dargestellt passiert für beide Fälle folgendes:
- Eine Internetadresse wird über den Browser aufgerufen. Das erzeugt eine Anfrage.
- Diese Anfrage landet bei einem Webserver.
- Dieser Server baut eine Seite aus verschiedenen Quellen (z.B. Datenbank) zusammen.
- Der Server antwortet mit einem HTML-Dokument
- Der Browser verarbeitet das HTML-Dokument und fordert die notwendigen Daten an. z.B. Bilder, Schriften, CSS– & JS-Dateien.
- Server schickt diese Daten/Informationen zum Browser.
- Diese Daten interpretiert der Browser und „baut“ daraus eine Website.

Achtung: Schritt 3. & 4. wird in diesem Artikel nicht jedes Mal aufs Neue beschrieben. Merke Dir: Der Browser bekommt zuerst ein HTML-Dokument (3. Schritt). Nachdem dieser das Dokument gelesen und analysiert hat, werden weitere Daten vom Server angefragt (4. Schritt).
Caching Vorteile: Erster Website-Besuch
Die Website wurde noch nie über den Browser besucht, das heißt es ist nichts im Browser‑Cache gespeichert. Zumindest nicht für diese Website.
Das primäre Ziel in diesem Fall: Schnell alle Daten zu liefern, die ein Browser benötigt, um die Website anzuzeigen.
Caching Vorteile: Zweiter (und jeder weitere) Website-Besuch
Der große Unterschied liegt darin, dass Besucher beim wiederholten Besuch bereits Daten im Browser‑Cache haben. So werden nur Daten heruntergeladen, die nicht im Cache warten. Ein gutes Beispiel sind Schriftarten, die beim ersten Besuch heruntergeladen werden und dann über den Browser‑Cache verfügbar bleiben.
3. Welche Arten von Caching gibt es?
Caching kann in verschiedenen „Phasen“ des Internetsurfens stattfinden. Generell gibt es Caching auf dem Server, aber auch Caching im Browser.
Wenn man die Mechanik hinter den Caching‑Methoden versteht, wird auch klar, welchen Mehrwert diese bieten.
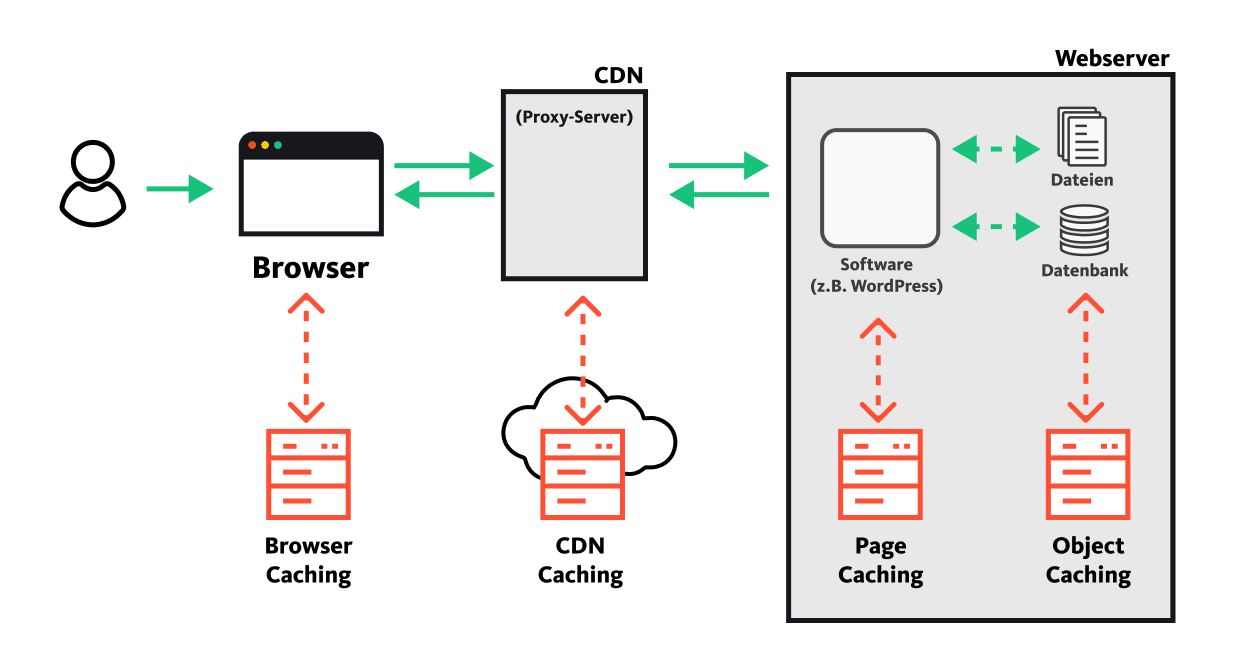
Gängige Caching-Methoden sind:
- Browser Caching – Caching im Browser
- Page Caching – Caching am Webserver
- Caching über einen CDN – Caching auf externem Server
- Object Caching – „Datenbank Caching“ in WordPress

(🔎 Klick zum Vergrößern)
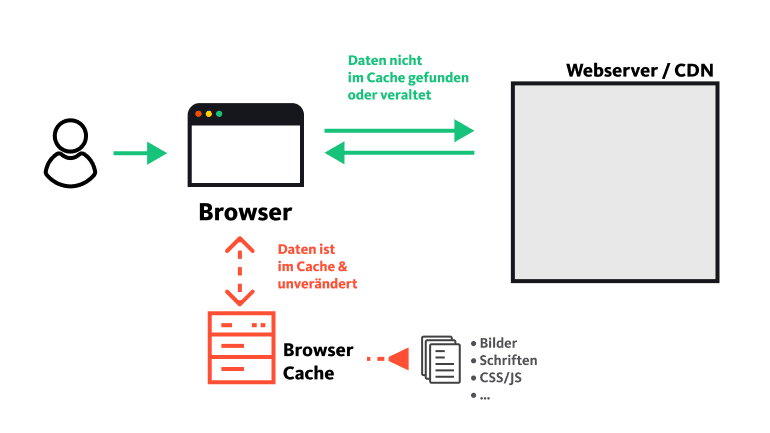
Browser Caching
Unter Browser Caching versteht man die Methode Daten im Browser selbst zwischenzuspeichern. Man nutzt das für Dateien, die ein Besucher oft braucht, aber sich nicht ändern. Typische Beispiele sind Bilder oder Schriftarten, aber auch CSS– bzw. JS-Code.
🤓 Nerd-Fact: CSS– bzw. JS-Code ändern sich in der Praxis tatsächlich regelmäßig. Um den Cache zu „zwingen“ eine neue Datei zu laden, nutzt man gerne eine Methode namens „Cache Busting“. Bei dieser Methode wird der Name einer Datei automatisch geändert und der Browser „denkt“ es handle sich um eine brandneue Datei.

Beim ersten Besuch wird der Cache mit Daten befüllt. Beim wiederholten Besuch bzw. Weitersurfen der Website müssen diese Dateien nicht nochmals vom Server geladen werden. Sie stehen nämlich sofort im Browser-Cache zur Verfügung.
🤓 Pro-Tipp: Man kann über den HTTP-Header Cache-Control festlegen wie lange Daten im Browser-Cache gespeichert werden. Auf einem Apache-Server setzt man diesen Header wie folgt:
# Cache .jpg + .png files for 3 months
<IfModule mod_headers.c>
<FilesMatch "\.(jpg|png)$">
Header set Cache-Control "max-age=7884000, must-revalidate"
</FilesMatch>
</IfModule>
# Cache for 1 second? Set max-age to: 1
# Cache for 1 minute? Set max-age to: 60
# Cache for 3 months? Set max-age to: 7884000
# Cache for 6 months? Set max-age to: 15768000
# Cache for 1 year? Set max-age to: 31536000
🤓 Nerd-Fact: max-age kann maximal auf 1 Jahr gesetzt werden, das sind 31.536.000 Sekunden.
Wie kann ich den Browser Cache leeren?
Jeder Browser hat diese Möglichkeit. Oft sitzt das an der gleichen Stelle in den Einstellungen, meist unter Sicherheit und Datenschutz > Browserdaten löschen.
Wie das für jeden Browser funktioniert, sprengt den Rahmen dieses Artikels. Suche einfach danach 😉 oder nutze folgende zwei Links:
🤓 Nerd-Fact: Die meisten Browser basieren auf Google Chromium und sind damit „Klone“ von Google Chrome. Die einzige echte Alternative ist Firefox. Daher nur die zwei Links.
Kann man den Browser‑Cache bedenkenlos löschen?
Prinzipiell ja. Manche Websites nutzen den Browser‑Cache um personalisierte Infos zu speichern – zum Beispiel Deinen Benutzernamen. Löschst Du den Cache, rechne damit, dass Du wie ein „unbekannter Besucher“ behandelt wirst.
Wenn die Konfiguration vom Caching nicht korrekt gemacht ist und es zu Problemen beim Caching kommt, wird es sogar als „schnelle Maßnahme“ empfohlen den Cache zu leeren.
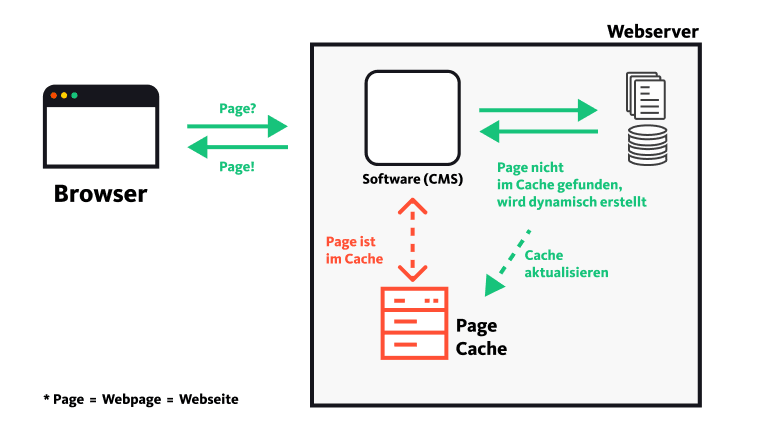
Page Caching (z. Dt. Seiten Caching)
Page Caching passiert auf dem Webserver. Es funktioniert, indem für jede Anfrage das resultierende HTML-Dokument gespeichert wird. Kommen nun mehrere Besucher auf eine Seite, wird diese nicht für alle Besucher „neu erzeugt“, sondern dem Browser aus dem Cache geliefert.

Da diese Methode tatsächlich immer dieselbe Seite liefert, muss man vorsichtig sein. Dynamische Inhalte, wie beispielsweise ein Warenkorb, sollten daher nicht per Page Caching gespeichert werden. Diese Inhalte sollten hingegen bei jedem Aufruf „frisch“ erzeugt werden.
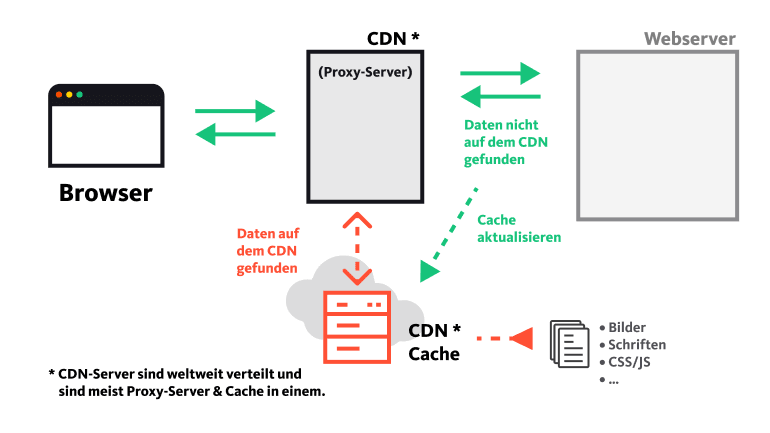
Caching per Content Delivery Network (CDN)
Beim CDN-Caching werden Inhalte, die sich nicht ändern, auf sogenannten Proxyservern gespeichert. Proxyserver sind weltweit verteilt. Da es auch viele davon gibt, ist einer von den Proxyservern wahrscheinlich geographisch näher am Besucher. Je näher ein Server, desto schneller kommen auch die Daten an.
Oft werden CDNs genutzt um Bilder, Videos, Schriften, aber manchmal auch ganze Webseiten zu speichern.
Ein CDN-Server verhält sich ähnlich wie ein Browser – die Mechanik funktioniert in etwa so:
- Ein Proxyserver liegt zwischen Browser und dem Zielserver.
- Eine Anfrage kommt zuerst zum Proxyserver, dieser verarbeitet die Anfrage.
- Jetzt wird am Proxyserver im Cache nachgesehen.
- Wenn die gewünschten Daten gecacht sind, liefert er diese direkt zurück.
- Sind die Daten nicht gecacht, fragt dieser am Zielserver nach und cacht diese gegebenenfalls
- Je nach Konfiguration frischt der Proxyserver dabei auch Daten im Cache auf.

Wenn Du einen CDN nutzen willst, ist einer der bekanntesten Anbieter Cloudflare. Dieser kann statische Daten cachen und schnell ausliefern. Das Service bietet aber auch andere Optimierungsmöglichkeiten wie beispielsweise die Optimierung von HTML-, CSS– und JavaScript-Code.
Object Caching (in WordPress)
Beim Object Caching werden Ergebnisse von Datenbankabfragen gespeichert. Wenn nun ein Ergebnis wieder benötigt wird, kann es aus dem Cache geladen werden, ohne dass die Datenbank wiederholt abgefragt werden muss.
Object Caching ist somit mit Page Caching vergleichbar, nur werden Datenbank-Abfragen zwischengespeichert und nicht ganze Webseiten, sprich HTML-Dokumente.
Da Datenbankzugriffe bei einem Content-Management-System (CMS) wie WordPress essentiell sind und laufend passieren, bringt Object Caching einen Vorteil, wenn es um Skalierung geht.
Im Fall von WordPress gibt es eine eigene PHP-Klasse WP_Object_Cache, die zum Zwischenspeichern von Daten [dient], deren Wiederherstellung rechenintensiv sein kann, z. B. das Ergebnis komplexer Datenbankabfragen
. Weitere Details findest Du in der Developer-Dokumentation zu WP_Object_Cache.
Standardmäßig ist WordPress‘ Object Cache „non-persistent“. Das bedeutet, dass gecachte Daten nur im PHP-Speicher und auch nur für die Dauer der Anfrage gespeichert werden. Zwischengespeicherte Daten werden nicht dauerhaft über das Laden von mehreren Seiten hinweg gespeichert, was wir optimalerweise erreichen wollen. Dafür muss ein Server entsprechend konfiguriert sein und Du brauchst ein Caching-Plugin wie beispielsweise Redis Object Cache.
4. WordPress Caching Plugins
Es gibt eine Reihe von WordPress-Plugins um Caching-Methoden zu nutzen. Hier findest du einen kurzen Überblick und welche Caching-Methoden sie zur Verfügung stellen.
Comet Cache (kostenlos)
Comet Cache setzen wir gerne dann ein, wenn wir ein Plugin ausschließlich für Page Caching brauchen. Das kann es mMn. sehr gut und sonst auch nicht viel mehr. Jedes Mal, wenn Inhalte geändert werden, wird automatisch der „Page Cache“ geleert. Das gilt auch für Archiv-Seiten sobald neue Inhalte publiziert werden.
Als kleines Zusatzfeature lässt sich unter „Apache-Optimierungen“ die GZIP-Kompression konfigurieren. Üblicherweise wird das über .htaccess oder die Webserver-Konfiguration eingestellt.
🤓 Pro-Tipp: Page Caching Plugins sind besonders hilfreich, wenn Du Deine Website auf einem sogenannten „Shared Hosting“ betreibst. Shared Hosting heißt, wenn mehrere Websites auf einem Webserver liegen.
Link zur Comet Cache Plugin-Seite
WP Super Cache (kostenlos)
WP Super Cache ist wie Comet Cache ein reines Page Caching Plugin. Bei aktivem Plugin werden statische HTML-Dateien einzelner Seiten generiert und gespeichert.
Wie die Plugin-Beschreibung sagt, werden diese statischen HTML-Dateien dann der überwiegenden Mehrheit Deiner Besucher bereitgestellt:
- Benutzer, die nicht angemeldet sind.
- Benutzer, die keinen Kommentar in Ihrem Blog hinterlassen haben.
- Oder Benutzer, die einen passwortgeschützten Beitrag nicht angesehen haben.
🤓 Pro-Tipp: Page Caching Plugins sind besonders hilfreich wenn Du ein sogenanntes „Shared Hosting“ hast. Sprich, Du teilst Dir den Webserver mit anderen Websites.
Link zur WP Super Cache Plugin-Seite
WP Rocket (Premium)
WP Rocket unterstützt Page Caching, die Konfiguration von Browser Caching, Anbindung an Cloudflare für CDN-Caching und vieles mehr. Es verkauft sich als „All-in-one“-Lösung für alle Ladezeiten-Probleme für WordPress.
Wir setzen es aus persönlicher Präferenz selten ein, da wir gerne die Kontrolle über jeden Aspekt im Bereich Ladezeiten-Optimierung behalten.
WP Rocket ist ein Premium-Plugin und kostet zum Zeitpunkt der Veröffentlichung dieses Artikels 49,- USD pro Jahr.
Link zur WP Rocket Plugin-Seite
Achtung: Es gibt keine Gratisversion des Plugins, aber eine 14-tägige Testphase.
Redis Object Cache (kostenlos)
Der Name lässt es schon vermuten: Es handelt es sich bei Redis Object Cache um ein Plugin für Object Caching. Voraussetzung ist natürlich, dass Redis auf dem Server installiert ist.
Link zur Redis Object Cache Plugin-Seite
Es gibt Alternativen, wenn Dein Server kein Redis unterstützt oder Du einfach ein anderes Plugin für „Persistent Caching“ einzusetzen willst. Du findest diese Alternativen in der Developer-Dokumentation zu WP_Object_Cache.
5. Probleme, die durch Caching entstehen können
Wenn es Probleme mit Caching gibt, sind die Symptome oft dieselben: Es wird eine inhaltliche Änderung gemacht, aber für den Besucher/im Browser ändert sich nichts. Diese Änderung kann inhaltlich sein, aber kann auch ein Update eines bestimmten Features sein.
Wie sich Caching-Probleme zeigen:
- Neue Inhalte wurden im CMS aktualisiert, aber nicht angezeigt
- Website sieht „komisch“ aus; Elemente sind „verrutscht“
- Etwas funktioniert nicht mehr so wie früher, z.B. Bild-Slider, Kontaktformular
- Mit einem anderen Browser bekomme ich eine „andere“ Webseite
Caching: Suche nach Fehlern
Es gibt nicht die eine Strategie zur Fehlerbehebung, aber ich stelle Dir einen kurzen Fahrplan vor, wie Du die Ursache für den Fehler finden kannst.
Als Erstes bringe ein paar Dinge über Deine Website in Erfahrung:
- Welches System verwendest Du um Inhalte zu ändern?
- Sind Plugins installiert, die Caching Maßnahmen setzen?
- Oft optimieren diese „Performance“, „Ladezeiten“ oder haben „Caching“ im Namen
- Ist ein CDN im Einsatz?
🤓 Pro-Tipp: Bevor wir zur Fehlersuche kommen, frage Dich selbst: Wann habe ich meinen Browser aktualisiert? → Wenn das nicht in den letzten 12 Monaten passiert ist, tu es jetzt!
Checkliste zur Fehlersuche
Folge dieser Checkliste, wenn Du die Vermutung hast, dass Deine Website ein Caching-Problem hat.
Nach jedem Schritt solltest Du die Website neu laden und überprüfen, ob sich der Fehler noch zeigt. Wenn Du als Administrator eingeloggt bist, logge Dich aus oder – einfacher – nutze parallel einen zweiten Browser, in dem Du nicht eingeloggt bist.
- Wenn ein CDN im Einsatz ist, deaktiviere diesen jetzt.
- Cloudflare bietet z.B. einen „Developer Modus“ an, der Cloudflare’s Caching temporär deaktiviert.
- Wenn das Problem behoben ist, hast Du ein Problem mit CDN Caching.
- Wenn nicht, gehe zum nächsten Punkt weiter
- Öffne die Website mit einem Browser, den Du sonst nicht nutzt bzw. in einem „Privaten Fenster“
- Siehst Du den Fehler noch, gibt es höchstwahrscheinlich kein Caching Problem. Du bist schließlich ein „neuer“ Besucher.
- Alternativ: Wenn Du den Browser Cache löscht und das Problem ist gelöst, gibt es ein Problem beim Browser Caching.
- Letzter Schritt: Plugins testen
- Deaktiviere ein Plugin nach dem anderen und teste im Browser, ob die Probleme noch bestehen.
- Wenn nach der Deaktivierung das Problem verschwindet, hast Du das Problem gefunden: ein Plugin.
🤓 Nerd-Fact: Wenn ein „Problem“-Plugin identifiziert wurde, dann heißt es nicht sofort, dass ein Caching-Problem vorliegt. Das Plugin bzw. ein Feature kann auch falsch konfiguriert sein bzw. ist nicht kompatibel mit dem Server/Theme (im Fall von WordPress).
6. Fazit
Caching ist in erster Linie eine Maßnahme, um Ladezeiten einer Website zu verbessern. Caching dient hauptsächlich dazu, Daten schneller zu liefern, die vom Besucher regelmäßig gebraucht werden.
Caching ist auch so vielschichtig wie das Aufrufen einer Webseite selbst. Bei vielen der einzelnen Schritte – vom Eingeben einer Internetadresse bis zum Anzeigen der Seite – kann Caching zum Einsatz kommen.
Wenn Du mit Caching die Ladezeiten Deiner Website verbessern willst, sei Dir der Probleme bewusst und teste – wie immer – jede Änderung, die Du machst.
Wenn Dir dieser Beitrag geholfen hat, dann teile ihn – das hilft uns besonders – und falls Du weitere Fragen hast, hinterlasse uns gerne ein Kommentar!
Wir freuen uns über Dein Feedback.