Um Core Web Vitals aller User zu messen ist derzeit etwas Aufwand notwendig. Man muss in „Eigenregie“ diese Daten messen und in einem Analyse-Tool verarbeiten. In diesem Beitrag erfährst Du wie das mit Google Tag Manager funktioniert und diese Daten weiter an Google Analytics gesendet werden.
Um datenschutzkonform zu bleiben, nutzen wir das WordPress-Plugin Borlabs Cookie für die Umsetzung.
Falls Dir „Core Web Vitals“ unbekannt sind, lies in unserem Blog nach: „Was sind Core Web Vitals?“.
Es gibt viele empfehlenswerte englische Artikel zu diesem Thema:
- web.dev Artikel „Getting started with measuring Web Vitals“ [1]
- Das GitHub-Repo von web-vitals, der JavaScript-Bibliothek vom Google Chrome Team. [2]
Spoiler: Wir werden diese Bibliothek auch einsetzten. - Tutorial „Track Core Web Vitals In GA4 With Google Tag Manager“ [3]; mein Nachschlagewerk für diesen Artikel (🙏).
- Ebenso empfehle ich „Advanced Guide: how to track Core Web Vitals with Google Tag Manager“ [4]
1. Wieso braucht man echte User Daten?
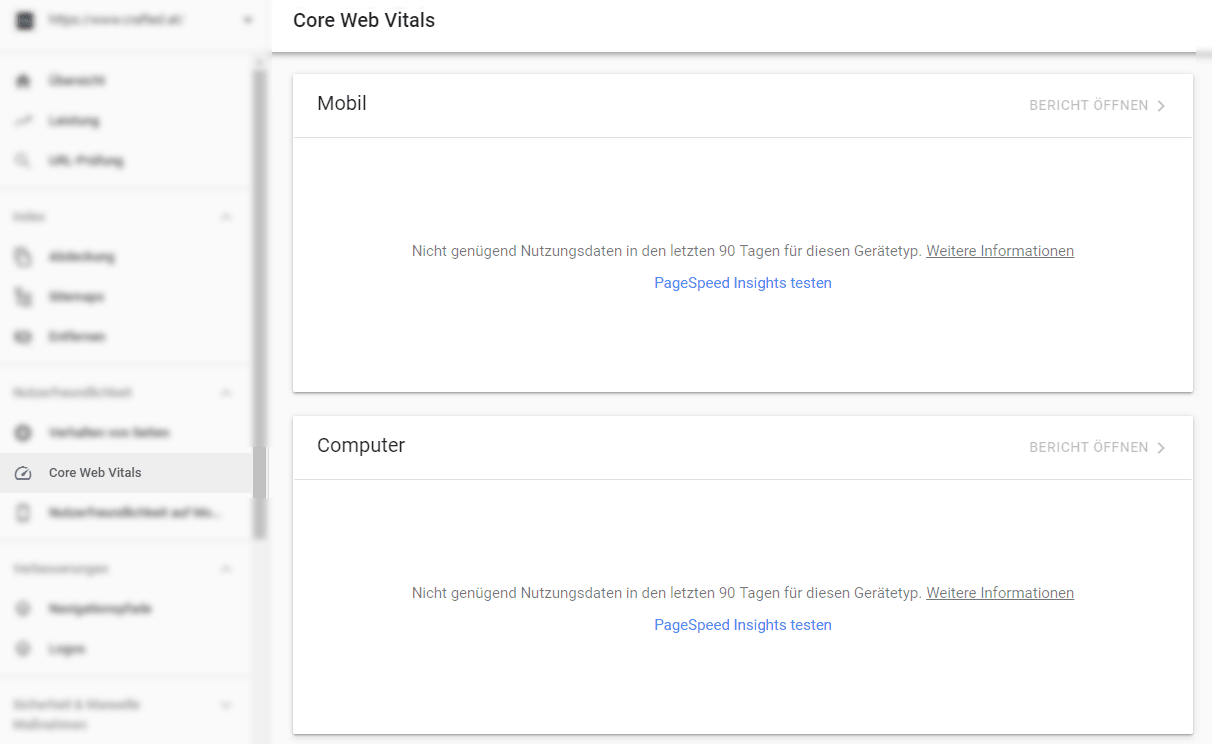
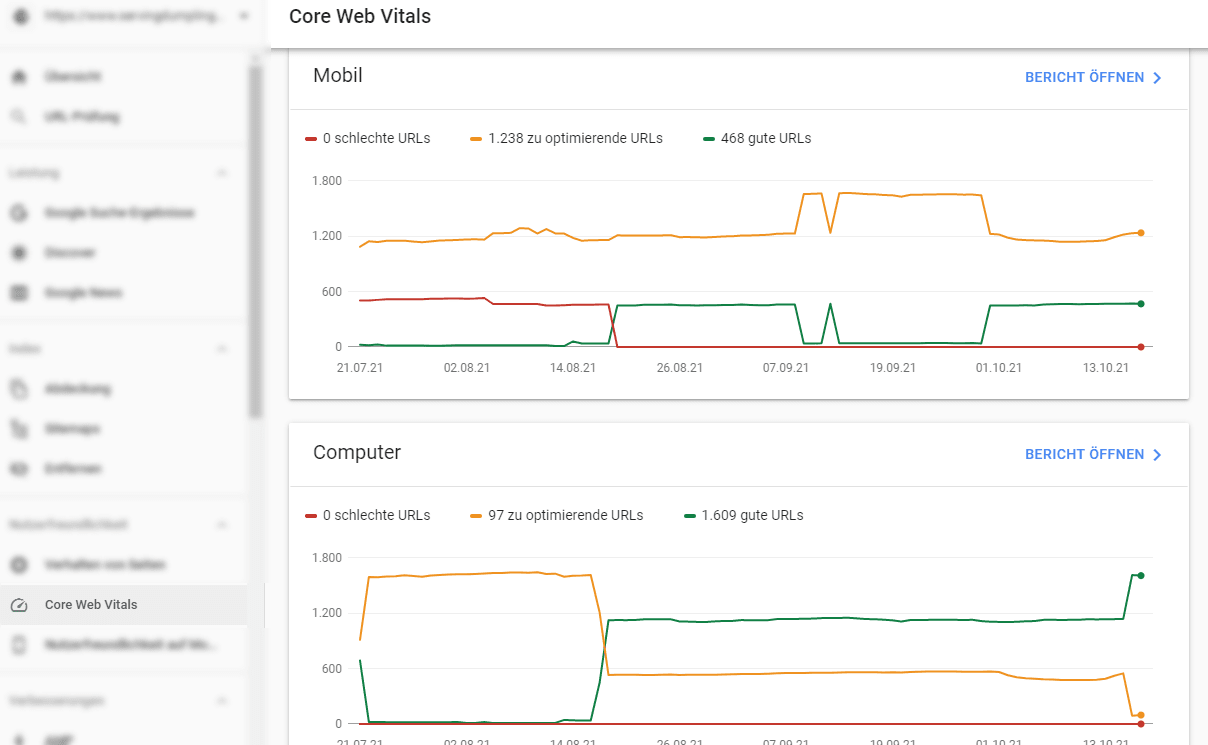
Pagespeed Insights haben doch „Felddaten“, oder?
Google Search Console hat doch den CWV-Report?
Reicht das nicht?
Jein, diese Werte kommen aus Googles Bericht zur Nutzererfahrung in Chrome (kurz CrUX). Sie beinhalten daher nur Daten von Chrome-Usern.
Nutzen Besucher einen anderen Browser, findet man diese Daten nicht im CrUX.
Auch ist unklar, wie viel Traffic bzw. wie viele Daten der CWV-Report braucht, damit dieser in der Search Console angezeigt wird.


Um also ein authentisches Bild der Leistung einer Website zu bekommen, brauchen wir „echte Daten“.
In der IT wird das Real User Measurement (kurz RUM) genannt und dient hauptsächlich dazu die theoretische Leistung gegen die Leistung in der freien Wildbahn zu testen.
„Erst mit Sicherstellung der vom Endnutzer am Client erfahrenen Performanz ergibt die Kontrolle der Leistung einzelner Komponenten einen Sinn.“
Real User Measurement – Wikipedia
Soll heißen: Die gemessene Leistung unter Laborbedingungen ist weniger relevant als jene, die ein Besucher erfährt.
Man kann weiter argumentieren: Labor-Tests haben keine Aussagekraft, wenn man diese nicht mit der realen Welt vergleicht.
Für die datenschutzkonforme Einrichtung von Google Analytics nutzen wir das Borlabs Cookie Plugin. Falls Du ein anderes Plugin dafür nutzt, kein Problem. Dieser Artikel erklärt das Prinzip wie man Core Web Vitals per Google Tag Manager nach Google Analytics bringt, wie es mit dem Datenschutz ist, bleibt dann Dir überlassen.
2. Google Tag Manager schon mit Borlabs Cookie eingerichtet? (DSGVO-konform?)
Falls Du den Google Tag Manager mit Borlabs Cookie (Affiliate Link) noch einrichten willst und musst, folge jetzt(!) der Anleitung des Plugin-Herstellers [5] und komme nachher wieder an diese Stelle zurück.
Wir haben das auch so gemacht.
Erledigt?
Super! … die Plugin-Konfiguration sollte jetzt jene sein:
- Google Tag Manager (GTM) wird immer geladen. Das ist unsere Kommandozentrale und somit in der Cookie-Box als „erforderlich“ eingetragen.
- Google Analytics (GA) wird nur nach Zustimmung des Besuchers geladen.
- Mit der Zustimmung wird ein Ereignis im GTM ausgelöst und GA geladen.
2.1. Zur Erinnerung: Cookie-Konfiguration für Analytics
Folgender Code steht in der Borlabs Cookie Konfiguration unter Borlabs Cookie > Cookies > Google Analytics. Dieser wird bei Zustimmung (GA) geladen und sendet ein Event an den Google Tag Manager:
<script>
window.borlabsCookieOptInGoogleAnalytics = true;
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'borlabsCookieOptInGoogleAnalytics',
});
</script>In eine sogenannte Datenvariable verpackt erhält GTM also ein Ereignis borlabsCookieOptInGoogleAnalytics, wenn ein Besucher der Verwendung von GA via Cookie Box zustimmt. Das löst wiederum einen sogenannten Trigger aus und Google Analytics wird geladen.
Wie man diesen Trigger einstellt, steht in der offiziellen Anleitung von Borland Cookie [5].
Was hat das nun mit Core Web Vitals zu tun?
Diese Konfiguration hilft in weiterer Folge Core Web Vitals nur dann zu messen, wenn ein Besucher Google Analytics erlaubt hat.
Vom der Grundidee ist die Konfiguration die gleiche wie bei Google Analytics. Die Erfassung von Daten darf nur nach Zustimmung passieren, das gilt sowohl für Google Analytics als auch für Core Web Vitals.
2.2. Zur Erinnerung: Variable fürs datenschutzkonforme Event-Tracking
Bist Du der offiziellen Anleitung akribisch gefolgt?
Falls nicht, wirf noch einmal einen Blick auf Punkt 5 („Variable zum Sperren erstellen“) der offiziellen Anleitung [5].
Zusammengefasst:
Um nur Daten an Analytics senden, wenn der Besucher auch zugestimmt hat, verwenden wir eine Funktion, die mit dem Borlabs Cookie Plugin kommt. Mithilfe einer Variable „holt“ man den Status der Zustimmung in den GTM und sendet nur dann Events an GA, wenn diese wahr („zugestimmt“) ist.
Ich erstelle eine neue Variable im Google Tag Manager, auch wenn ich diese erst später verwende. Der Wert dieser Variable („Stimme zu“/„Stimme nicht zu“) wird mithilfe von JavaScript dynamisch gesetzt.
- Klicke auf Variablen.
- Dann auf Neu.
- Es erscheint ein Fenster; klicke auf den großen Bereich Variable Konfigurieren.
- Wähle Benutzerdefiniertes JavaScript aus (unter „Seitenvariablen“).
- Kopiere den Code (unterhalb des Videos) in das Feld.
- Gib der Variable einen Namen.
- Schließe mit Speichern ab.
Ich habe die Variable „Borlabs Cookie Checker – Analytics“ genannt, aber das bleibt natürlich Dir überlassen. Gleich bleibt aber der verwendete JavaScript Code:
function(){
return window.BorlabsCookie.checkCookieConsent('google-analytics');
}3. Core Web Vitals messen und Daten an GTM senden
Wir messen und verarbeiten Core Web Vitals per Google Tag Manager über den empfohlenen Weg:
„The recommended way to measure Web Vitals metrics with Google Tag Manager is using the Core Web Vitals custom template tag created and maintained by Simo Ahava.“
Send the results to Google Tag Manager – GitHub: web-vitals
Also binde ich im ersten Schritt eine fertige Vorlage für den Google Tag Manager ein.
Simo Ahava stellt nicht nur diese Vorlage zur Verfügung. Er hat auch ein hervorragendes, englisch-sprachiges Tutorial (Track Core Web Vitals In GA4 With Google Tag Manager) geschrieben, das mir sehr an verschiedenen Stellen geholfen hat.
3.1. Vorlage für Google Tag Manager nutzen
So bindet man diese Vorlage ein:
- Auf Vorlagen klicken.
- Unter Tag-Vorlagen In Galerie suchen auswählen.
- Aus der Liste „Core Web Vitals“ auswählen.
- Dann zum Arbeitsbereich hinzufügen.
- Nochmals mit hinzufügen bestätigen.
3.2. Core Web Vitals an den Tag Manager senden
Diese Vorlage muss nun per Tag auf Deiner Website eingebunden werden. Dann können Core Web Vitals im Google Tag Manager verarbeiten werden.
Wie mache ich das nun DSGVO-konform?
Erinnerst Du Dich noch an das oben erwähnte Ereignis borlabsCookieOptInGoogleAnalytics?
Zusätzlich existiert ja noch eine Google Tag Manager (GTM) Variable, die wir „Borlabs Cookie Checker – Analytics“ genannt haben. Der Wert dieser Variable verrät uns folgendes: Hat ein Besucher zugestimmt ihre/seine Daten mit Google Analytics zu verarbeiten?
Wenn ja, dann senden wir die Core Web Vitals Messwerte zunächst an den Tag Manager, in weiterer Folge sendet GTM diese Daten weiter an Google Analytics. Falls die Zustimmung fehlt, werden keine Daten an den Tag Manager gesendet – und an Google Analytics schon gar nicht.
Folglich erstellen wir einen Tag, der nur geladen wird, wenn wir die Zustimmung dafür haben:
- Auf Tags klicken, dann Neu
- Unter Tag-Vorlagen auf In Galerie suchen auswählen
- Auf Tag-Konfiguration klicken
- „Core Web Vitals“ suchen und anklicken
Wichtig: Wir setzen in unserer Konfiguration kein Häkchen bei Namespace Objects.
Im Anschluss setzt Du die richtigen Trigger, d.h. unter welcher Bedingung der neue Tag geladen werden soll/darf:
- Auf Trigger klicken.
- Suche dem Borlabs Cookie Trigger und füge diesen hinzu.
- Gib‘ dem Tag einen Namen und bestätige mit Speichern
3.3. Daten im Google Tag Manager zum Senden aufbereiten
Bevor die Messwerte (Core Web Vitals) an Analytics gesendet werden, müssen diese in die richtige Form gebracht werden.
Trigger („Benutzerdefiniertes Ereignis“) erzeugen
Wir brauchen einen neuen Trigger, der auf coreWebVitals gesetzt wird.
Egal ob Du Universal Analytics oder Google Analytics 4 verwendest, bereitest Du die Messwerte gleich auf: Für jeden Wert, den Du an Analytics senden willst, muss eine Variable (Datenschichtvariable) angelegt werden.
Wieso?
Weil die Daten, die wir aus der Vorlage bekommen, sehr umfangreich sind und für jedes der 3 Core Web Vitals (LCP, FID und CLS) folgende Daten zur Verfügung stehen:
| Schlüssel | Beispielwert | Beschreibung |
|---|---|---|
| event | „coreWebVitals“ | Name des Events – immer coreWebVitals. |
| webVitalsMeasurement.name | „FID“ | Entweder LCP, FID oder CLS. |
| webVitalsMeasurement.id | „v1-123123123-234234234“ | Eine eindeutige ID pro Messung pro Seite. Kann verwendet werden, um mehrere CLS-Messungen einem einzelnen Seitenladen zuzuordnen. |
| webVitalsMeasurement.value | 123.55 | Wert in Millisekunden (für LCP und FID) oder die Punktzahl für CLS. |
| webVitalsMeasurement.delta | 17.77 | Delta zur vorherigen Messung auf derselben Seite (relevant für CLS). |
| webVitalsMeasurement.valueRounded | 124 | Wert auf die nächste ganze Zahl gerundet. Der CLS-Score wird zuerst mit 1000 multipliziert, um eine aussagekräftige Zahl zu erhalten. |
| webVitalsMeasurement.deltaRounded | 18 | Delta auf die nächste ganze Zahl gerundet. Der CLS-Score wird zuerst mit 1000 multipliziert, um eine aussagekräftige Zahl zu erhalten. |
Daten in eine sogenannte Datenschichtvariable packen
- Klicke auf Variablen
- Unter Benutzerdefinierte Variablen auf Neu
- Und folge dem Schema:
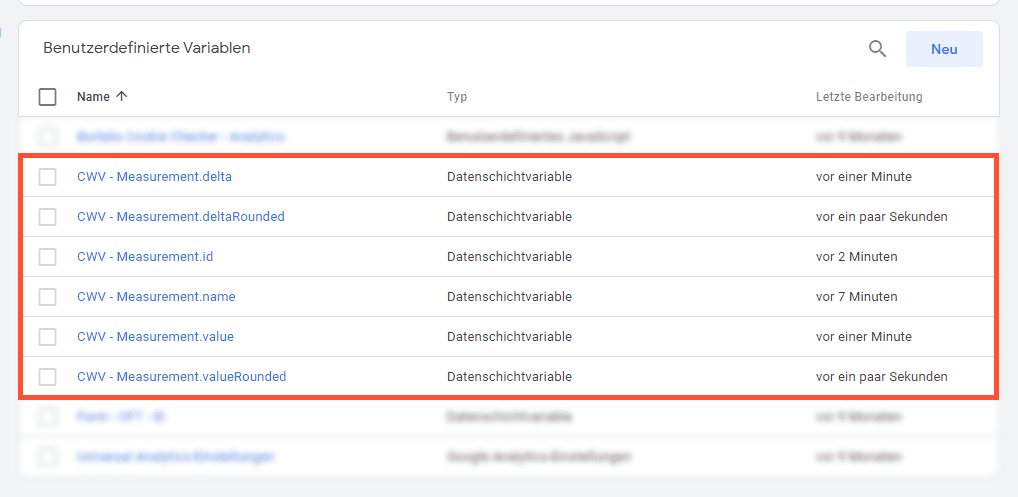
Ich habe folgendes Schema gewählt:
| Variablenname (frei wählbar) | Datenschichtvariable |
|---|---|
| CWV – Measurement.name | webVitalsMeasurement.name |
| CWV – Measurement.id | webVitalsMeasurement.id |
| CWV – Measurement.value | webVitalsMeasurement.value |
| CWV – Measurement.delta | webVitalsMeasurement.delta |
| CWV – Measurement.valueRounded | webVitalsMeasurement.valueRounded |
| CWV – Measurement.deltaRounded | webVitalsMeasurement.deltaRounded |
Wenn Du alle Variablen erstellt hast, sieht das in etwa so aus:

Im nächsten Schritt verpacken wir diese Datenschichtvariablen in ein bzw. zwei Event(s) und senden diese an Universal Analytics und/oder Google Analytics 4. Je nachdem welche Version von Google Analytics Du verwendest, muss das Event anders aufbereitet werden.
4. Core Web Vitals an Universal Analytics senden
Wir wollen also nun die Core Web Vitals Daten in ein Event verpacken und an Google Analytics senden. Ein Universal Analytics Event braucht folgende Felder:
- Kategorie – Nennen wir „Core Web Vitals“
- Aktion – Setzen wir als
webVitalsMeasurement.name(LCP, FID oder CLS) - Label – Wird als
webVitalsMeasurement.idgesetzt - Wert – Werte aus
webVitalsMeasurement.valueRounded
(muss eine Ganzzahl sein, daher nehmen wir den gerundeten Wert)
4.1. Werte in ein Ereignis verpacken und senden
- Gehe zu Tags > Neu
- Klicke auf Tag-Konfiguration
- Wähle Google Analytics: Universal Analytics
- Unter Tag-Konfiguration:
- Tracking-Typ: Ereignis
- Kategorie: „Core Web Vitals“
- Aktion: „CWV – Measurement.name“
- Label: „CWV – Measurement.id“
- Wert: „CWV – Measurement.valueRounded“
- Treffer ohne Interaktion: Wahr
- Google Analytics-Einstellungen: Wähle die richtige Analytics-Property
- Setze ein Hakerl bei Einstellungen zum Überschreiben in diesem Tag aktivieren
- Öffne Weitere Einstellungen und Festzulegende Felder:
Feldname:transport. Wert:beacon
- Wähle bei Trigger das benutzerdefinierte Ereignis aus, das wir im vorherigen Schritt angelegt haben.
- Setze einen Namen und schließe mit Speichern ab
4.2. Test-Setup
Nun muss getestet werden, ob das Event auch versendet wird.
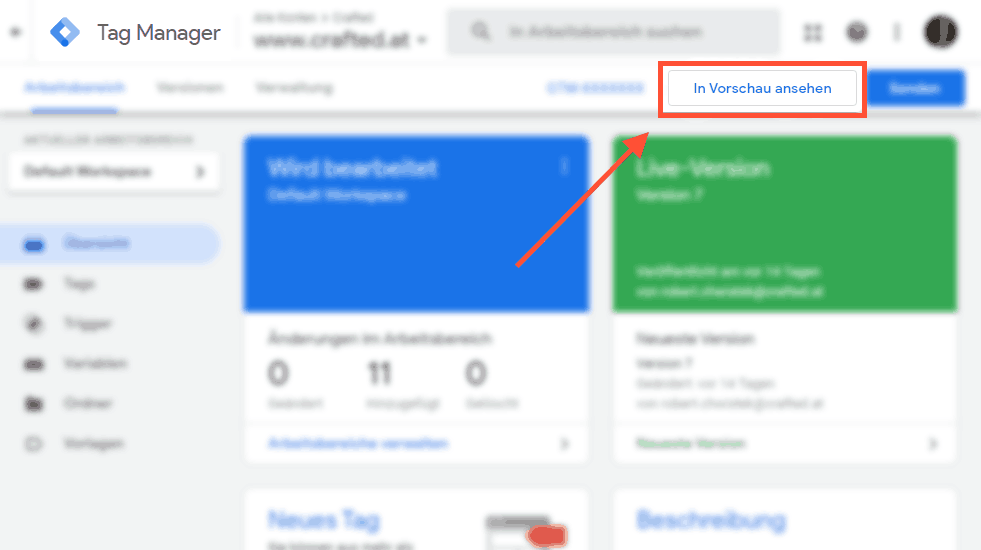
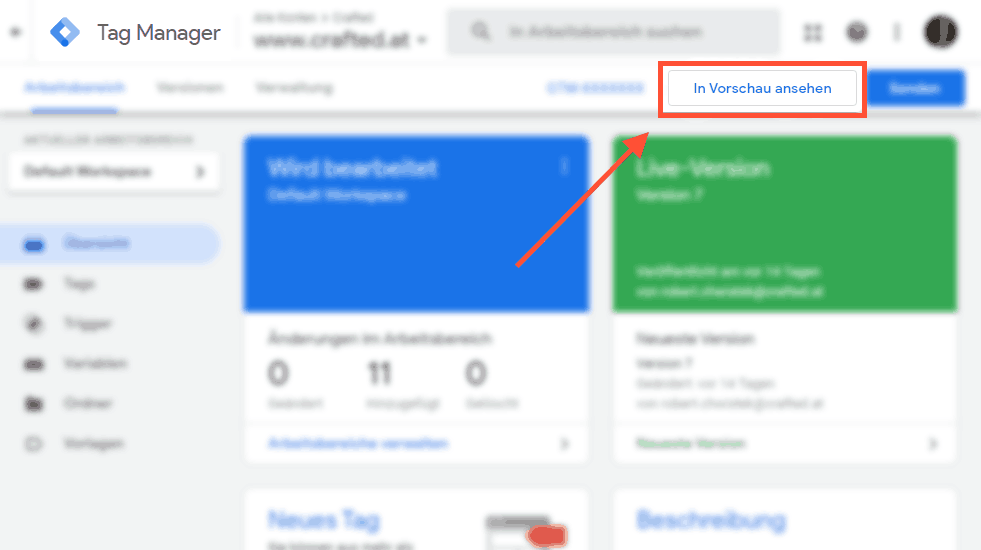
- Klicke auf In Vorschau ansehen und …
- … es öffnet sich der Tag Assistant in einem neuen Fenster.
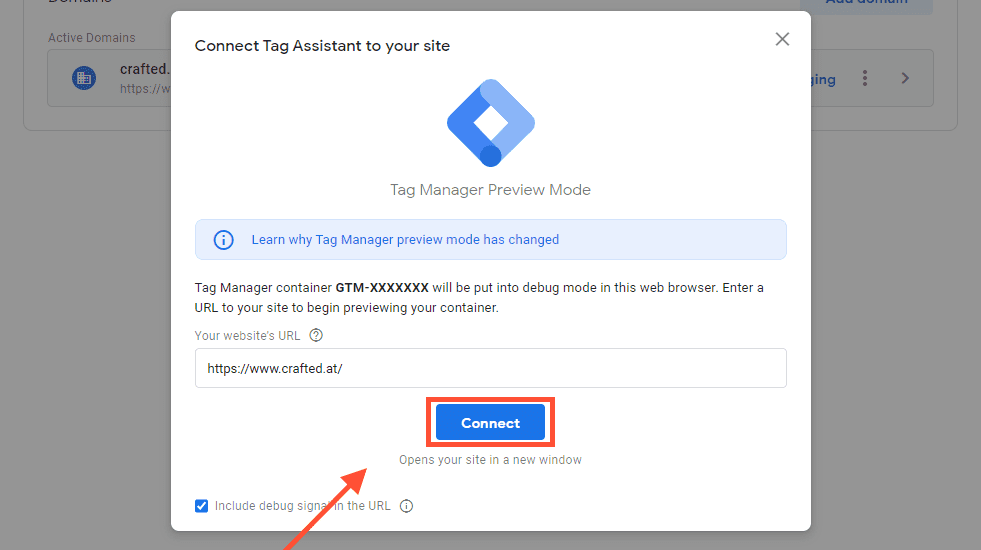
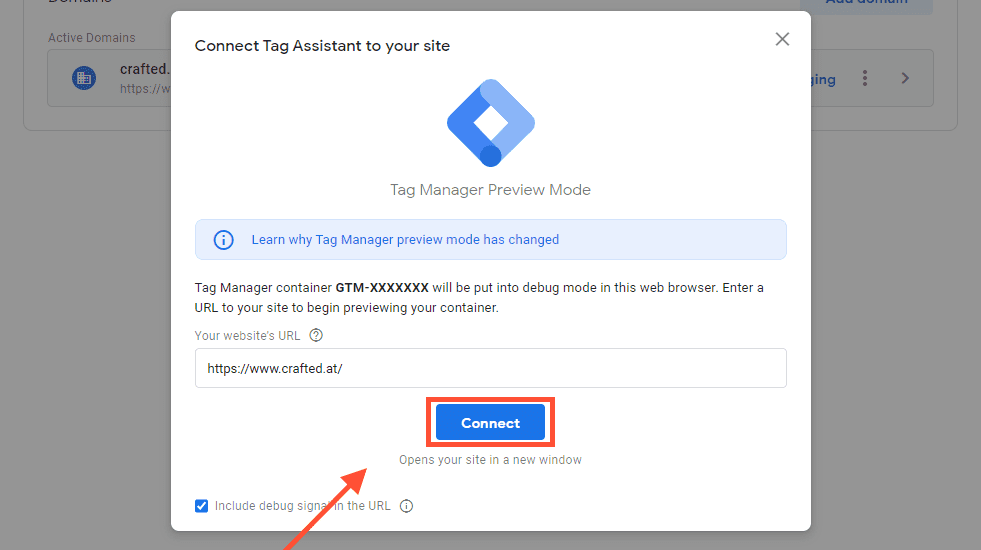
- Nutze Connect um den Testvorgang zu starten.
- Ein zweites neues Fenster öffnet sich. Diesmal mit der Website, die getestet werden soll.
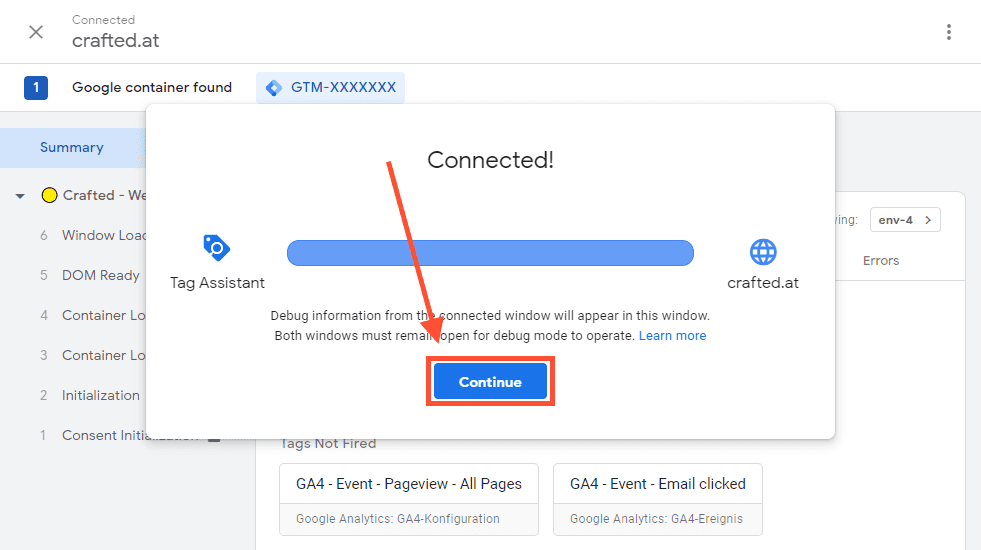
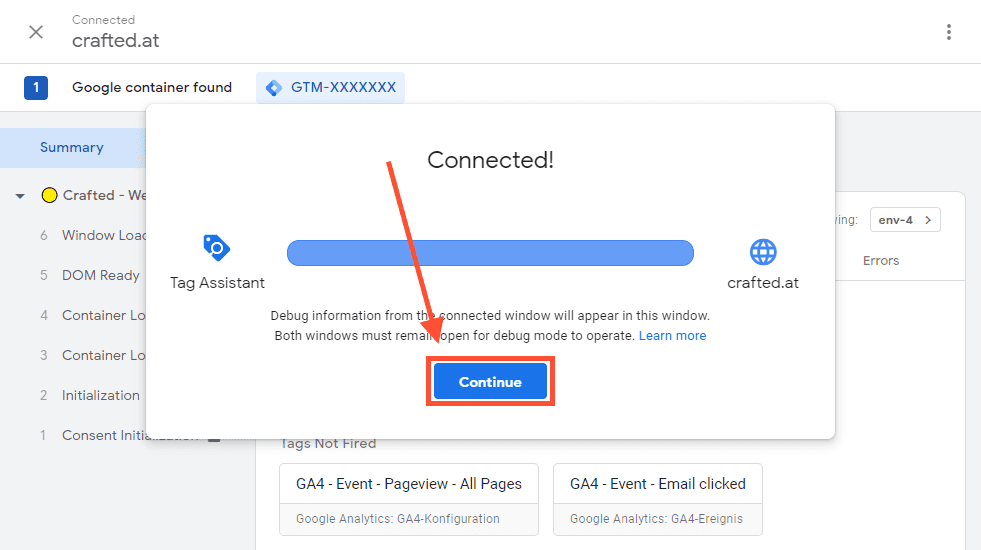
- Wenn alles geklappt hat, öffnet sich im Tag Assistant die Meldung Connected!.
- Das Testen kann beginnen.



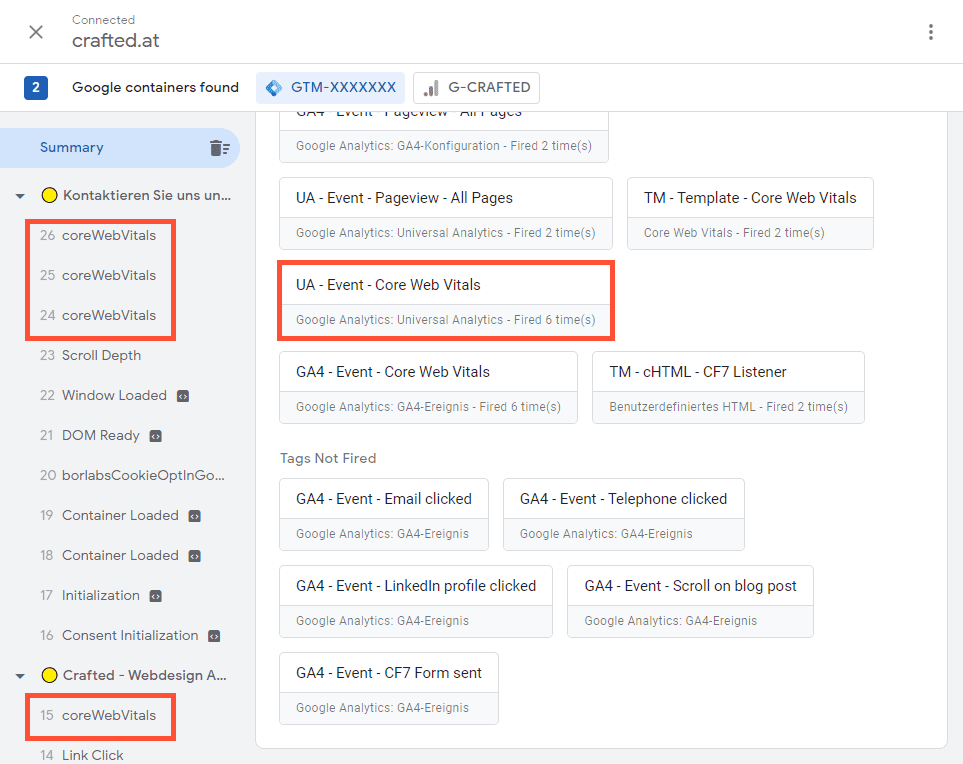
4.3. Testen: Suche nach den richtigen Events & Tags
Benutze nun die Website und suche nach dem Universal Analytics Tag, der gefeuert werden sollte:

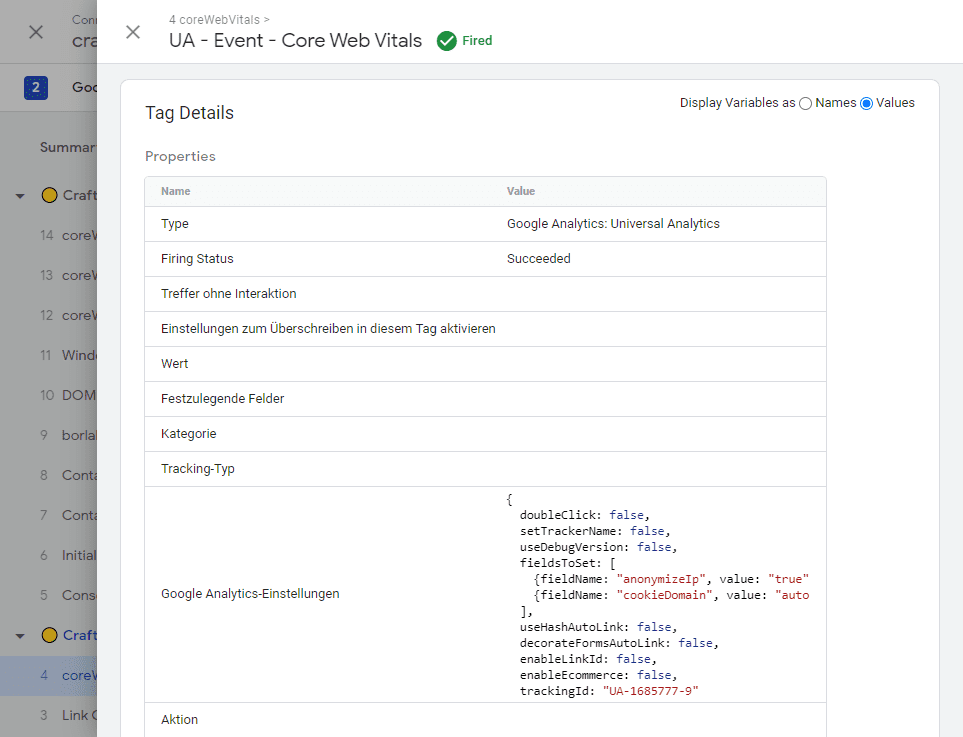
Universal Analytics Tag-Details
Du hast die Möglichkeit Inhalte von Tags anzusehen (einfach anklicken). So überprüfst Du, ob die richtigen Daten gesendet werden:

5. Core Web Vitals an Google Analytics 4 senden
Wir wollen also nun die Core Web Vitals Daten in ein Event verpacken und an Google Analytics senden. Ein Google Analytics 4 Ereignis kann maßgeschneidert definiert werden.
Ich stelle unser Event aus den angelegten Datenschichtvarialben zusammen:
- Ereignisname: {{CWV – Measurement.name}}
- Ereignisparameter
- cwv_measurement_name: {{CWV – Measurement.name}}
- cwv_measurement_id: {{CWV – Measurement.id}}
- cwv_measurement_value: {{CWV – Measurement.value}}
- value: {{CWV – Measurement.delta}}
Nerd-Fact: Wie Simo Ahava [3] beschreibt, setzen wir den Default-Parameter value mit auf den delta Wert, da potentiell CLS Werte öfters gesendet werden. Diese werden dann summiert. Senden wir nun value (statt delta) können überhöhte Werte bei Analytics ankommen.
5.1. Werte in ein Ereignis verpacken und senden
- Gehe zu Tags > Neu
- Klicke auf Tag-Konfiguration
- Wähle Google Analytics: GA4-Ereignis
- Konfigurations-Tag: Wähle die richtige Analytics-Property.
- Ereignisparameter (wie oben)
- cwv_measurement_name: {{CWV – Measurement.name}}
- cwv_measurement_id: {{CWV – Measurement.id}}
- cwv_measurement_value: {{CWV – Measurement.value}}
- value: {{CWV – Measurement.delta}}
- Wähle bei Trigger das benutzerdefinierte Ereignis aus, das wir im vorherigen Schritt angelegt haben.
- Setze einen Namen und schließe mit Speichern ab.
5.2. Test-Setup
Den Testvorgang startest Du wie bei Universal Analytics, Du hältst dann nur Ausschau nach einem GA4-Event:
- Klicke auf In Vorschau ansehen und …
- … es öffnet sich der Tag Assistant in einem neuen Fenster.
- Nutze Connect um den Testvorgang zu starten.
- Ein zweites neues Fenster öffnet sich. Diesmal mit der Website, die getestet werden soll.
- Wenn alles geklappt hat, öffnet sich im Tag Assistant die Meldung Connected!.
- Das Testen kann beginnen.



5.3. Testen: Suche nach den richtigen Events & Tags
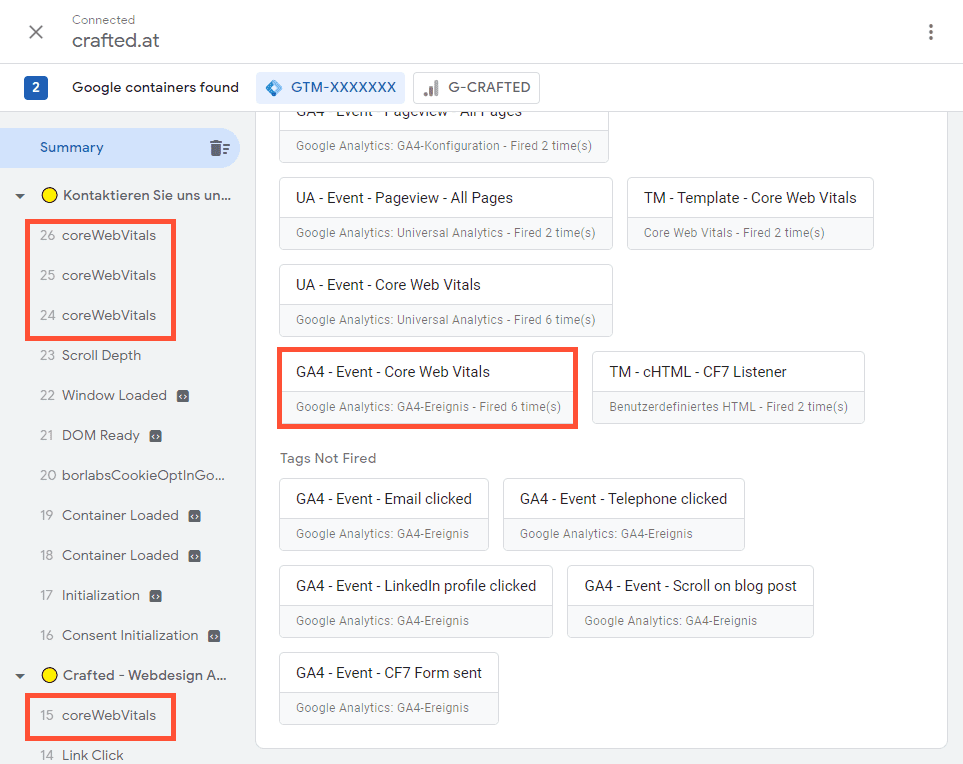
Benutze nun nochmal die Website. Suche nach dem Google Analytics 4 Tag, der gefeuert werden sollte:

Ohne Zustimmung für Analytics:
Mit Zustimmung für Analytics:
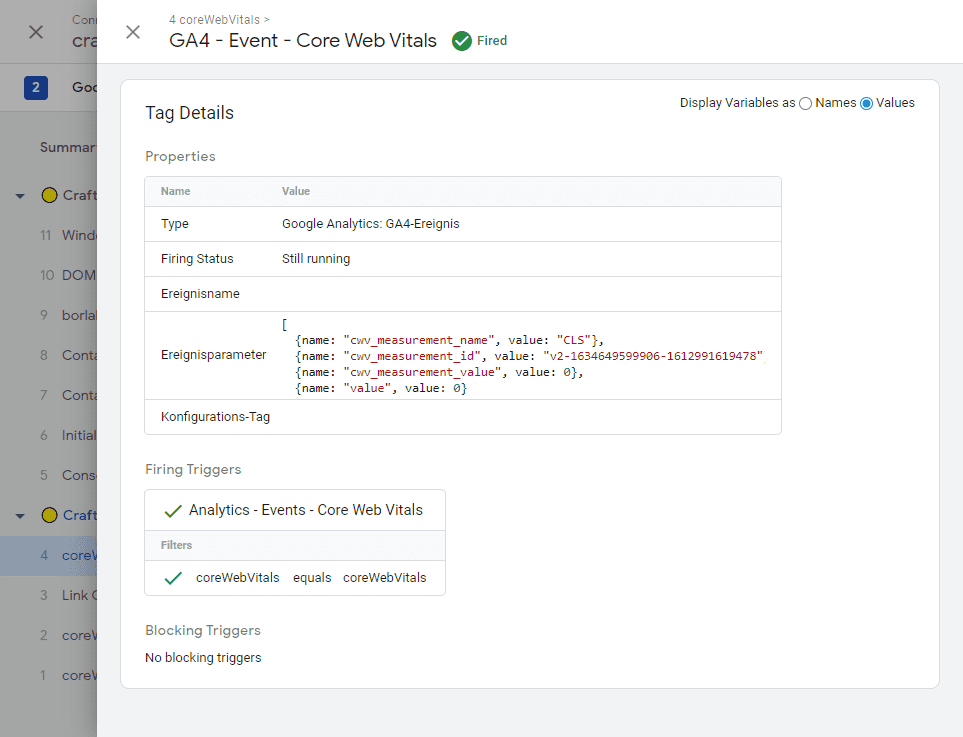
Tag-Details überprüfen
Du hast die Möglichkeit von Tags zu anzusehen. So kannst Du überprüfen, ob die richtigen Daten gesendet werden. für den Google Analytics 4 Tag sieht das ganze so aus:

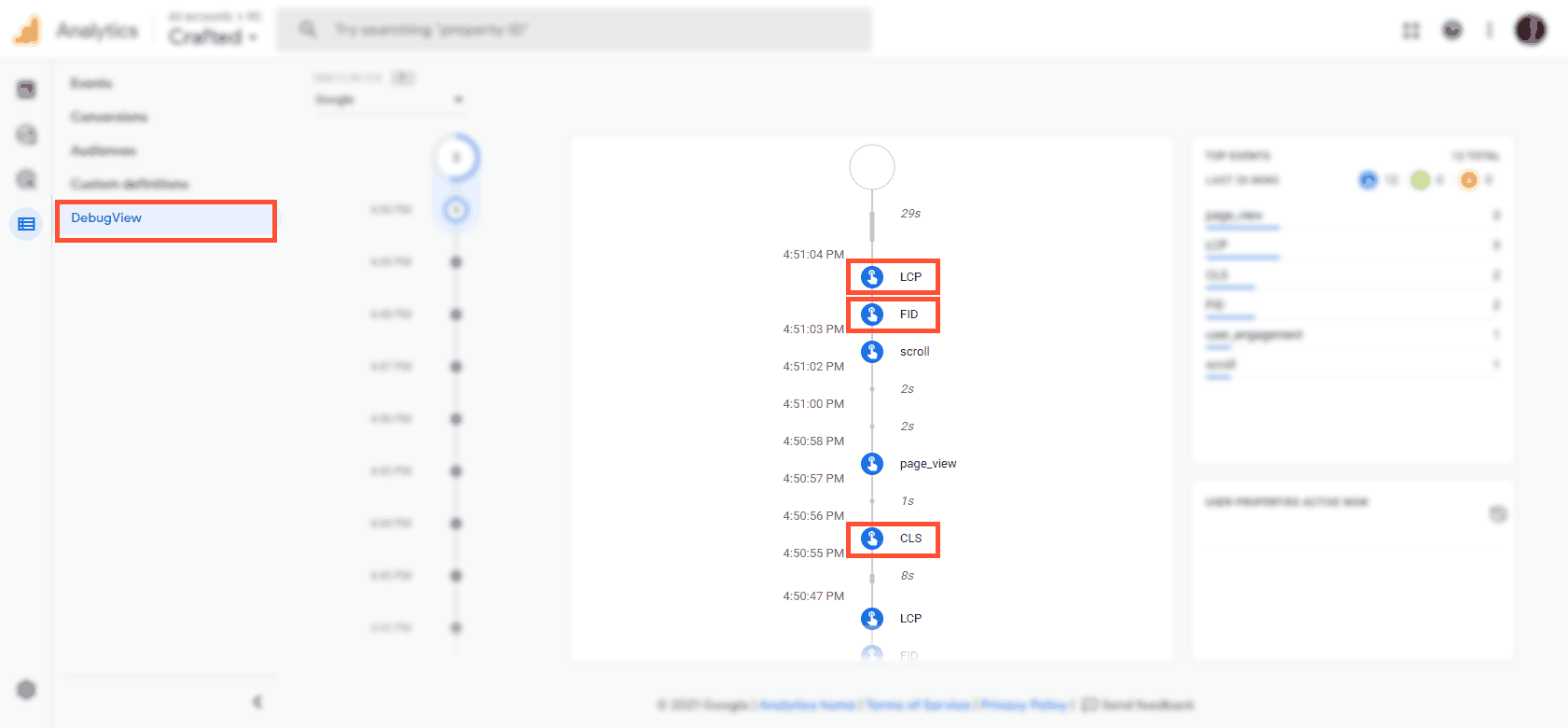
Google Analytics 4 – Ereignisse in Debug View überprüfen
Natürlich kannst Du auch in Analytics 4, die sogenannte Debug View nutzen, um zu testen, ob die richtigen Ereignisse ankommen.
Nerd-Fact: Das funktioniert nur während aktiviertem Test-Modus („In Vorschau ansehen“) im Tag Manager.
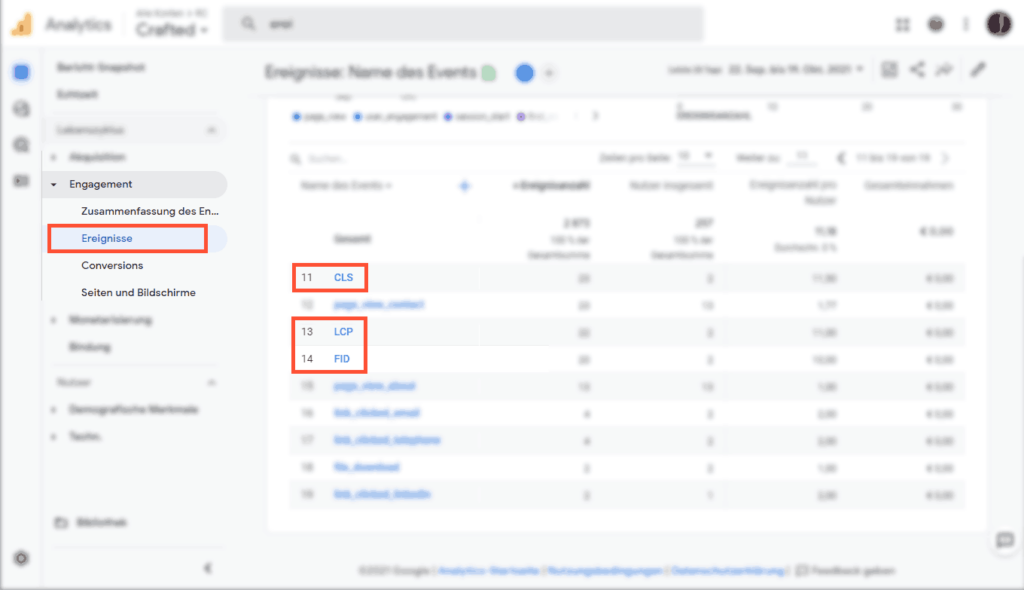
- Öffne Deine Google Analytics 4 Property.
- Unter Konfigurieren findest Du den Punkt Ereignisse.
Das ganze sieht dann so aus:

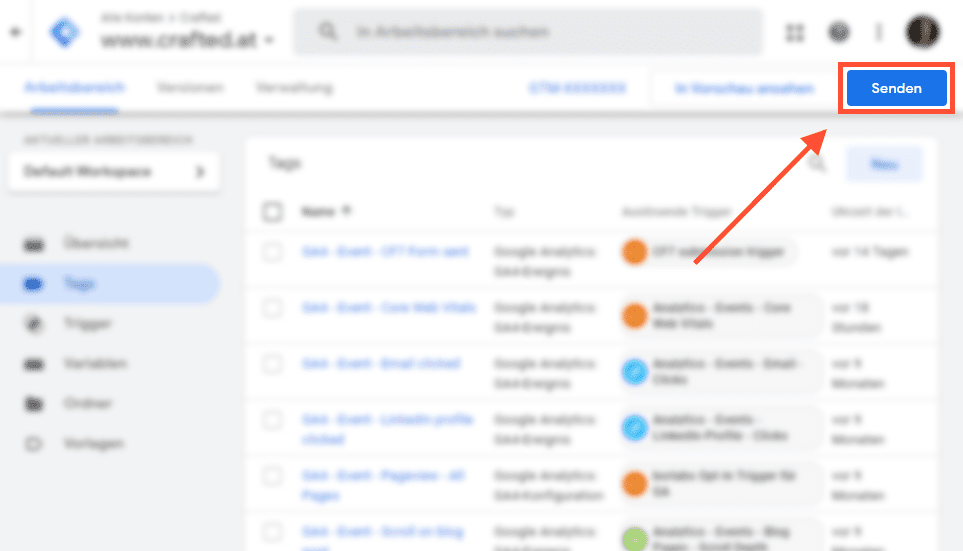
6. Änderungen senden
Wenn alle Test erfolgreich waren, musst Du die Änderungen noch für alle Besucher auf der Website übernehmen.
Im Google Tag Manager heißt das „Senden“.

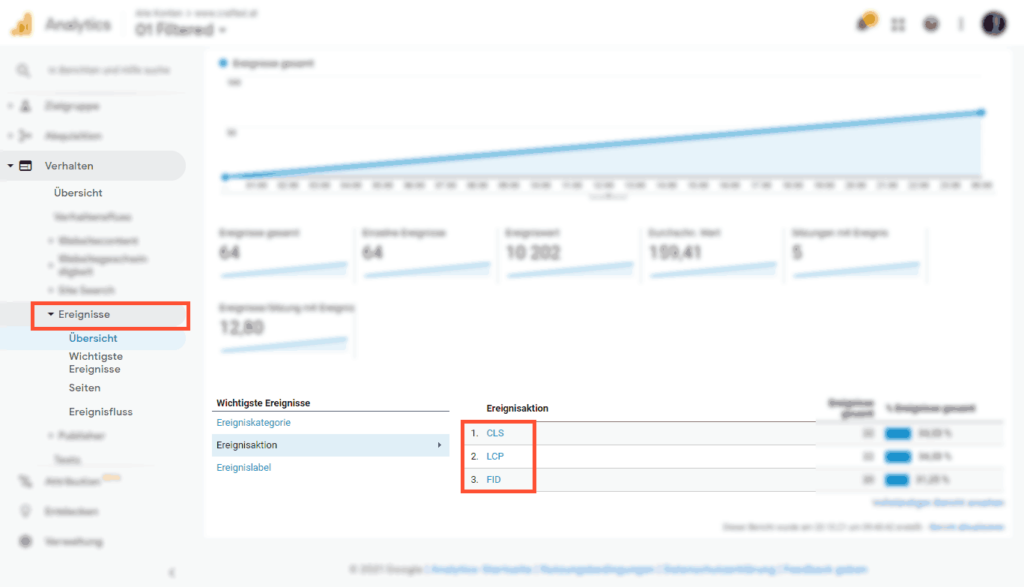
7. Core Weg Vitals im Google Analytics Dashboard
Nachdem die Änderungen übernommen werden, kannst Du in Deinem Google Analytics Dashboard die Daten auswerten. Nun hast Du „echte“ Besucherdaten.


8. Fazit
Nun hast Du eine Möglichkeit Core Web Vitals Deiner Besucher zu messen. So bekommst Du einen authentischen Eindruck davon, wie Deine Website „ankommt“ – nämlich in Form von objektiven Metriken.
Ich persönlich finde, die Möglichkeit der GTM-Vorlage super, das erleichtert die Arbeit sehr. Der erste Versuch war, die web-vitals Bibliothek [2] in Eigenregie einzubinden und die Daten an den Tag Manager zu senden.
Aber wieso das Rad neu erfinden? In diesem Sinne nochmals ein großes Danke an Simo.
Hat Dir dieser Beitrag geholfen?
Dann bitte teile ihn – das hilft uns besonders 👍.
Wenn Du weitere Fragen hast, haben sie andere womöglich auch – hinterlasse uns ein Kommentar! 😉
Links
- Web.dev Artikel „Getting started with measuring Web Vitals“
- Github-Repo: web-vitals
- Simo Ahava’s Tutorial: Track Core Web Vitals In GA4 With Google Tag Manager
- Matteo Zambon’s Advanced Guide: how to track Core Web Vitals with Google Tag Manager
- Borlabs Cookie Anleitung: Google Tag Manager mit Borlabs Cookie einrichten
- Borlabs Cookie Plugin: Affiliate Link